W tym poradniku dowiesz się jak przyspieszyć WordPress krok po kroku. Przedstawiamy Ci sprawdzone porady na przyspieszanie strony WordPress, dzięki którym osiągniesz czas wczytywania poniżej 1 sekundy, a wynik w Google 100/100 pkt. Przejdźmy więc do najlepszego poradnika w polskiej blogosferze jak przyspieszyć WordPress krok po kroku.
Jeżeli nie chcesz tracić czasu na ten poradnik, a zależy Ci tylko i wyłącznie na wycenie optymalizacji WordPress kliknij tutaj i skontaktuj się z nami w tej sprawie. Nasza strona ma obecnie wynik 99/100 w Google PageSpeed Insight i z chęcią pomożemy Ci przyspieszyć Twój WordPress do granic jego możliwości 🚀
Na czym polega przyspieszanie WordPress
Przyspieszanie WordPress to popularne i często wyszukiwane hasło w internecie. Nie bez powodu, ponieważ wszyscy doskonale wiemy, że szybka i zoptymalizowana strona internetowa to klucz do sukcesu. Proces optymalizacji WordPress nie polega jednak na ograniczaniu jego funkcji, czy też pozbawiania go treści na stronie. Przyspieszanie WordPress to zadanie, które ma na celu m.in. wyłączenie zbędnych skryptów, optymalizację zdjęć na stronie, czy też konfigurację samego systemu WordPress
Proces przyspieszania może odnosić do każdego aspektu strony WordPress, a jego celem jest osiągnięcie szybkiej strony internetowej osiągającej wyniki takie jak jedna ze stron naszych klientów 💁♂️

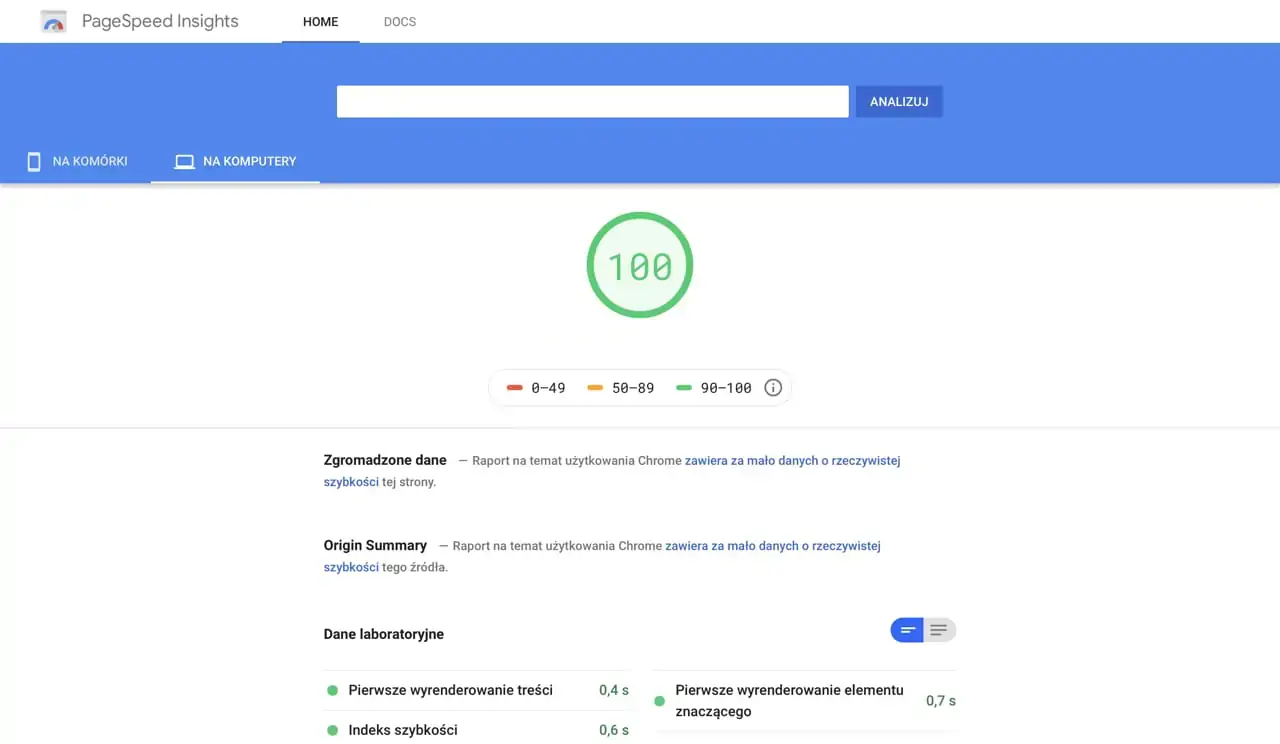
Wynik 100 pkt. w Google PageSpeed Insight po optymalizacji strony naszego klienta.
Decydując się na przyspieszanie WordPress otrzymasz więc w efekcie końcowym krótszy czas ładowania strony internetowej, mniejsze obciążenie serwera i przepustowości łącza, większą satysfakcję klienta, mniejszy wskaźnik odrzuć, a także wyższą ocenę strony pod kątem SEO przez Google.
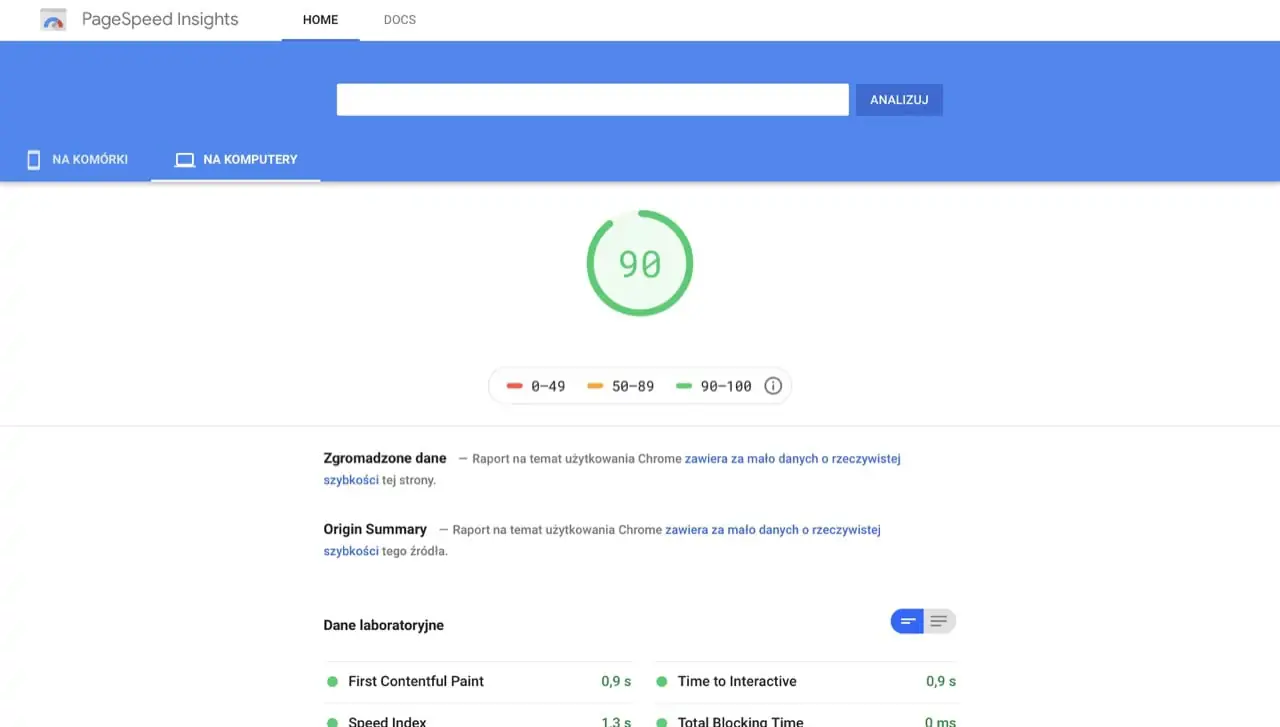
Wynik 100/100 pkt. w Google PageSpeed Insight dla WordPress, choć nie jest łatwy do osiągnięcia to z naszą pomocą jest jak najbardziej możliwy, szczególnie w sytuacji, gdy to my odpowiadamy za tworzenie strony WordPress. Aby ocenić nasze możliwości wystarczy, że spojrzysz na to jakie wyniki osiąga nasza strona. Czas 0,6 sekundy do setki to najlepszy wynik spośród wszystkich stron w Polsce o WordPress 🚀

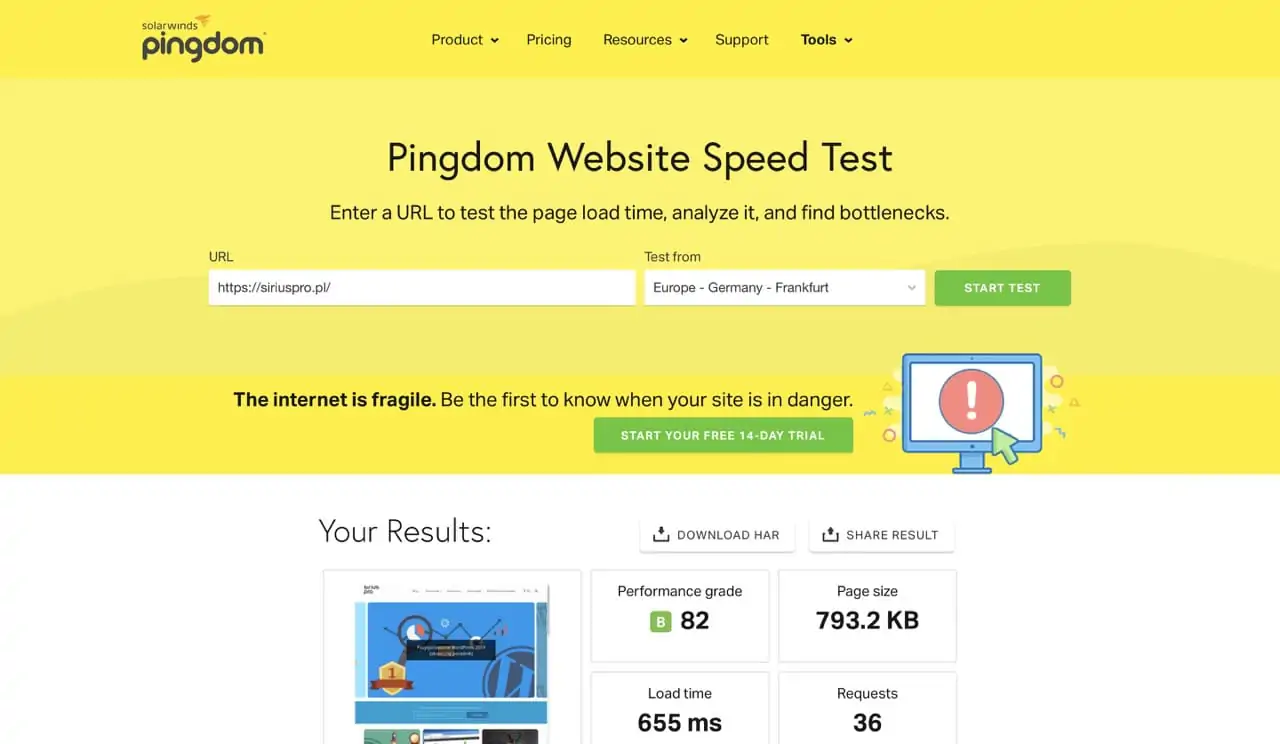
Efekt przyspieszenia WordPress na przykładzie naszej strony siriuspro.pl.
Czy wiesz, że:
Mrugnięcie okiem trwa zazwyczaj od 300 do 400 milisekund?
Oznacza to, że nasza strona siriuspro.pl, wczytuje się zaraz po tym jak otworzysz oczy 😳 Taki rekordowy wynik sprawia, że dalsze przeglądanie z naszego bloga będzie dla Ciebie samą przyjemnością, a nasz WordPress znakomicie spełnia wymagania SEO i plasuje się na pierwszych stronach Google.
Zanim przejdziemy do opisu jak przyspieszyć WordPress krok po kroku rozwiniemy teraz wątek, dlaczego warto przyspieszyć WordPress oraz jakie korzyści płyną z jego optymalizacji.
Dlaczego warto przyspieszyć WordPress
Dużo mówi się o przyspieszaniu WordPress oraz o tym jak ważny jest krótki czas wczytywania strony internetowej. Od pewnego czasu Google przykłada co raz większą uwagę do optymalizacji stron internetowych traktując traktując ten element jako jeden z czynników rankingowych w ocenie strony pod kątem SEO. Oznacza to, że chcąc wypozycjonować stronę w Google musisz nie tylko zapewnić jej mocne linki zwrotne, czy też znakomity content marketing, lecz także jak najwyższy wynik strony WordPress w narzędziu Google PageSpeed Insight.
Jeszcze jakiś czas temu w branży panowało określenie:
Content is a king.
Obecnie mówi się natomiast, że:
Speed is a king.
Przyspieszanie strony internetowej stało się więc ważniejsze niż treści, które się na niej znajdują. Nie oznacza to jednak, że content nie jest ważny, ponieważ bez niego nawet najszybsza strona internetowa nie pojawi się w Google. Przyspieszenie WordPress pomoże Ci jednak w osiąganiu jeszcze wyższych pozycji w wynikach wyszukiwania oraz pokonanie konkurencji w walce o widoczność w Google.
Wysoki wynik w Google PageSpeed Insight i krótki czas wczytywania sprawiają, że strona staje się więc nie tylko atrakcyjna dla robota Google, lecz przede wszystkim dla samego użytkownika. Błyskawiczne przejścia pomiędzy podstronami podnoszą komfort korzystania ze strony internetowej oraz wrażenia z jej użytkowania.
W przypadku, gdy Twoja strona WordPress jest wolna i wczytuje się w dłużej niż 1 sekundę to:
Każde dodatkowe 1000 miliseknd zwiększa współczynnik odrzuceń o 50%.
Oznacza to, że co 1 sekundę czasu wczytywania strony internetowej 50% użytkowników zamknie ją zanim dojdzie do jej pełnego wczytania.
Przyspieszenie WordPress to także dodatkowe korzyści np. oszczędność transferu serwera. Optymalizacując stronę WordPress ograniczasz bowiem ilość pobieranych danych, a co za tym idzie koszty związane z jej obsługą. Szybki i wydajny WordPress obsłuży także w krótszym czasie, większą liczbę użytkowników przy mniejszym obciążeniu bazy danych.
Optymalizacja WordPress wpływa więc realnie na:
📈 Pozycję strony w Google
🚪 Współczynnik odrzuceń na stronie
🙂 Wrażenia użytkowników
📙 Liczbę przeglądanych podstron
⚖️ Obciążenie serwera i strony
⏰ Szybszą indeksację w Google
💸 Ilość konwersji na stronie
Obecnie praktycznie każda strona internetowa prezentująca się na pierwszych stronach Google jest zoptymalizowana pod kątem czasu ładowania oraz wyniku w Google PageSpeed Insight. Jeżeli chcesz więc zawalczyć o wysokie pozycje w Google, a nawet pokonać swoją konkurencję to musisz przyspieszyć WordPress korzystając z porad zawartych w tym artykule oraz pomocy naszych ekspertów.
Jak mierzyć optymalizację WordPress
W internecie można znaleźć bardzo wiele narzędzie do mierzenia czasu wczytywania strony internetowej. W naszej praktyce korzystamy z dwóch wspomnianych wcześniej narzędzi:
I naszym zdaniem są one całkowicie wystarczające do wykonania analizy oraz skutecznej optymalizacji strony WordPress. Pierwsze narzędzie jest certyfikowane przez Google i przedstawia punktowy wynik dla mobilnej i desktopowej wersji strony obnażając wszystkie grzechy głównej naszej strony WordPress. Drugie narzędzie pozwala natomiast sprawdzić realny czas wczytywania strony internetowej, jej rozmiar oraz wewnętrzne oraz zewnętrzne zasoby potrzebne do jej wyświetlenia.
Korzystając z narzędzia Google PageSpeed Insight oraz Pingdom Tools, a także naszego wieloletniego doświadczenia w optymalizacji i przyspieszaniu stron WordPress możemy ocenę tego procesu możemy podzielić na kilka stopni.
| Wynik Google | Czas wczytywania | Poziom optymalizacji |
|---|---|---|
| 80 – 100 pkt. | 0 – 1 sekundy | Jak rakieta 🚀 |
| 60 – 79 pkt. | 1 – 1,5 sekundy | Dobra robota 👍 |
| 30 – 59 pkt. | 1,5 – 2,5 sekundy | Nic nadzwyczajnego 🙄 |
| 10 – 29 pkt | 2,5- 4 sekundy | Wolna jak żółw 🐢 |
| 0 – 9 pkt. | powyżej 4 sekund | Gorzej niż źle 😤 |
Jeżeli Twoja strona posiada mniej niż 60 pkt. w Google, a jej czas ładowania jest dłuższy niż 1,5 sekundy to oznacza, że musisz przystąpić do jej optymalizacji. Warto jednak zaznaczyć, że samo mierzenie wydajności strony internetowej należy wykonywać cyklicznie, ponieważ każda zmiana w jej treści i funkcjonalności może obniżyć ten wynik.
Oprócz wspomnianych dwóch narzędzi możemy polecić Ci GTmetrix, WebPageTest, czy też chociażby wtyczkę do Google Chrome o nazwie Lightouse. Korzystając z nich możesz odnaleźć wąskie gardło swojej strony oraz inne elementy, które negatywnie wpływają na czas ładowania WordPress.
Wśród najczęstszych elementów wpływając na powolne działanie strony WordPress możemy wyróżnić:
🚫 Zasoby blokujące renderowanie
🗑 Nieużywany kod CSS
⚖️ Rozmiar strony WordPress
⌛️ Czas odpowiedzi serwera
📜 Zbędne skrypty na stronie
🖼 Wielkość obrazków i grafik
⛓ Liczbę zewnętrznych zasobów
📝 Wielkość i ilość czcionek
🐢 Wolny hosting WordPress
Teraz, gdy wiesz już wiesz co może spowolnić Twoja platformę WordPress oraz jak ważne jest szybkie działanie strony internetowej, przejdźmy do poradnika jak przypieszyć WordPress krok po kroku.
Przypieszanie WordPress krok po kroku
Przedstawiamy Ci teraz nasze najlepsze wskazówki, które pomogą Ci poprawić wyniki oraz przyspieszyć stronę WordPress. Pamiętaj, aby przed dokonaniem jakichkolwiek zmian na stronie WordPress wykonać kopię zapasową.
1. Zaktualizuj platformę WordPress
Aktualna wersja WordPress to nie tylko gwarancja bezpieczeństwa i stabilności, lecz także wydajności strony WordPress. Dbając o korzystanie zawsze z najnowszej wersji WordPress masz pewność, że Twoja platforma jest zoptymalizowana i korzysta z najnowszych rozwiązań technologicznych mających na celu przyspieszenie jej działania.
Z tego powodu pierwszym krokiem, który musisz wykonać chcąc przyspieszyć stronę WordPress jest aktualizacja platformy do najnowszej stabilnej wersji systemu. Aby to zrobić skorzystaj z tych dwóch poradników:
Wykonując aktualizację WordPress koniecznie zaktualizuj także wtyczki oraz motywy, które mają tutaj tak samo istotny wpływ na wydajność strony internetowej.
2. Zmień motyw WordPress
Jeżeli Twój motyw WordPress od dawna nie był aktualizowany lub jest po prostu powolny sam w sobie to musisz rozważyć jego zmianę. Do wyboru masz płatne lub darmowe motywy WordPress, a ich zmiana wymaga bardzo często stworzenia od zera wielu podstron i ponownej konfiguracji WordPress. Jeżeli nie wiesz, który motyw wybrać lub potrzebujesz pomocy przy jego wdrożeniu napisz do nas.
Szablon WordPress ma kluczowy wpływ na czas ładowania strony WordPress, ponieważ to od niego zależą tak naprawdę wszystkie elementy, które są widoczne dla użytkownika. Dobrze wykonany motyw WordPress nie tylko będzie przyjazny pod SEO, lecz także zadba o to, aby strona już na starcie działała bardzo szybko i osiągała wysokie wyniki na stronach mierzących jej wydajność. Wybierając motyw WordPress zwróć więc uwagę na datę jego publikacji, aktualizacji, opinie użytkowników, kompatybilność z modułami oraz opis producenta.
Bardzo często najładniejsze i najbardziej rozbudowane szablony WordPress zawierają mnóstwo skryptów i animacji, które potrafią znacznie spowolnić działanie strony. Możesz zdecydować się zarówno na zakup motywu spośród tych, które polecamy lub stworzyć go z nami od podstaw o czym więcej przeczytasz w poradniku Tworzenie motywu WordPress krok po kroku.
Motyw ten już po wyjęciu z pudełka potrafi osiągnąć naprawdę świetne wyniki:

Optymalizacja motywu SmartMag dla WordPress.
Rozważ więc dokładnie wybór motywu WordPress, ponieważ jego późniejsza optymalizacja w dużej mierze zależy od tego jak został on wykonany.
3. Usuń wtyczki i motywy
Jeżeli w trakcie przeglądania wtyczek i motywów WordPress zauważysz, że znajdują się tam od dawna nieużywane moduły usuń je, aby nie zaśmiecały strony WordPress. Możesz zrobić to odwiedzając w panelu administratora WordPress opcje Wtyczki oraz Wygląd.
Warto regularnie przeglądać obie zakładki w poszukiwaniu zbędnych wtyczek i motywów WordPress. Istotne jest, że wtyczki do WordPress oprócz zwiększania funkcjonalności strony bardzo często spowalniają także jej czas wczytywania poprzez dodatkowe skrypty oraz kod HTML i CSS. Jest to szczególnie widoczne w przypadku mniej popularnych rozszerzeń WordPress, które są źle zoptymalizowane lub korzystają z nieaktualnych bibliotek.
Nieużywane wtyczki oraz motywy WordPress możesz po wcześniejszej aktualizacji pozostawić wyłączone bez konieczności ich usuwania. Przyda się to w sytuacji, gdy masz pewność, że w niedalekiej przyszłości ponownie z nich skorzystasz. W ten sposób zapewnisz bezpieczeństwo oraz przyspieszysz działanie strony WordPress.
4. Zmień hosting WordPress
To jeden z najważniejszych punktów tego poradnika, ponieważ to głównie serwer decyduje o tym jak szybko będzie działać Twój WordPress. Wydajny hosting WordPress poprawi wyniki nawet przeciętnie zoptymalizowanej strony internetowej podczas, gdy serwer o słabych parametrach ograniczy nawet najlepszą stronę WordPress. Z tego powodu przystępując do optymalizacji strony WordPress pierwszym krokiem, którym wykonujemy jest sprawdzenie wydajności serwera.
Ze względu na niskie koszty utrzymania większość firmy decyduje się na tzw. serwery współdzielone, które dzielą pomiędzy sobą podzespoły sprzętowe takie jak procesory, dyski i pamięć RAM, a także łącze internetowe i nie ma w tym nic złego. Dobra dostawca hostingu WordPress potrafi przy utrzymaniu relatywnie niskich kosztów opłaty za serwer zapewnić bardzo dobre parametry jego pracy. Niestety bardzo częstym kryterium wyboru hostingu WordPress przez klientów jest popularność samej marki. I tutaj dochodzimy do przykrej rzeczywistości, w której wielu naszych klientów jest niezadowolonych z jakości usług jakie dostarczają znane marki takie jak home.pl, czy nazwa.pl.
Chcąc zapewnić sobie wysoką wydajność serwera jak i strony WordPress zamiast na marketing należy zwrócić uwagę na realne parametry prac serwera, dostępne oprogramowanie oraz poziom wsparcia technicznego usługodawcy. O tym jak tego dokonać oraz które hosting polecamy przeczytasz w tym wpisie: Najlepszy hosting WordPress [test, porównanie i recenzja].
Platforma WordPress ma duży apetyt na pamięć RAM i bardzo lubi szybkie dyski SSD lub NVME. Jeżeli chcesz przyspieszyć stronę WordPress koniecznie zapewnij jej minimum 256 MB pamięci RAM, a także wydajne i nowoczesne dyski. Istotna jest także wersja PHP oraz bazy MySQL, a także ograniczenia w dostępie do zasobów serwera wspóldzielonego.
Jeżeli nie wiesz, który serwer wybrać, skontaktuj się z nami, a my pomożemy Ci w tym zadaniu.
5. Zwiększ limit pamięci RAM
To bardzo proste zadanie, które nie wymaga specjalistycznej wiedzy, a pozwala poprawić wydajność całego systemu WordPress. Oczywiście jak już wiesz, ilość dostępnej pamięci RAM zależy od tego jaki posiadasz hosting, dlatego najpierw sprawdź tę informację u swojego usługodawcy.
Następnie, gdy już wiesz jaki limit pamięci posiadasz na swoim serwerze zwiększ dostępny RAM za pomocą jednej z poniższych możliwości:
- Dodając w pliku wp-config.php
define( 'WP_MEMORY_LIMIT', '256M' );, - Dodając w pliku .htaccess
php_value memory_limit 256M, - Dodając w pliku php.ini lub user.ini
memory_limit = 256M.
Wartość 256M możesz zmienić oczywiście na dowolną inną np. 512M, gdzie M oznacza MB.
6. Zmień wersję PHP na nowszą
A skoro o hostingu mowa to koniecznie trzeba w tym miejscu omówić kwestię obsługi PHP. Jak już zostało napisane oprogramowanie serwera wpływa na wydajność stron, które na nim pracują. Dotyczy to w szczególności języka PHP, który w wersji 7 przyniósł znacznie większą wydajność w przypadku systemów wykonujących jednocześnie wiele zapytań do bazy MySQL takich jak WordPress. Obecnie mamy już jednak na horyzoncie PHP 8 i to właśnie jemu trzeba się przyglądać porównując oferty hostingów WordPress.
Korzystanie z najnowszej wersji PHP wpływa bardzo korzystnie na wydajność strony WordPresa i zdarza się, że sama ta zmiana potrafi znacznie skrócić czas wczytywania strony internetowej i podnieść jej wynik. Gdy już sprawdzisz z jakiej wersji PHP korzysta Twoja strona WordPress jej zmianę możesz dokonać z poziomu panelu hostingu lub bezpośrednio na serwerze WordPress.
Jeżeli Twój hosting WordPress korzysta z Apache, a Ty nie masz możliwości zmiany wersji PHP z poziomu panelu administratora to spróbuj dodać w pliku .htaccess dodać ten kod:
<FilesMatch „.php”> SetHandler application/x-httpd-php70 </FilesMatch>
Jeżeli nie zadziała to konieczna może okazać się pomoc hostingu lub naszych ekspertów.
7. Zoptymalizuj bazę danych
Kolejnym krokiem, który należy wykonać, aby przyspieszyć stronę WordPress jest optymalizacja bazy danych MySQL. Istnieją na to dwa sposoby: możemy ręcznie uruchomić skrypty optymalizacji oraz oczyścić bazę z poziomu panelu phpMyAdmin lub wykorzystać do tego zewnętrzne narzędzia dostępne w postaci wtyczek WordPress.
My polecamy zdecydowanie drugą metodę, która jest bezpieczniejsza i zajmuje mniej czasu. Po wykonanym procesie optymalizacji bazy danych wtyczkę możesz wyłączyć do czasu jej ponownego użycia.
W tym celu należy zainstalować i uruchomić jedną z wtyczek do optymalizacji baz danych WordPress, która pozwali m.in.:
- Usunąć poprzednie rewizje postów i stron,
- Usunąć komentarze, strony i wpisy znajdujące się w koszu,
- Usunąć nieużywane tagi,
- Usunąć pingbacki i trackbacki,
- Usunąć wygasłe transients.
- Usunąć osierocone elementy postmeta.
- Usunąć OEMBED cache.
- Zoptymalizować tabele baz danych.
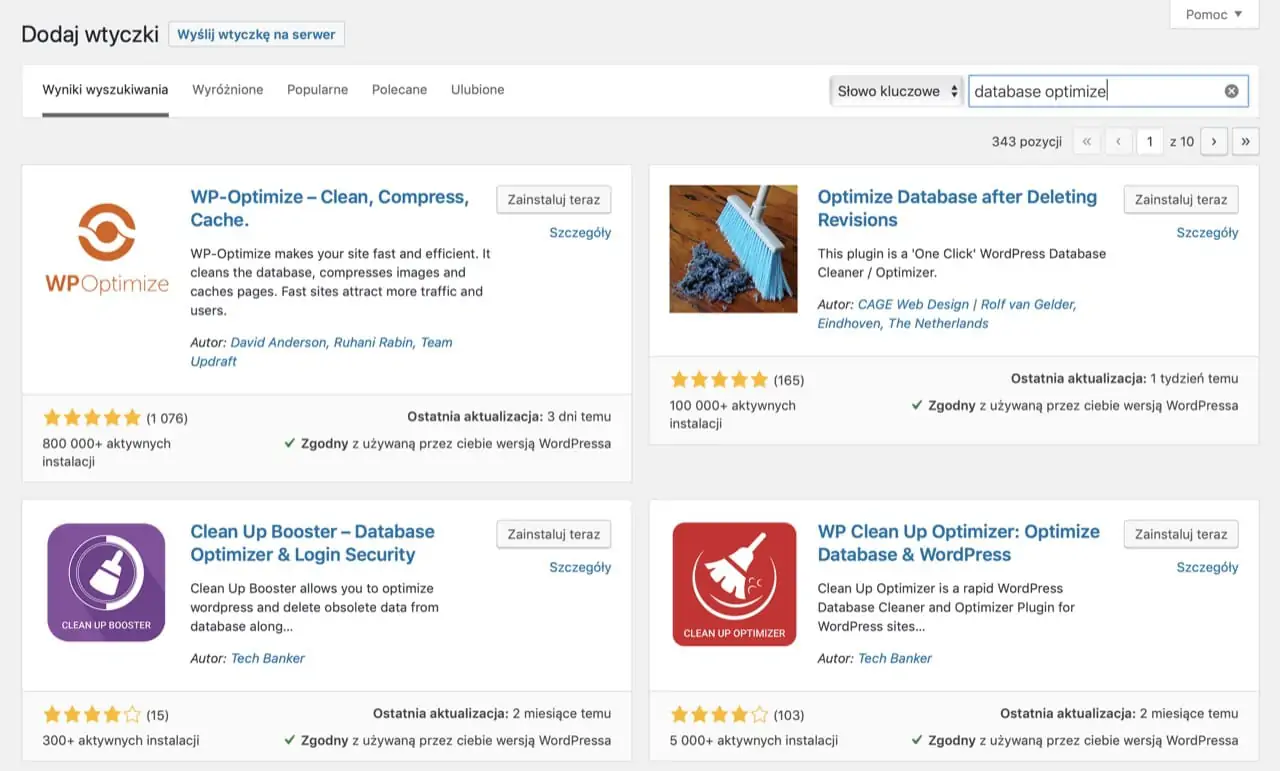
Aby znaleźć odpowiednią wtyczkę wystarczy wpisać w wyszukiwarce wtyczek frazę „database optimize”:

Optymalizacja bazy danych WordPress za pomocą wtyczki.
Polecamy wtyczkę WP-Optimize, która jest bezpieczna oraz niezawodna w optymalizacji bazy danych. Cały proces ogranicza się do zaledwie kilku kliknięć. Pamiętaj, aby proces ten powtórzyć od czasu do czasu, zwłaszcza po dużych zmianach na stronie WordPress.
Mała i zoptymalizowana baza danych MySQL WordPress pozwala zaoszczędzić kolejne cenne milisekundy, zwłaszcza w przypadku dużej strony oraz sporej liczby odwiedzin. Więcej o tym jak zoptymalizować bazę danych WordPress przeczytasz w naszym poradniku Optymalizacja bazy danych WordPress.
8. Zoptymalizuj zdjęcia i grafiki
Duży wpływ na rozmiar strony WordPress, a co za tym idzie czas jej ładowania mają umieszczone tam grafiki. Aby skrócić czas ładowania strony internetowej oraz poprawić jej wydajność należy zoptymalizować wszystkie zdjęcia wyświetlane na stronie WordPress.
Optymalizacja zdjęć i grafik polega na zmniejszeniu rozdzielczości oraz stosowaniu stratnej lub bezstratnej kompresji. Dokonać możesz tego za pomocą wtyczek lub ręcznie z pomocą programów graficznych przed dodaniem grafik do WordPress. Nawet największe grafiki dodawane do strony WordPress nie powinny ważyć więcej niż 200 KB, a w przypadku najmniejszych plików rozmiar ich powinien mieścić się w 50 KB.
Stopień optymalizacji zależy jednak od miejsca, w którym wykorzystasz je na stronie WordPress, dlatego nie jest możliwe podanie Ci dokładnych wytycznych na ten temat. Pamiętaj, żeby zawsze kiedy to możliwe stosować format pliku .jpg lub .jpeg zamiast .png lub nowych formatów grafik takich jak .webp.
Aby dowiedzieć się jak optymalizować grafiki i obrazki WordPress przeczytaj poradnik Optymalizacja zdjęć WordPress.
9. Skonfiguruj cache w WordPress
Jedną z najpopularniejszych metod na przyspieszenie WordPress jest konfiguracja cache. Cache to tymczasowe pliki zoptymalizowane i przechowywane w katalogach na serwerze WordPress po to, aby jak najbardziej zmniejszyć obciążenie serwera ograniczając zużycie jego zasobów. Konfiguracja cache jest stosunkowo prosta, ponieważ do tego celu możesz skorzystać z dedykowanych wtyczek WordPress do czego w tym przypadku zachęcamy.
Wdrożenie cache na stronie pozwala osiągnąć znakomite wyniki i wpłynąć bardzo pozytywnie na przyspieszenie WordPress. Jest to możliwe m.in. dzięki mniejszej ilości zapytań do bazy MySQL wynikającej ze stosowania plików statycznych. W WordPress dostępnych jest kilka bardzo dobrych pluginów, które są całkowicie darmowe i w 100% wystarczające, aby osiągnąć znakomitą optymalizację tej platformy.
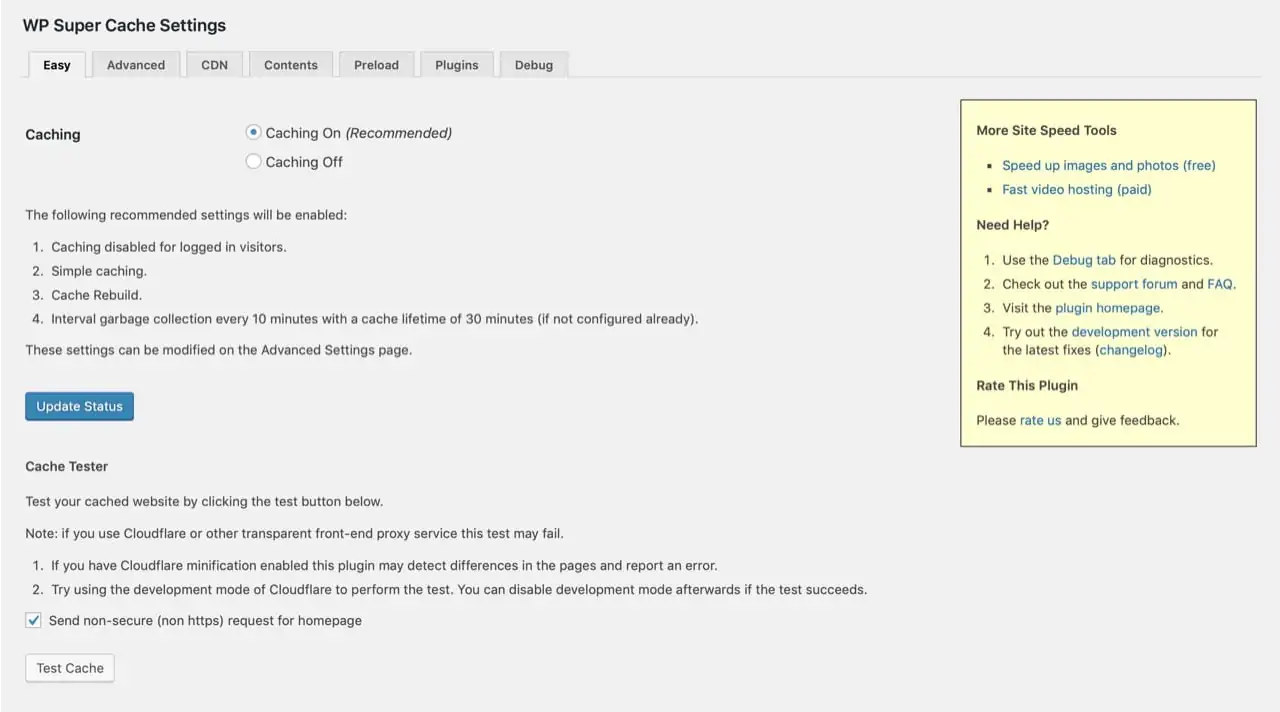
Zalecamy Ci skorzystanie z wtyczki WP Super Cache, która została stworzona przez twórców platformy, jest prosta w konfiguracji, całkowicie zgodna z WordPress oraz WooCommerce, a także posiada wszystkie niezbędne funkcje do uruchomienia cache.

Konfiguracja cache za pomocą wtyczki WP Super Cache w WordPress.
10. Zmniejsz kod HTML, CSS i JavaScript
Po konfiguracji cache w WordPress pora na optymalizację plików CSS, HTML i JavaScript. Choć z tymi ostatnimi trzeba uważać, ponieważ w niektórych przypadkach strona może przestać prawidłowo się wczytywać, to w przypadku plików CSS i HTML warto skorzystać z pomocy Autoptimize.
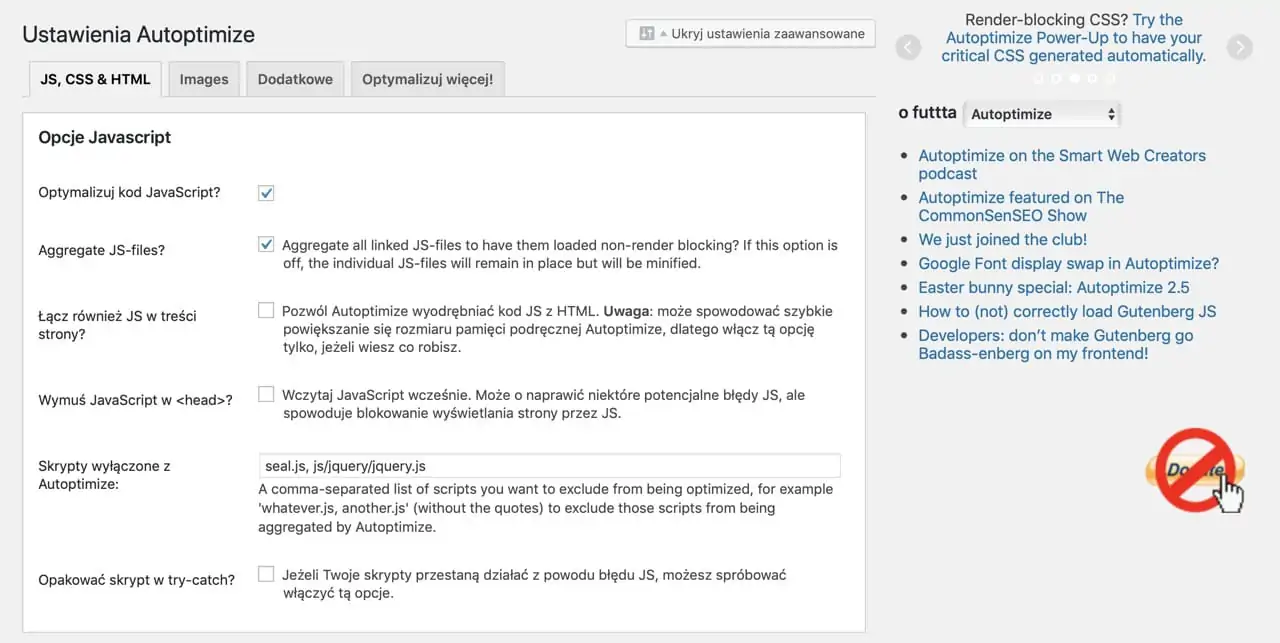
To doskonały dodatek do WordPress, który pozwala zmniejszyć rozmiar całej strony, a co za tym idzie czas wczytywania jej poszczególnych elementów. Takie działania nazywamy minifikacją i jeżeli są dobrze przeprowadzone to nie mają negatywnego wpływu na wyświetlanie strony WordPress.

Optymalizacja strony WordPress za pomocą wtyczki Autoptimize.
Chociaż wtyczka Autoptimize pozwala znacznie przyspieszyć stronę WordPress oraz poprawić jej wynik to jednak działania są te ryzykowne i zalecane tylko dla zaawansowanych użytkowników platformy WordPress. Przeczytaj także nasz poradnik Optymalizacja strony internetowej, który pomoże Ci zoptymalizować stronę pod katem SEO.
11. Ustaw odroczone ładowanie JavaScript
Warto w tym momencie wyróżnić jeszcze jedną funkcję, którą posiada wtyczka Autoptimize jak i inne konkurencyjne rozwiązania takie jak np. WP Rocket.
Skrypty JavaScript mają bardzo duży wpływ na wydajność strony internetowej, dlatego ich optymalizacja może przynieść wymierne korzyści. O ile jednak z minifikacją plików JavaScript należy bardzo uważać to o tyle warto skorzystać z możliwości jakie daje ich odroczone ładowanie.
W angielskim języku określamy te działania jako defer JavaScript. przypominają one w pewnym stopniu funkcję Lazy Load dla zdjęć, którą opisaliśmy poniżej. Odroczone ładowanie JavaScript polega na tym, że tylko niezbędne skrypty wczytywane są na początku podczas, gdy pozostałe dopiero po załadowaniu strony internetowej.
Stosuj tę opcję ostrożnie i opóźnij ładowania tylko naprawdę zbędnych skryptów JavaScript.
12. Stosuj kompresję GZIP
Kompresja domyślnie stosowana jest w protokole HTTP/2, jednak możesz skorzystać z niej także na dowolnej stronie WordPress. Kompresowanie pozwala zaoszczędzić transfer, a także skrócić czas wczytywania strony internetowej małym kosztem nakładu pracy procesora.
Aby włączyć kompresję GZIP najpierw musisz się upewnić, że jest ona obsługiwana przez Twój Hosting WordPress. Gdy już to zrobisz pozostaje tylko dodać poniższy kod do pliku .htacccess znajdującego się w głównym katalogu WordPress:
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for ancient browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Kompresję GZIP możesz włączyć także za pomocą usługi CloudFlare jeżeli Twój usługodawca jej nie obsługuje.
13. Wykorzystaj pamięć podręczna HTTP
Skoro już doszliśmy do omawiania protokołu HTTP oraz ingerencji w kod w pliku .htaccess to warto dodać tam jeszcze jeden element. Mowa o korzystaniu z pamięci cache, ale na poziomie już samej przeglądarki internetowej.
Efekt ten pozwalają osiągnąć dwa nagłówki HTTP: Expires oraz Cache-Control. Za ich pomocą możesz określić maksymalny czas przechowywania statycznych elementów strony w pamięci podręcznej przeglądarki. Dzięki temu po jej ponownym otwarciu nie będzie potrzebne ich pobieranie. Skróci to znacząco czas ładowania strony internetowej oraz ogólnie przyspieszy WordPress.
Dodaj w pliku .htaccess poniższy kod:
<ifModule mod_mime.c> AddType application/x-font-ttf ttc ttf AddType application/font-woff woff AddType application/font-woff2 woff2 AddType application/vnd.ms-fontobject eot </ifModule> <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" ExpiresByType application/x-font-ttf "access plus 216000 seconds" ExpiresByType application/font-woff "access plus 216000 seconds" ExpiresByType application/x-font-woff "access plus 216000 seconds" ExpiresByType font/woff "access plus 216000 seconds" ExpiresByType application/font-woff2 "access plus 216000 seconds" </ifModule> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header set Cache-Control "max-age= 604800, public" </filesMatch> <filesMatch "\.(css)$"> Header set Cache-Control "max-age=604800, public" </filesMatch> <filesMatch "\.(js)$"> Header set Cache-Control "max-age= 604800, private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header set Cache-Control "max-age=600, private, must-revalidate" </filesMatch> </IfModule>
W ten sposób czas przechowywania obrazków został określony na 2592000 sekund, czyli 30 dni, a czcionek na i skryptów na 2,5 dnia. W przypadku treści HTML czas przechowywania został określony na 10 minut.
Pamiętaj jednak, że stosując cache po stronie przeglądarki internetowej nie możesz wpłynąć na zmianę przechowywanych zasobów do czasu ich wygaśnięcia u klienta.
14. Włącz funkcję Keep-Alive
Funkcja Keep-Alive pozwala utworzyć jedno połączenie pomiędzy serwerem a klientem i w ramach niego przesyłać wiele plików. Domyślnie taka możliwość dostępna jest dla protokołu HTTP/2, jednak można z niej skorzystać także w jego starszych wersjach dodając poniższy kod do pliku .htaccess:
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
Korzystanie z funkcji Keep-Alive ogranicza więc ilość niezbędnych połączeń TCP do jednego co skraca proces przesyłu danych, a w efekcie czas ładowania strony internetowej.
15. Skorzystaj z DNS CloudFlare
W pewnym stopniu efekt podobny do korzystania z wtyczki Autoptimize może dać Ci także korzystanie z CloudFlare dla WordPress.
CloudFlare to inicjatywa mają na celu przyspieszenie internetu oraz zwiększenie prywatności użytkowników w sieci. Możliwe stało się to m.in. dzięki wykorzystaniu usług CDN oraz DNS. CloudFlare dostępne jest zarówno w płatnej jak i darmowej wersji. Obie z nich pozwalają chronić stronę internetową np. przed atakami DDoS, czy też wszelkiego rodzaju botami.
Korzystanie z CloudFlare może jednak przynieść Ci także korzyści w kontekście optymalizacji strony WordPress. Korzystając z serwerów DNS CloudFlare możesz w zauważalnym stopniu przyspieszyć stronę WordPress oraz zaoszczędzić transfer danych. Odbywa się to poprzez kompresję plików .html, .css i .js podobnie jak w przypadku minifakcji po stronie WordPress.
Wdrożenie CloudFlare w WordPress wymaga jednak zazwyczaj większej wiedzy oraz odpowiedniej konfiguracji serwera i samej domeny. O tym jak tego dokonać przeczytasz w tym poradniku: CloudFlare WordPress [przewodnik po konfiguracji].
16. Skorzystaj z usługi CDN
A skoro wspomnieliśmy o CDN to przejdźmy teraz do opisu tej usługi oraz jej wdrożenia na poziomie samej strony WordPress.
CDN to usługa, która pozwala ładować zdjęcia oraz inne statyczne elementy WordPress w formie zewnętrznych zasobów. Jest to możliwe poprzez umieszczenie ich pod inną domeną oraz na zupełnie innym serwerze. Do korzystania z CDN możesz wykorzystać także subdomeny, które pozwolą w znacznym stopniu przyśpieszyć ładowanie strony oraz usprawnić ich priorytetyzację, która domyślnie wspierana jest dopiero w protokole HTTP/2.
CDN pozwala z wykorzystaniem protokołu HTTP/1.1 na jednoczesne pobieranie wielu zasobów, dzięki temu, że znajdują się one faktycznie na innych domenach. Jeżeli natomiast zasoby obsługiwane przez CDN znajdują się także na innym serwerze to dodatkowo może wpłynąć to na mniejsze obciążenie serwera strony oraz większą wydajność.
Usługa CDN najczęściej wykorzystywana jest do przechowywania zdjęć, które w znacznej mierze wpływają na wydłużony czas ładowania strony WordPress. Korzystanie z CDN jest możliwe np. za pomocą wspomnianej wtyczki WP Super Cache lub też dodatku Jetpack od WordPress.com. W tym drugim przypadku konfiguracja CDN nie wymaga zaawansowanej wiedzy technicznej.
17. Przejdź na HTTP/2
Aktualnie znaczna część internetu korzysta z bardzo starego protokołu jakim jest HTTP/1.1. Protokół ten ze względu na swój wiek posiada liczne ograniczenia i nie został on dostosowany do aktualnych realiów funkcjonowania stron internetowych, w tym tych na WordPress.
Jego następca protokół HTTP/2 pozwala w znacznym stopniu zwiększyć wydajność WordPress oraz przyspieszyć czas ładowania strony internetowej. Jest to możliwe m.in. dzięki opisanej wcześniej priorytetyzacji ładowania zasobów oraz możliwości jednoczesnego nawiązywania wielu połączeń z tą samą domeną. Korzyści płynących ze stosowania HTTP/2 jest jednak znacznie więcej wśród których warto wymienić np. kompresję, a obecnie wspierają go już wszystkie popularne przeglądarki.
Korzystanie z możliwości protokołu HTTP/2 jest możliwe poprzez konfigurację serwera WordPress lub wdrożenie usługi CloudFlare.
18. Ogranicz ilość przekierowań
Każdy kto choć trochę interesuje się pozycjonowaniem strony w Google prędzej, czy później skorzysta z możliwości jakie oferuje przekierowanie 301, przekierowanie 302 lub przekierowanie 307.
Każde z nich w inny sposób pozwala na przekierowanie adresu URL bez widocznego działania po stronie użytkownika i samej przeglądarki. Przekierowania służą także w celu zmiany adresu URL bez utraty mocy oraz pozycji w wyszukiwarce Google, dlatego są głównym narzędziem stosowanym w celach pozycjonowania.
Niestety, zbyt duża ilość przekierowań lub ich nieumiejętne stosowanie może negatywnie wpłynąć na wydajność strony WordPress i spowolnić jej czas wczytywania. Z tego względu należy sprawdzić, czy w pliku .htaccess lub wtyczkach WordPress nie występują zbędne lub dublujące się przekierowania.
19. Wykorzystaj technologię AMP
O technologii AMP oraz o tym jak wdrożyć ją w WordPress możesz przeczytać w dwóch naszych artykułach, które wyczerpują ten temat:
To co warto jedynie dodać to fakt, że projekt AMP pochodzi od samego Google, a co za tym idzie stosowanie tej technologii ma realne przełożenie na efekty SEO w Google. Samo wdrożenie AMP pozwala natomiast skrócić czas ładowania stron statycznych dzięki optymalizacji kodu oraz wykorzystaniu funkcji cache na serwerach wyszukiwarki Google.
Chociaż technologia AMP budzi skrajne odczucia to jednak trzeba przyznać, że pozwala ona na znaczne przyspieszenie strony WordPress. Najpopularniejsze szablony WordPress zazwyczaj wspierają technologię AMP, jednak czasami jej implementacja lub konfiguracja wymaga dodatkowej wiedzy technicznej w WordPress.
Jeżeli zależy Ci wyciśnięciu ze strony WordPress maksimum jej możliwości koniecznie zainteresuj się wdrożeniem AMP w WordPress. Jeżeli nie wiesz jak to zrobić skontaktuj się z nami.
20. Zoptymalizuj wczytywanie czcionek
Kolejny ważny elementy optymalizacji strony WordPress, czyli czcionki. Bardzo często zdarza się, że czcionki blokują rednerowanie, czyli pełnie wyświetlenie strony WordPress, dlatego warto poradzić sobie z tym wąskim gardłem. W tym celu należy skorzystać z instrukcji, o której więcej przeczytasz w tym poradniku: Font-display w CSS [krok po kroku].
Optymalizując wczytywanie czcionek ważne jest jeszcze, aby stosować te, które są bardziej przyjazne dla Twojej strony WordPress. Pisząc przyjazne czcionki oczywiście mamy na myśli takie, które pozwolą na ich szybkie załadowanie i zaprezentowanie użytkownikowi i nie bierzemy tutaj pod uwagę aspektów wizualnych.
Na czas wczytywania czcionek wpływ ma także ich wielkość, format plików oraz miejsce, z które są pobierane, dlatego warto zainteresować się tymi oferowanymi przez Google Fonts. Są nie tylko darmowe, ale dobrze zoptymalizowane i wspierane przez większość szablonów WordPress.
Na liście najszybszych czcionek dla stron internetowych znajdziemy takie jak:
- Open Sans.
- Oswald.
- PT Sans.
- Source Sans Pro.
- Slabo 27px.
- Roboto.
- Roboto Condensed.
- Droid Sans.
- Lato.
- Open Sans Condensed.
Wybierając jedną z nich przyspieszysz stronę WordPress o kolejne ułamki sekundy. Ważne jest także, aby ograniczyć całkowitą ilość wykorzystywanych czcionek na stronie. Ich całkowitą wielkość oraz ilość możesz sprawdzić korzystając z narzędzia Pingdom Tools.
21. Ogranicz ilość zapytań
Każda strona internetowa w trakcie wczytywania odwołuje się wewnętrznych oraz zewnętrznych zasobów, które pozwalają na jej pełne wyrenderowanie, czyli wyświetlenie. Takimi zasobami mogą np. zdjęcia, skrypty, czcionki, kod HTML lub CSS. Ich ilość zależna jest w przypadku strony WordPress od używanych wtyczek oraz motywów, a także zewnętrznych kodów takich jak Google Analytics.
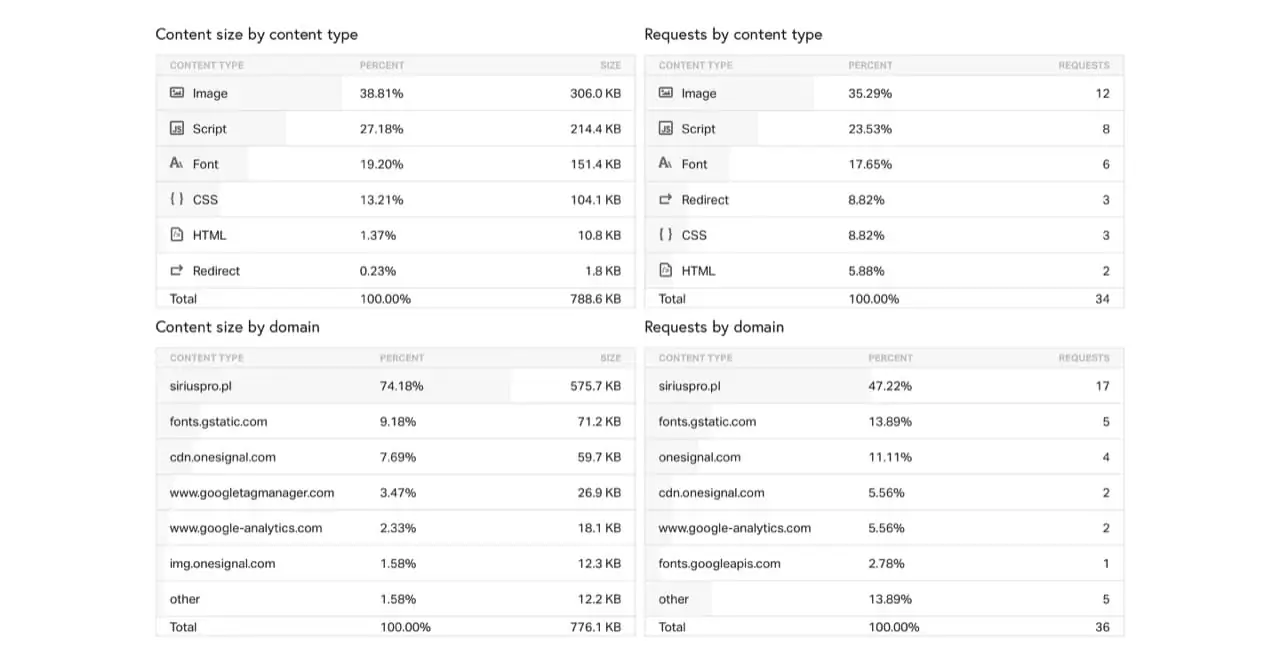
Ilość zapytań potrzebnych do wykonania na etapie ładowania strony internetowej WordPress ma ogromny wpływ na to jak szybko zostanie ona w pełni wczytana. Z tego względu ważne jest, aby ograniczyć ilość wewnętrznych i zewnętrznych zasobów do absolutnego minimum. Możesz zrobić to korzystając z narzędzia Pingdom Tools i analizując rodzaj i liczbę wykonywanych zapytań:

Optymalizacja zapytań do zasobów WordPress.
Taka analiza wymaga znacznej wiedzy technicznej, a sama optymalizacja powinna odnosić się tylko do faktycznie zbędnych elementów na stronie WordPress.
22. Włącz leniwe wczytywanie zdjęć
Czy to możliwe, że aby przyspieszyć stronę WordPress należy opóźnić wczytywanie jej zdjęć? 😳 Tak i zaraz wytłumaczymy Ci dlaczego tak jest.
Chodzi tutaj o planowane opóźnianie ładowania wszelkiego rodzaju grafik na stronie zwane też jako Lazy Load. Korzystając z funkcji leniwego wczytywania zdjęć możesz sprawić, że WordPress w pierwszej kolejności wczyta pozostałe istotne zasoby takie jak skrpyty, czy też kod HTML i CSS, a na samym końcu wyświetli grafiki. I to tylko dopiero wtedy, gdy przewiniesz stronę do miejsca, w którym się znajduje się obrazek.
Lazy Load pozwala znacznie przyspieszyć stronę WordPress i jest zalecanym rozwiązaniem przez Google. Nie oznacza to jednak, że wszystkie grafiki na stronie powinny być wczytywane z opóźnieniem. Nie mniej korzyści płynące z tego rozwiązania są naprawdę duże, a sama jego implementacja bardzo prosta. Samo Lazy Load nie ogranicza się jednak tylko do zdjęć i może być z powodzeniem wykorzystywane np. dla filmów lub komentarzy.
Dość napisać, że Lazy Load możesz włączyć także za pomocą wspomnianej wcześniej wtyczki Autoptimize, czy też bardzo często z poziomu samego motywu WordPress. Od wersji WordPress 5.5 także sama platforma posiada już w sobie funkcjonalność leniwego wczytywania grafik.
Więcej o tym przeczytasz w poradniku Atrybut loading=”lazy”.
23 Ogranicz komentarze w WordPress
Chociaż komentarze w WordPress mogą być bardzo przydatne, to mogą także spowolnić Twoją stronę internetową. Masz de facto dwa sposoby za pomocą których możesz zoptymalizować stronę WordPress pod kątem komentarzy.
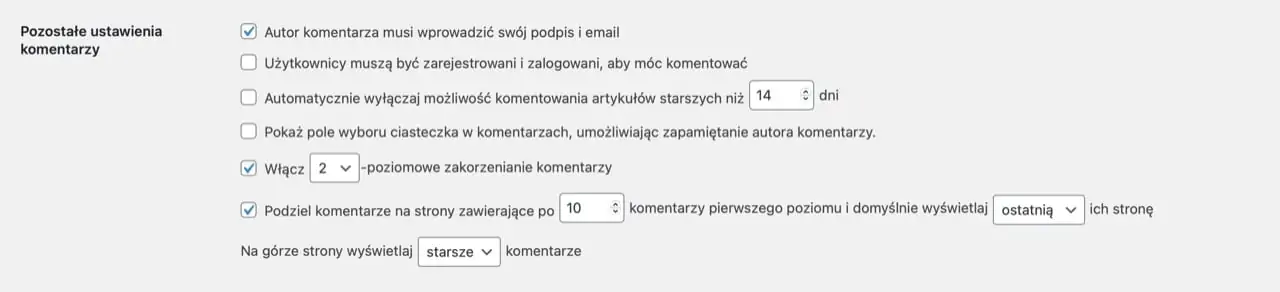
Pierwszy z nich polega na wyłączeniu możliwości komentowania stron WordPress w sytuacji, gdy np. nie potrzebujesz takiej funkcji. Drugi sposób polega na podzieleniu ilości komentarzy na stronę. Zrobisz to w sekcji Ustawienia i Dyskusja jak na poniższym zrzucie ekranu:

Optymalizacja wyświetlana komentarzy na stronie WordPress.
Zaznacz checkbox i wybierz ile komentarzy ma zawierać jedna strona, a także kolejność ich wyświetlania.
24. Popraw błędy w Google Search Console
To kolejny istotny punkt zgodny z zaleceniami Google oraz wynikiem prezentowanym w narzędziu Google PageSpeed Insight.
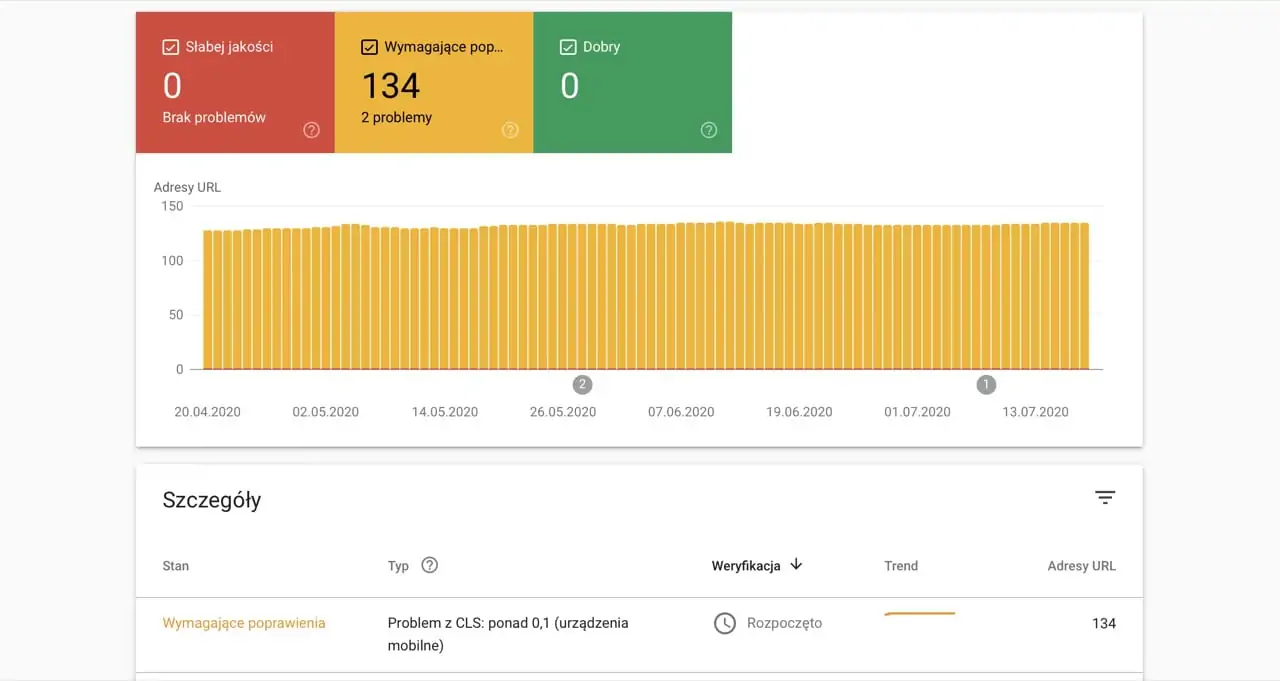
Uruchom stronę Google Search Console, a następnie przejdź do zakładki Ulepszenia. Zobaczysz tam wszystkie zalecenia Google dotyczące Twojej strony internetowej. W sekcji Podstawowe wskaźniki internetowe znajdziesz bardzo ważne wskazówki dotyczące elementów, które wprost wpływają na czas ładowania strony internetowej WordPress. Szczególną uwag zwróć na problemy z CLS [Cumulative Layout Shift] oraz LCP [Largest Contentful Paint]. Przeczytasz o nich więcej w dalszej części tego poradnika.

Błędy w Search Console dotyczące optymalizacji strony pod kątem wydajności.
Spraw więc, by Twoja strona WordPress świeciła się w tym miejscu tylko na zielono.
25. Stosuj critical CSS
Ten punkt może mieć krytyczny wpływ na wydajność strony WordPres 🙃
Critical CSS to tłumacząc dosłownie krytyczne style plików CSS, które muszą być załadowane, aby możliwe było jak najszybsze wczytanie treści znajdujących się w widocznej części strony internetowej zwanej Above the fold.
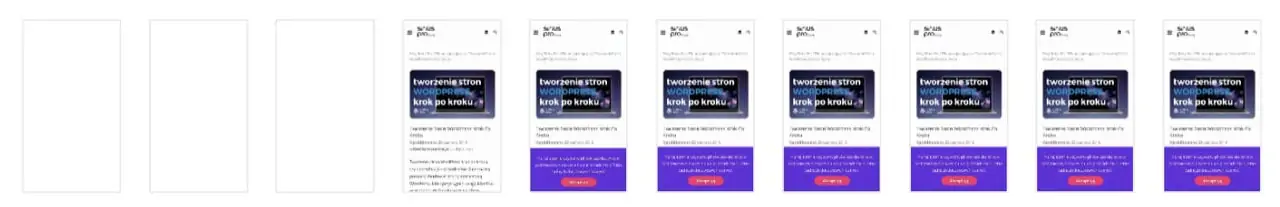
Jeżeli brzmi to zbyt skomplikowanie to posłużmy się obrazkiem, na którym możesz zobaczysz jak szybko renderuje się widoczna część strony po zastosowaniu critical CSS. Test wykonany został narzędziem Google PageSpeed Insight:

Szybkość renderowania widocznej części strony Above the fold.
Wdrożenie Critical CSS pozwala znacząco poprawić wydajność strony WordPress, jednak ta optymalizacja wymaga bardzo specjalistycznej wiedzy. Nieumiejętna konfiguracja critical CSS może powodować problemy z wyświetlaniem treści na niektórych podstronach oraz urządzeniach.
Pliki critical CSS możesz wygenerować na tej stronie. Następnie należy wkleić je np. do wtyczki Autoptimize, która automatycznie załaduje na samym początku krytyczne style WordPress.
26. Popraw wynik Web Core Vitals
W skrócie mówiąc to zestaw czynników rankingowych takich jak Cumulative Layout Shift, First Contentful Paint i Largest Contentful Paint, które oceniają jakość techniczną Twojej strony, a następnie obniżają lub podnoszą jej widoczność w Google. Parametry Web Core Vitals są obligatoryjne dla właścicieli stron internetowych, którym zależy na szybkiej oraz widocznej stronie w wyszukiwarce Google.
Poprawa tego wymaga jednak modyfikacji kodu strony przez programistę, dlatego, aby osiągnąć w Google PageSpeed Insight lepszy wynik napisz do nas.
27. Wyłącz emoji w WordPress
Chcesz przyspieszyć stronę WordPress? Wyłącz bibliotekę emoji, która zabiera cenny czas ładowania strony opartej o ten system. O tym jak tego dokonać przeczytasz we wpisie Jak wyłączyć emoji w WordPress.
28. Dodaj obsługę 103 Early Hints
Stosowanie kodu odpowiedzi 103 Early Hints dla protokołu HTTP pozwala znacząco przyspieszyć wczytywanie strony internetowej oraz krytycznych dla jej wyrenderowania zasobów. O tym jak włączyć obsługę HTTP 103 Early Hints na stronie WordPress przeczytasz w poradniku HTTP 103 Early Hints.
29. Ustaw priorytet ładowania
Skorzystaj z atrybutu fetchPriority, który pozwala na manipulowanie kolejnością wczytywania zasobów na stronie internetowej. Za jego pomocą możesz znacznie poprawić czas ładowania poszczególnych elementów w kodzie HTML, a także opóźnić ładowanie mniej istotnych zasobów. Atrybut fetchPriority może okazać się szczególnie przydatny w walce z parametrem Largest Contentful Paint oraz zasobami blokującymi renderowanie.
30. Odblokuj renderowanie strony
O tym jak tego dokonać przeczytasz w naszym poradniku Jak wyeliminować zasoby blokujące renderowanie. Wykonując porady, które tam znajdziesz dowiesz się jak pozbyć się elementów, które spowalniają wczytywanie całej strony internetowej. Odblokowanie renderowania strony nie tylko poprawi parametry całej witryny, ale wpłynie również pozytywnie na wrażenia z jej użytkowania.
Przyspiesz WordPress razem z nami
To już wszystkie z naszych porad jak przyspieszyć WordPress. Mamy nadzieję, że wykorzystasz każdą z nich, a Twoja strona WordPress będzie wydajna 🚀 jak nigdy dotąd 💁♂️ Daj znać w komentarzach, która z porad okazała się najbardziej pomocna lub co stanowiło dla Ciebie największą trudność.
Jeżeli wydajność Twojej strony WordPress wciąż Cię nie zadowala, skontaktuj się z nami, aby dowiedz się jak możemy pomóc Ci zoptymalizować WordPress.