Poznaj font-display CSS – prosty trick, który pozwoli Ci podnieść wynik SEO strony w Google PageSpeed Insight oraz przyśpieszyć jej ładowanie na każdym urządzeniu.
Font-display i CSS 4
Style CSS to inaczej tzw. kaskadowe arkusze stylów, które pozwalają nadawanie konkretnym elementom na stronie w kodzie HTML nadawanie określonego wyglądu. Mowa tutaj więc o wszelkiego rodzaju kolorach, wielkościach (np. czcionek), a nawet grafice w tle. Bez styli CSS nie byłoby możliwe stworzenie nowoczesnej, responsywnej strony internetowej, a dzięki CSS 4 do gry weszły zupełnie nowe, całkiem przydatne narzędzia takie jak font-display.
De facto, od trzeciej wersji CSS nie mamy już jednolitej specyfikacji, ponieważ kaskadowe arkusze stylów zostały podzielone na moduły. Font-display należy teraz więc do modułu CSS Fonts Module Level 4 (co oznacza, że jest to czwarta wersja tego modułu, czyli oznaczana często jako CSS 4).
Czym jest font-display
Font-display pozwala na przekazywanie jaka czcionka ma być wczytana w momencie, gdy Twoja strona pobiera fonty np, z Google Fonts. Font-display mówi więc Twojej przeglądarce internetowej:
Hej przeglądarko! Wczytuję teraz czcionki dla moich styli CSS, zanim to skończę skorzystaj proszę z tego fonta, aby szybciej załadować content.
Dlaczego więc font-display jest tak ważne?
- Wpływa pozytywnie na wynik SEO w Google PageSpeed Insight.
- Pozwala przyspieszyć WordPress lub inną stronę w HTML.
- Poprawia wrażenie z pierwszego otwarcia strony.
Wystarczy dowodów? Pewnie, że tak 🤓 teraz przejdźmy do praktyki.
Kiedy potrzebujesz font-display
To najważniejsze pytanie, a odpowiedź na nie jest bardzo prosta: wtedy kiedy Twój szablon nie wspiera tego rozwiązania.
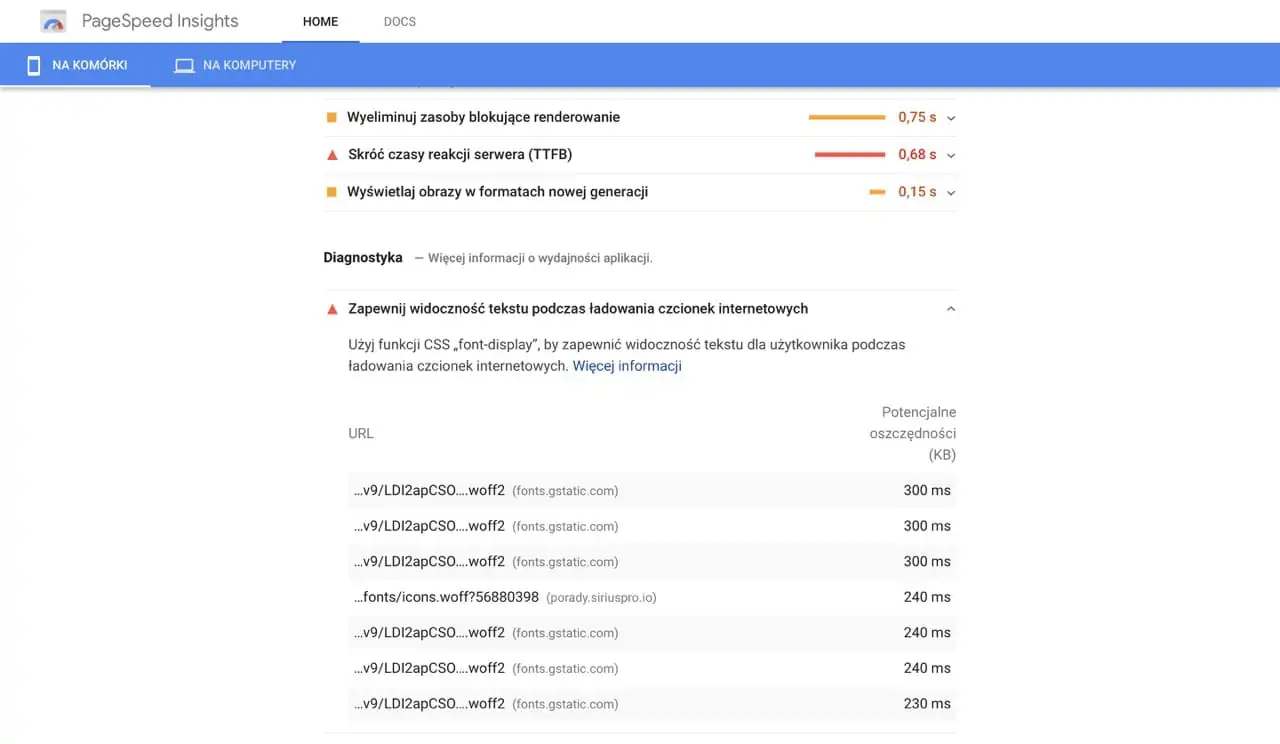
Jak się o tym dowiedzieć? Jeszcze prościej! Uruchom test Google PageSpeed Insight i sprawdź, czy widzisz taki o wynik:

Komunikat o brakuj font-display w Google PageSpeed Insight.
Taka sytuacja może wystąpić, gdy:
- Zakupiony szablon WordPress nie wspiera tego polecenia.
- Programista tworząc Twój szablon nie uwzględnił tej funkcji.
W jednym i drugim przypadku mamy rozwiązanie na łatwą implementację font-display w CSS.
Który font-display jest dla Ciebie?
Google w swoim poradniku opisuje dokładne znaczenie różnych wartości dla font-display. Przetłumaczymy teraz wszystkie z nich dla Ciebie na zrozumiały język oraz podpowiemy, którą wartość font-display wybrać.
Font-display: auto
Parametr font-display: auto pozwala na ładowanie czcionek zgodnie z domyślnymi ustawieniami przeglądarki (każda z nich może mieć inne np. Google Chrome). Jest to najbezpieczniejszy parametr dla font-display w CSS 4.
Font-display: block
Font-display: block sprawia, że przeglądarka zastępuje niezaładowany (jeszcze) font pustym wypełniaczem, a gdy już jej się uda pobrać czcionki wypełnia pola literami. Bezpieczna opcja najczęściej stosowana przez przeglądarki internetowe, a zatem również przy wyborze font-display: auto.
Jeżeli ładowanie trwa dłużej niż 3 sekundy przeglądarka sama narysuje tekst do czasu jego podmiany przez font.
Font-display: swap
Metoda zalecana przez Google, rysowanie tekstu odbywa się od razu co oznacza, że użytkownik natychmiast widzi Twój content. Gdy przeglądarka pobierze czcionki, zastępuje nimi narysowany wcześniej tekst. Jedna z najlepszy opcji zachowujących równowagę pomiędzy szybkością a bezpieczeństwem.
Font-display: fallback
Bardziej agresywna metoda. Przeglądarka w tej opcji bardzo krótko czeka na pobieranie czcionek i od razu przechodzi do rysowania tekstów. Jeżeli w ciagu 3 sekund nie pobierze fontów nie podejmuje więcej takich prób.
Nie polecamy tej metody osobom początkującym.
Font-display: optional
Ten parametr font-display działa identycznie jak powyższy z jedną różnicą:
Pozwala przeglądarce internetowej całkowicie zrezygnować z pobierania fontów jeżeli brakuje zasobów lub połączenie z internetem jest zbyt wolne.
Szczególnie odradzamy tę opcję, ponieważ w większości sytuacji będzie skutkowała ona problemem z wyświetlaniem czcionek po stronie przeglądarki klienta.
Font-display krok po kroku w CSS
Zobacz jak wdrożyć na przykładzie strony WordPress krok po kroku font-display z użyciem najlepszej metody jaką zaleca Google, czyli font-display: swap.
#1 Metoda
Ta metoda przyda się w sytuacji, gdy Twoja strona nie posiada czcionek pobieranych z Google Fonts. Domyślną czcionkę zalecaną przez Google możesz śmiało zastąpić własną wybraną z bazy Google Fonts.
1. Przygotuj kod
Na początek potrzebujesz kod. Jako przykładowy wzięliśmy ten, który poleca Google w swoim narzędziu:
@font-face { font-family: 'Arvo'; font-display: auto; src: local('Arvo'), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format('woff2'); }
2. Wklej go w CSS
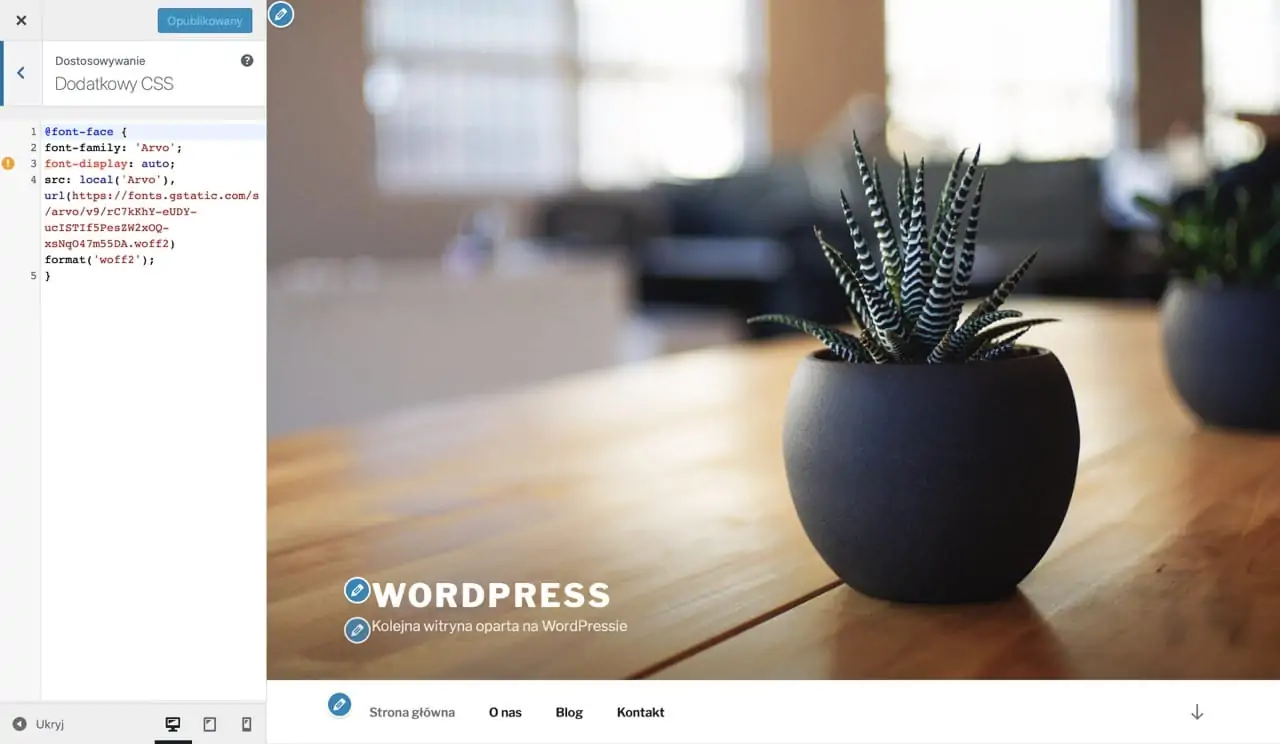
Nie musisz do tego celu posiadać wiedzy programistycznej! Wystarczy, że otworzysz okno personalizacji szablonu i wkleisz kod font-display:

Wklejanie kodu font-display w WordPress.
3. Sprawdź, czy działa
Uruchom narzędzie Google PageSpeed Insight i sprawdź, czy font-display zadziałał. Niestety, w naszym przypadku nie.
#2 Metoda
Druga metoda dotyczy sytuacji, w której Twój szablon (najprawdopodobniej kupiony) używa czcionek Google.
1. Sprawdź pobieranie czcionki
Na samym początku sprawdź jakie czcionki Twój szablon pobiera z Google Fonts. W naszym przypadku była to:
<link href="//fonts.googleapis.com/css?family=Rajdhani:300,500,700&subset=latin" rel="stylesheet" type="text/css">
Zrobisz to za pomocą Google PageSpeed Insight lub inspektorem kodu w przeglądarce.
2. Znajdź kod CSS
Teraz znajdź w plikach szablonu kod CSS, który jest identyczny z powyższym i dodaj na końcu zalecany parametr przez Google:
<link href="//fonts.googleapis.com/css?family=Rajdhani:300,500,700&display=swap&subset=latin" rel="stylesheet" type="text/css">
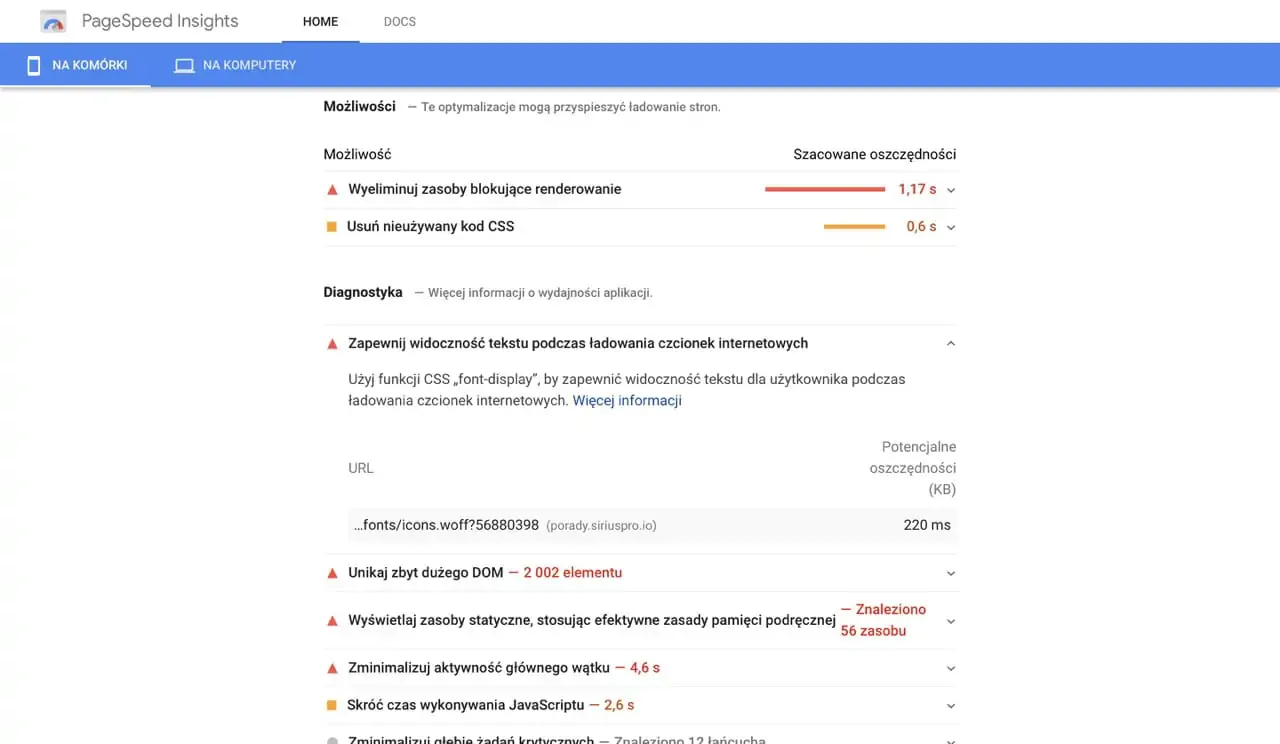
3. Sprawdź, czy działa
W naszym przypadku zadziałało w 100%.

Poprawne działanie font-display w Google PageSpeed Insight.
Lokalnie ładowane ikony można dla własnego spokoju skonfigurować jako font-display: auto (inne wartości nie zadziałają), jednak ze względu na kompatybilność lepiej zrezygnować z tej możliwości.
To tyle. Udanego font-displayowania 🤓💪
![Font-display w CSS [krok po kroku] Font-display w CSS [krok po kroku]](https://siriuspro.pl/wp-content/uploads/font-display-css.webp)