Przeczytaj ten poradnik, aby razem z nami zrozumieć od podstaw temat First Input Delay określanego w skrócie jako FID. Dowiesz się z niego jak poprawić wynik First Input Delay na swojej stronie oraz co wpływa na ocenę opóźnienia pierwszego wejścia w narzędziu Google PageSpeed Insight. Przyspiesz swoją stronę internetową oraz zoptymalizuj pod katem czynników Google Core Web Vitals.
Nasza strona ma wynik w Google PageSpeed Insight 99/100 i wszystkie czynniki rankingowe Google [First Contentful Paint, First Input Delay, Largest Contentful Paint i Cumulative Layout Shift] na zielono. Chcesz mieć podobny wynik, ale nie chcesz czytać do końca tego poradnika [choć gwarantujemy, że warto]? Kliknij tutaj i napisz do nas, a pomożemy Ci osiągnąć taki sam wynik na Twojej stronie.
Google Core Web Vitals
Zanim przejdziemy do omówienia wspomnianego czynnika rankingowego jakim jest First Input Delay rozpoczniemy ten temat od omówienia szerszego zakresu wytycznych określanych jako Core Web Vitals. Pisząc w skrócie to zbiór „dobrych” wytycznych, które Google stawia przed twórcami stron internetowych. Cudzysłów w poprzednim zdaniu ma na celu podkreślić, że zmiany te w tym przypadku korzystne są tylko dla użytkowników. Być może nie bez powodu Google zrezygnowało w swojej oficjalnej polityce firmy z hasła „Don’t be evil”, ponieważ w tym wypadku stosowanie się do wytycznych Core Web Vitals przysporzy Ci dodatkowej pracy i problemów, a zaniechanie takich działań kosztować będzie spadkiem pozycji w wynikach wyszukiwania. Nie mniej naszym zdaniem komfort użytkowników zawsze jest wart dodatkowej pracy oraz ceny, którą trzeba czasem za to ponieść.
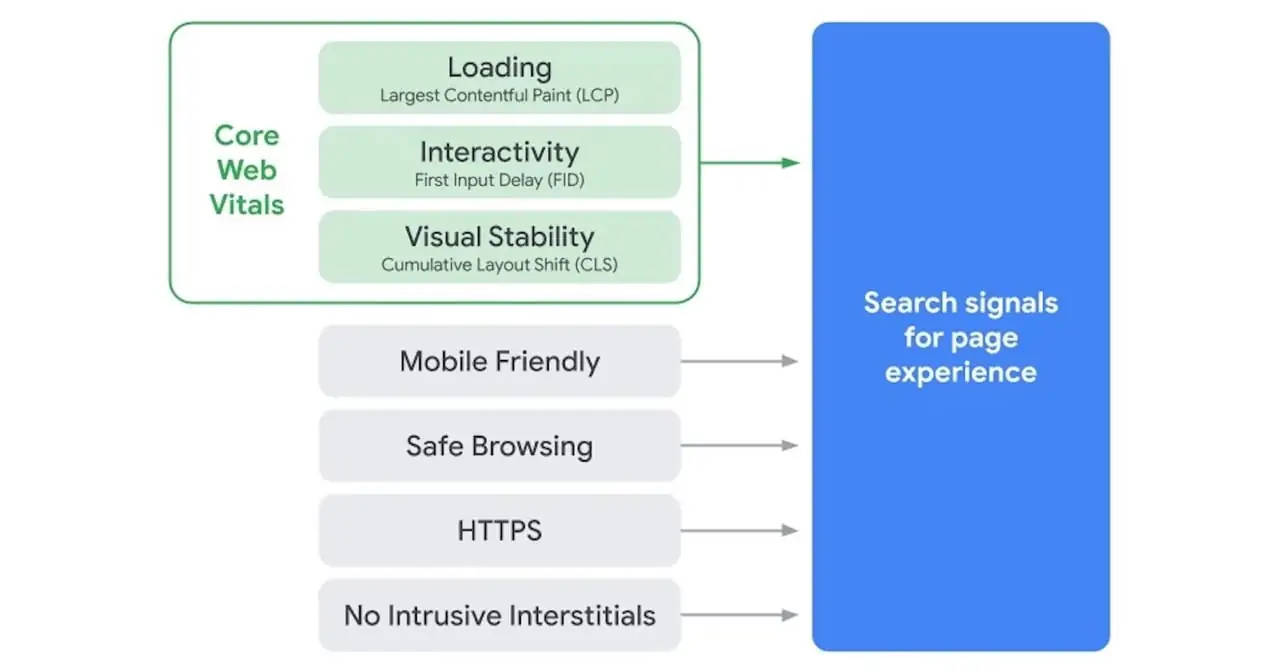
Wracając do samych wytycznych poniżej możesz zapoznać się z oficjalnym schematem od Google, który przedstawia czynniki rankingowe mieszczące się w ramach oceny Google Core Web Vitals.

Czynniki rankingowe uwzględniane przez Google Core Web Vitals.
W ich skład wchodzą więc następujące elementy:
✳️ Largest Contentful Paint – Największe wyrenderowanie treści
✳️ First Input Delay – Opóźnienie pierwszego wejścia
✳️ Cumulative Layout Shift – Największe przesunięcie elementu
Oprócz tego Google sprawdzi, czy Twoja strona internetowa spełnia poniższe warunki:
✅ Mobile Friendly – Jest przyjazna urządzeniom mobilnym
✅ Safe Browsing – Chroni użytkownika przed niebezpiecznymi treściami
✅ HTTPS – Posiada certyfikat SSL oraz bezpieczy protokół HTTPS
✅ No Intrusive Interstitials – Nie zawiera natrętnych reklam pełnoekranowych
Gdy weźmiemy z kolei pod uwagę wszystkie te elementy to razem składają się one na ocenę strony przez Google w ramach tzw. Page Experience Signals. Jak możesz więc zauważyć w temacie tym jest sporo anglojęzycznych pojęć i wytycznych, które już teraz mogą być trudne dla Ciebie do zrozumienia. Temat jednak komplikuje się znacznie bardziej, gdy tylko zaczniesz zagłębiać się w specyfikację każdego z elementu, który znajduje się na liście Google. Wynika to z tego, że optymalizacja strony internetowej pod kątem parametru First Input Delay [FID] wymaga zupełnie innych działań niż w przypadku Largest Contentful Paint [LCP] oraz Cumulative Layout Shift [CLS]. Do listy tej niebawem dołączą także pozostałe czynniki rankingowe takie jak First Contentful Paint [FCP], Interaction to Next Paint [INP] oraz Time to First Byte [TTFB], które obecnie nie są jeszcze brane przez Google pod uwagę w ocenie jakości strony.
Aby sprawdzić, czy Twoja witryna internetowa spełnia obecnie wszystkich z nich polecamy użyć narzędzia Google PageSpeed Insight.
![First Input Delay [FID] - Google PageSpeed Insight First Input Delay [FID] - Google PageSpeed Insight](https://siriuspro.pl/wp-content/uploads/first-input-delay-fid-google-pagespeed-insight.webp)
Test First Input Delay w narzędziu Google PageSpeed Insight.
![First Input Delay [FID] - wynik strony First Input Delay [FID] - wynik strony](https://siriuspro.pl/wp-content/uploads/first-input-delay-fid-wynik-strony.webp)
Wynik strony siriuspro.pl w narzędziu Google PageSpeed Insight.
Wynik, który otrzymasz w narzędziu Google PageSpeed Insight może być różny od informacji, które znajdziesz w Google Search Console.
Jeżeli znajdziesz w nich różnicę to w swoich pracach zawsze kieruj się informacjami, które znajdują się w narzędziu dla webmasterów. Aby sprawdzić parametry Core Web Vitals dla swojej strony internetowej w Google Search Console udaj się do zakładki Podstawowe wskaźniki internetowe. Poniżej możesz zobaczyć jak to wygląda w przypadku naszej strony.
![First Input Delay [FID] - Podstawowe wskaźniki internetowe First Input Delay [FID] - Podstawowe wskaźniki internetowe](https://siriuspro.pl/wp-content/uploads/first-input-delay-fid-podstawowe-wskazniki-internetowe.webp)
Podstawowe wskaźniki internetowe na przykładzie siriuspro.pl w narzędziu Google Search Console.
Czym jest First Input Delay [FID]?
First Input Delay oznacza w języku polskim dosłownie opóźnienie pierwszego wejścia, a to pojęcie kryje z kolei za sobą pewne kwestie związane z optymalizacją strony internetowej. Chodzi dokładnie o czas pomiędzy wykonaniem pierwszej interakcji przez użytkownika a momentem, gdy witryna jest gotowa, aby ją wykonać. Warto jednak tutaj wspomnieć, że w tej sytuacji piszemy o działaniach takich jak kliknięcie lub też wykonanie własnego kodu JavaScript po stronie przeglądarki internetowej.
Parametr First Input Delay nie jest mierzony w odniesieniu do interakcji takich jak przewijanie, czy też przybliżanie strony internetowej.
Ze względu na to, że czas ten liczony jest w odniesieniu do treści wyrenderowanych na stronie bardzo istotne w kontekście parametru First Input Delay jest także czas wskazywany za pomocą parametru Largest Contentful Paint, który określa czas potrzebny do wyrenderowania największej treści. Oznacza to, że aspekt ten będzie miał krytyczny wpływ na parametr First Input Delay, który wymaga, aby cała treść widoczna w przeglądarce była w pełni funkcjonalna dla użytkownika.
W bardzo dużym skrócie mówiąc im krótszy czas wczytywania strony internetowej tym [przynajmniej w teorii] powinien być lepszy wynik dla First Input Delay. W tym wypadku lepszy wynik oznacza jak najkrótszy czas dla First Input Delay w Core We Vitals.
Liczby prezentują się następująco:
- Poniżej 100 ms
- Pomiędzy 200 ms
- Powyżej 300 ms
Co doskonale obrazuje grafika od samego Google.
![First Input Delay [FID] - Ocena First Input Delay [FID] - Ocena](https://siriuspro.pl/wp-content/uploads/first-input-delay-fid-ocena.webp)
Ocena wskaźnika First Input Delay [FID] na podstawie czasu.
Warto jednak wiedzieć, że First Input Delay ma bardzo duże przełożenie na wrażenia użytkownika i to właśnie dlatego czynnik ten stał się jednym z podstawowych w ocenie jakości witryny przez Google. Wystarczy tutaj jako przykład podać hipotetyczną sytuację, w której użytkownik [szczególnie na smartfonie] po odwiedzeniu spróbuje kliknąć w przycisk, który przez jakiś czas [dłuższy niż 300 ms] będzie nie reagował na jego polecenia. Potraktować może on więc to jako błąd strony lub też może to spowodować u niego frustrację nawet w tak niezwykle krótkim czasie.
Jak wskazuje samo Google najczęściej parametr First Input Delay na osi czasu pojawia się pomiędzy First Contentful Paint [FCP] a Time to Interactive [TTI]. Z tego względu to właśnie na te czynniki należy zwrócić w pierwszej kolejności swoją uwagę próbując dokonać optymalizacji parametru First Input Delay. O tym jednak jak dokonać optymalizacji dla First Input Delay [FID] przeczytasz w dalszej części tego poradnika.
Sprawdźmy więc jak krok po kroku dokonać optymalizacji First Input Delay ☺️
Optymalizacja First Input Delay krok po kroku
Przedstawimy Ci teraz wszystkie porady, które naszym zdaniem mogą Ci pomóc w skutecznej optymalizacji parametru First Input Delay. Pamiętaj jednak, że zawsze prace wykonujesz na własne ryzyko, a my nie jesteśmy w stanie przewidzieć wszystkich czynników mających wpływ na zły wynik Core Web Vitals. Optymalizacja, czy też przyspieszenie strony internetowej to temat bardzo złożony, który wymaga doświadczenia oraz wiedzy w tym zakresie. Sytuacja komplikuje się jeszcze bardziej w przypadku Core Web Vitals, które w dużej części opiera się o konieczność wykonania odpowiednich prac programistycznych.
Jeżeli okaże się to zadanie dla Ciebie zbyt trudne to w każdej chwili możesz oddać temat w ręce naszych ekspertów poprzez kontakt z nami. Musisz jednak wiedzieć, że realizujemy tylko i wyłącznie optymalizacje stron internetowych na WordPress.
A w przypadku tej platformy odradzamy szczególnie korzystanie z gotowych modułów i wtyczek, które w dłuższym wymiarze czasu mogą zrodzić pewne problemy i trudności.
Poniższy poradnik przedstawiamy więc na przykładzie platformy WordPress, w której się specjalizujemy. No to zaczynamy 🤓
Krok 1. Wykonaj kopię strony
Jak zawsze pierwszym krokiem przed podjęciem jakichkolwiek pracami na stronie powinno być wykonanie kopii zapasowej. Dzięki temu w przypadku problemów z łatwością przywrócisz ją do pierwotnego stanu sprzed zmian. Aby dowiedzieć się jak wykonać kopię zapasową strony na przykładzie platformy WordPress kliknij i przeczytaj nasz poradnik Kopie zapasowe WordPress.
Gdy wykonasz kopię zapasową przejdź do kolejnego kroku.
Krok 2. Zaktualizuj stronę i moduły
Tylko aktualny system może zagwarantować Ci bezpieczną i stabilną pracę strony internetowej. Niezależnie od tego, czy korzystasz z platformy WordPress, czy też innego środowiska warto wykonać aktualizację systemu, aplikacji oraz wszystkich modułów, które odpowiadają za poprawne działanie witryny internetowej.
Choć nie możemy obiecać Ci, że po wykonaniu aktualizacji na Twojej stronie poprawi się wynik First Input Delay to bardzo często producenci oprogramowania dostosowują je do wymogów Google. O tym, jak wykonać aktualizację WordPress przeczytasz więcej w poradniku Aktualizacja WordPress krok po kroku.
Gdy ją wykonasz to przejdź do następnego etapu.
Krok 3. Zmień hosting na lepszy
Czynnik rankingowy First Input Delay ma bardzo dużo czasem ładowania z wydajnością strony, a na ten z kolei w bardzo dużym stopniu wpływa wydajność serwera, na którym się znajduje. Z tego względu w pierwszej kolejności zanim przystąpisz do jakichkolwiek prac na rzecz First Input Delay w pierwszej kolejności zachęcamy do zmiany hostingu na lepsze [jeżeli oczywiście jest to możliwe]
Więcej o tym, jak wybrać najlepszy hosting przeczytasz w naszym poradniku hosting WordPress 2025, gdzie znajdziesz także naszą ofertę dla klientów na niesamowicie wydajnym sprzęcie.
Gdy upewnisz się już, ze korzystasz z najlepszego serwera to pora na kolejny krok.
Krok 4. Zoptymalizuj stronę internetową
Zanim przejdziesz do szukania winowajcy słabego wyniku dla First Input Delay warto na sam początek wykonać podstawową optymalizację strony internetowej. Na naszym blogu znajdziesz wiele przydatnych poradników za pomocą, których skutecznie podniesiesz czas ładowania strony internetowej zarówno na platformie WordPress jak i innych systemach.
Wykonaj więc instrukcje, które znajdziesz w poniższych poradnikach:
✅ Przyspieszanie WordPress
✅ Optymalizacja strony internetowej
✅ Optymalizacja bazy danych WordPress
✅ Jak wyeliminować zasoby blokujące renderowanie
✅ Optymalizacja WordPress
✅ Optymalizacja zdjęć WordPress
✅ CloudFlare WordPress konfiguracja
Gdy wyczerpiesz wszystkie możliwości to pora na kolejny krok.
Krok 5. Sprawdź Google Search Console
Jeżeli po wstępnych optymalizacjach nadal Twoja strona internetowa posiada słaby wynik First Input Delay to, aby znaleźć przyczynę problemu musisz odwiedzić Google Search Console. Co prawda na ten moment nie znajdziesz tam [jeszcze] informacji na temat błędów FID, ale możesz odczytać sporo informacji dotyczących problemów z chociażby parametrami First Contentful Paint i Largest Contentful Paint.
Przechodząc do zakładek takich jak Jakość strony, Podstawowe wskaźniki internetowe oraz Obsługa na urządzeniach mobilnych znajdziesz szczegółowe informacje na temat błędów Core Web Vitals oraz elementów, które prawdopodobnie je powodują.
![First Input Delay [FID] - Błędy First Input Delay [FID] - Błędy](https://siriuspro.pl/wp-content/uploads/first-input-delay-fid-bledy.webp)
Błędy Core Web Vitals w Google Search Console.
🖱
<a> – Linki prowadzące do podstron lub stron zewnętrznych.🖱
<select> – Listy umożliwiające dokonanie wyboru.🖱
<input> – Pole wejściowe formularza umożliwiające wprowadzenie lub zatwierdzenie danych.🖱
<textarea> – Pole tekstowe formularza umożliwiające wpisanie dłuższych treści.
Za wynik First Input Delay odpowiadać będą więc wszystkie elementy na stronie internetowej, które wymagają kliknięcia, dotknięcia lub naciśnięcia klawiatury. Postaraj się więc zoptymalizować stronę internetową pod tym kątem i przetestuj w kolejnym kroku efekty swoich prac.
Krok 6. Wykonaj test szybkości strony
Możesz zrobić to zarówno za pomocą popularnego narzędzia o nazwie Google PageSpeed Insight, ale także korzystając chociażby z dodatku do Google Chrome o nazwie Lighthouse. Niezależnie od wybranej metody należy w tym przypadku przede wszystkim starać się poprawić wynik Total Blocking Time [TBT], który najczęściej będzie identyczny z First Input Delay.
![First Input Delay [FID] - Google Lighthouse First Input Delay [FID] - Google Lighthouse](https://siriuspro.pl/wp-content/uploads/first-input-delay-fid-google-lighthouse.webp)
Sprawdzanie strony w narzędziu Google Lighthouse.
O tym na czym jeszcze warto się skupić przeczytasz w kolejnym kroku.
Krok 7. Popraw elementy na stronie
Jeżeli poprzednie porady nie dały Ci oczekiwanych rezultatów lub jeszcze bardziej chcesz poprawić wynik First Input Delay dla swojej strony internetowej to warto sprawdzić jeszcze kilka jej elementów. W przypadku First Input Delay pierwszą rzeczą, na którą należy zwrócić uwagę to ograniczenie ilość ładowanych zasobów spoza strony internetowej.
W szczególności jeżeli nie są one wczytywane z atrybutem async lub defer mogą powodować pogorszenie wyniku First Input Delay. Kolejna kwestia to optymalizacja kodu JavaScript, który w dużej mierze może spowolnić pierwsze interakcje użytkownika na stronie internetowej. W tym przypadku przyda się jednak pomoc naszych ekspertów, ponieważ zadanie to wymaga znajomości tego języka. Ponadto warto także unikać długich zadań w wątku głównym ograniczyć ilość oraz wielkość żądań w trakcie ładowania strony internetowej przez przeglądarkę.
I to tak naprawdę tylko, ale i aż wszystkie zadania, które musisz zaliczyć, aby Twoja strona internetowa zaliczyła test First Input Delay 🙃
Popraw razem z nami First Input Delay
Mamy nadzieję, że udało nam się wyczerpać ten temat i pomóc Ci w optymalizacji strony pod kątem parametru First Input Delay oraz Core Web Vitals. Tym bardziej więc jeżeli z jakiegoś powodu nie uda Ci się samodzielne poprawić wynik strony w Google PageSpeed Insight to liczymy na to, że skontaktujesz się z nami i oddasz sprawy w ręce 🙌 naszych ekspertów.
Zatem powodzenia w optymalizacji i do usłyszenia niebawem ✋
![First Input Delay [FID] optymalizacja krok po kroku First Input Delay [FID] optymalizacja krok po kroku](https://siriuspro.pl/wp-content/uploads/first-input-delay-fid-1200x800.webp)