W tym poradniku dowiesz się czym jest optymalizacja strony internetowej oraz jakie efekty może przynieść ona Twojej stronie internetowej. Poznaj sprawdzone i skuteczne techniki optymalizacji strony internetowej pod kątem SEO.
Na czym polega optymalizacja strony internetowej
Na samym początku jak zawsze zacznijmy od tego czym jest optymalizacja strony internetowej. Optymalizacja to słowo, które, jak przedstawia to Wikipedia, oznacza wyznaczanie najlepszego rozwiązania pod kątem danego kryterium. W odniesieniu więc do stron internetowych optymalizacja opisuje działania, które mają na celu zyskanie pewnej optymalnej metody, która pomoże nam osiągnąć określony cel.
Najczęściej więc optymalizujemy strony internetowe pod kątem wydajności [LCP, CLS i FCP], ale także doświadczeń użytkownika [UX], czy też pozycjonowania [SEO]. Optymalizacja może jednak dotyczyć każdego aspektu strony internetowej, a nawet samego contentu, czyli treści, które na niej się znajdują. Efekt końcowy optymalizacji to zawsze jednak poprawa wybranego elementu strony internetowej, a więc wynikową takiego działania może być szybsza i bardziej responsywna strona internetowa, czy też lepszej jakości i wyżej rankujące treści.
Poniżej znajdziesz kilka artykułów z naszego bloga, które ściśle nawiązują właśnie do tematu optymalizacji strony internetowej:
⚙️ Optymalizacja bazy danych WordPress
⚙️ Optymalizacja WordPress
⚙️ Optymalizacja zdjęć WordPress
W tym poradniku skupimy się jednak na optymalizacji strony internetowej pod kątem SEO, ponieważ to zawiera ona w sobie bardzo często większość kluczowych z punktu widzenia internetu elementów, które pomogą Ci zwiększyć widoczność, konwersję i w efekcie końcowym zyski.
Optymalizacja strony internetowej to konieczność
Nie daj sobie wmówić, że optymalizacja strony internetowej nie jest dla Ciebie potrzebna, ale pamiętaj też, że nie może ona opierać się o wygenerowany audyt w jednym z darmowych [lub płatnych] narzędzi. Optymalizacja strony internetowej to proces, który należy systematycznie powtarzać, szczególnie wtedy jeżeli Twoja strona internetowa dynamicznie się rozwija, a Ty lub osoby, które nią zarządzają nie mają w tej kwestii dużej wiedzy.
Jak już wiesz optymalizacja strony internetowej pod kątem SEO pozwala wpłynąć na trzy kluczowe dla Ciebie aspekty. Omówmy teraz po kolei każdy z nich.
1. Widoczność w Google
To pierwszy i najważniejszy cel optymalizacji strony internetowej pod kątem wyszukiwarek internetowych, czyli Search Engine Optimization. Zanim Twoi klienci trafią na Twoją stronę internetową i otrzymają możliwość wydania na niej kilka euro 💶 muszą oni dowiedzieć się o jej istnieniu. Istnieją różne metody pozyskiwania klientów w internecie, ale SEO jest jedną z najlepszych w wirtualnej przestrzeni.
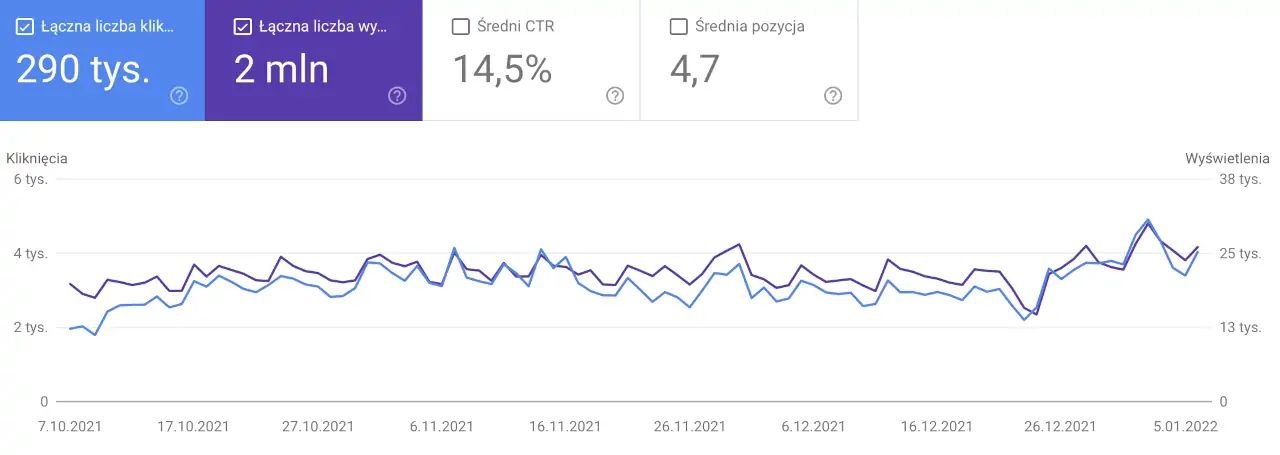
Zwiększając widoczność strony internetowej możesz każdego miesiąca bez wydawania ani złotówki docierać do setek tysięcy, a nawet milionów użytkowników na całym świecie. Wiem, wiem, wiem. To brzmi jak kolejna marketingowa papka, którą karmią Cię wszyscy dookoła, dlatego popatrz jak to wygląda na przykładzie jednej z naszych stron w narzędziu Google Search Console:

Widoczność w Google na przykładzie Search Console.
Liczby robią wrażenie prawda? 😲 Taki efekt możesz osiągnąć pracując z nami lub też przeczytać nasz poradnik i dowiedzieć się jak zrobić to samodzielnie bez agencji SEO: Pozycjonowanie stron w Google.
Podsumowując działania SEO pozwolą Ci osiągnąć wyższe pozycje w Google na wybrane frazy kluczowe, a co za tym idzie zbudować swoją markę w internecie w oparciu o organiczny zasięg w wyszukiwarkach takich jak Google.
2. Organiczna konwersja
Sama widoczność jednak nie wystarczy, ponieważ najważniejsze jest to czy Twój potencjalny klient w ogóle odwiedzi Twoją stronę internetową. I tutaj również na pomoc przychodzi optymalizacja strony internetowej pod kątem SEO, która pozwoli Ci poprawić ten wskaźnik konwersji.
Ponad 50% kliknięć w Google otrzymują strony znajdujące się na pierwszych trzech pozycjach w wynikach wyszukiwania.
Istotny wpływ na niego ma bowiem nie tylko pozycja strony w Google, ale także opis, które widzi użytkownik. Skuteczne SEO ma więc sens tylko wtedy jeżeli użytkownik zobaczy i kliknie w Twoją stronę internetową. Sama konwersja z Google to jednak połowiczny sukces, ponieważ jak już wspomnieliśmy bardzo ważny jest sam wskaźnik zakupu, czyli po prostu to ilu użytkowników faktycznie zostawi w Twojej 💳 kieszeni pieniądze.
3. Domknięcie sprzedaży
Gdy potencjalny klient znajduje się już na Twojej stronie internetowej to może bardzo szybko ją opuścić. Taką sytuację określamy współczynnikiem odrzuceń zwanym także jako bounce rate. Występuje ona wtedy, gdy użytkownik opuści daną podstronę nie wykona na niej żadnej akcji [np. kliknięcie, przesunięcie].
Jednym z czynników wysokich wskaźników bounce rate jest wolny czas wczytywania, ponieważ jak wskazują badania:
Każda dodatkowa sekunda ładowania strony internetowej zwiększa szansę na bounce rate o 50%.
Oznacza to, że w przypadku stron internetowych ładujących się powyżej 2 sekund wskaźnik odrzuceń może obejmować połowę odwiedzin organicznych z Google, a gdy czas ten wynosi już 3 sekund to bounce rate może być powyżej 75%. Istotne jest jednak to, że optymalizacja strony internetowej pod SEO obejmuje w swoim zagadnieniu także czas wczytywania strony internetowej, a więc poprawiając SEO strony internetowej znacząco zwiększasz swoją szansę na domknięcie sprzedaży. Bardzo ważne są tutaj także treści, z którymi przyjdzie się zmierzyć Twojemu potencjalnemu klientowi, które mogą sprawić, że nie odważy się on wydać na Twojej stronie internetowej pieniędzy lub wręcz przeciwnie, jak w przypadku naszego bloga, chętnie napisze do nas i skorzysta z naszej pomocy 🤓
Oczywiście SEO nie pomoże w sytuacji, gdy oferta na Twojej stronie internetowej będzie słaba, jednak jak więc możesz zauważyć optymalizacja strony internetowej ma pośredni, ale znaczący wpływ na to, czy użytkownik dokona na niej zakupu. A stąd już prosta droga do Twojego zysku, który pozwoli Ci pokryć koszty SEO.
Proste prawda? I tak, i nie 🤨
Jak wykonać optymalizację strony internetowej
Zadanie to nie jest łatwe, ale możemy pomóc Ci znacznie je uprościć. Zawsze najważniejszy jest dobry plan działania, a w tym przypadku będzie nim audyt strony internetowej. Audyt SEO może być jak już wiesz wykonany za pomocą jednego z darmowych narzędzi dostępnych w internecie lub ręcznie.
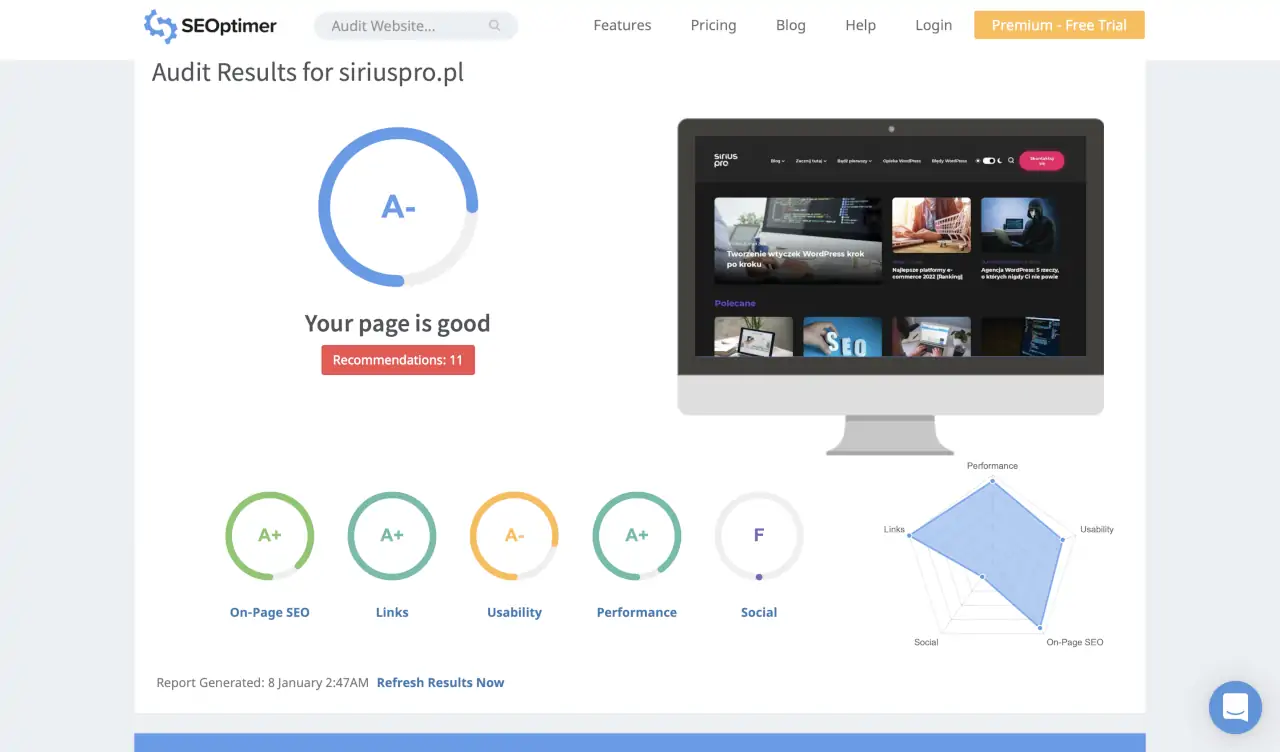
Pierwsza metoda sprawdzi się w sytuacji, gdy Twoja wiedza na temat stron internetowych jest żadna. Możesz w tym przypadku skorzystać choćby ze znanego i sprawdzonego narzędzia jakim jest SEOptimer.

Darmowy audyt strony za pomocą SEOptimer.
Jak jednak widać na powyższym przykładzie nie jest on doskonały 😂 szczególnie dla polska język, trudna język. To co jednak fajne jest w tym narzędziu, że wykona on dla Ciebie audyt strony nie tylko pod kątem SEO, ale również wydajności, interfejsu, linków i społeczności.
Nie będziemy jednak skupiać się na gotowym audycie, a zamiast tego przedstawimy Ci teraz jak krok po kroku samodzielnie wykonać audyt strony internetowej.
1. Kluczowe treści i ich frazy
Jak to mawiają w internetach:
Content is a king 👑
Najważniejsze są więc treści i to od nich zaczniemy nasz audyt strony internetowej. Gdy mówimy o treściach to bardzo często mamy na myśli frazy kluczowe, które generują ruch z pozycji w Google. Na samym początku musisz więc zastanowić się jakie słowa kluczowe są najważniejsze dla Ciebie Twoich klientów.
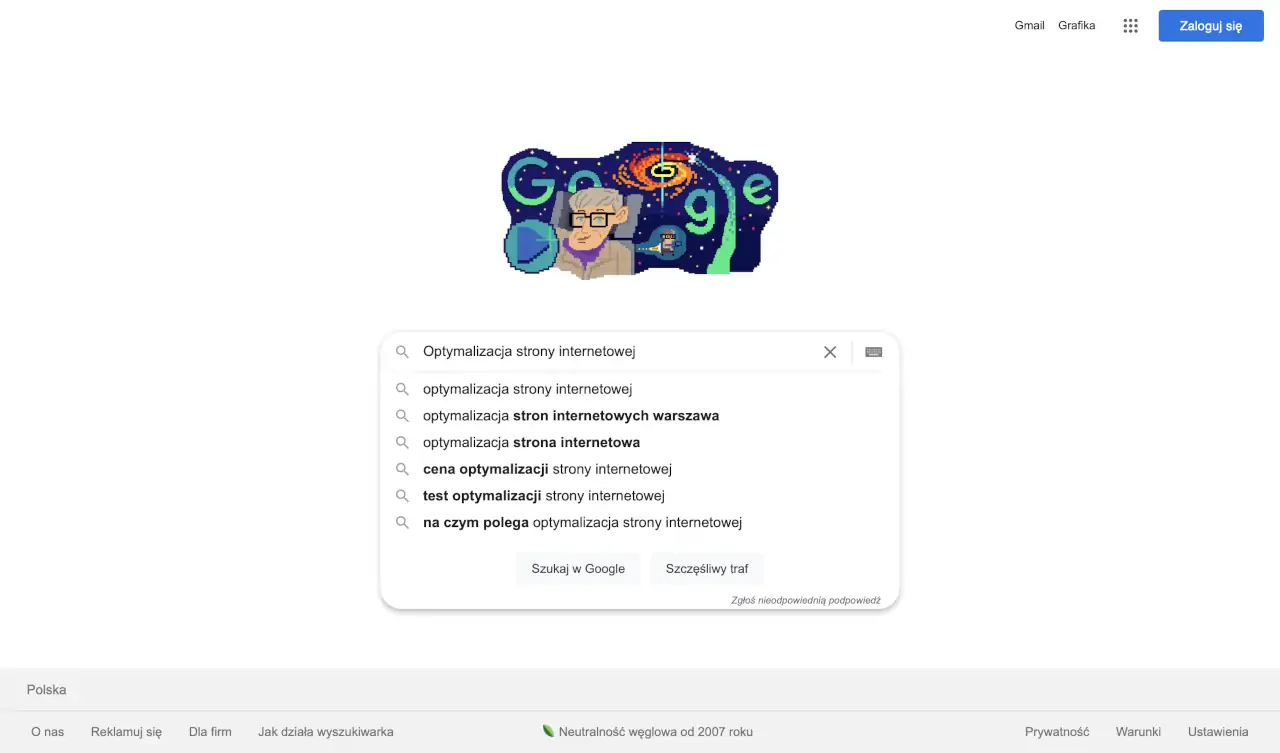
Masz na to dwa sposoby. Pierwszy z nich to skorzystać z wyszukiwarki Google i po prostu wpisać w niej frazę związaną z Twoimi produktami lub usługami.

Analiza fraz kluczowych na podstawie podpowiedzi w wyszukiwarce Google.
Podpowiedzi, które zobaczysz poniżej to najczęściej wyszukiwane przez użytkowników frazy w Google o podobnej tematyce.
Pod warunkiem, że skorzystasz z prywatnego trybu w przeglądarce 🕵️♂️
W naszym przypadku są to:
✅ optymalizacja strony internetowej
✅ optymalizacja stron internetowych
✅ optymalizacja strona internetowa
✅ cena optymalizacji strony internetowej
✅ test optymalizacji strony internetowej
✅ na czym polega optymalizacja strony internetowej
Zobaczysz je także na samym dole strony z wynikami wyszukiwania, jednak w troszkę szerszym i innym ujęciu:

Podobne wyszukiwania w Google dla wybranej frazy kluczowej.
Tutaj z kolei widzimy:
✅ Optymalizacja strony WordPress
✅ Optymalizacja strony internetowej SEO
✅ Pozycjonowanie stron internetowych
✅ Pozycjonowanie serwisów www
✅ Strona internetowa za darmo
✅ Optymalizacja techniczna strony
✅ Optymalizacja kodu strony
✅ Co TO jest optymalizacja w telefonie
Jak widać nie wszystkie z nich okażą się w dalszych działaniach przydatne 😂 ale na pewno warto skorzystać z podpowiedzi od samego Google.
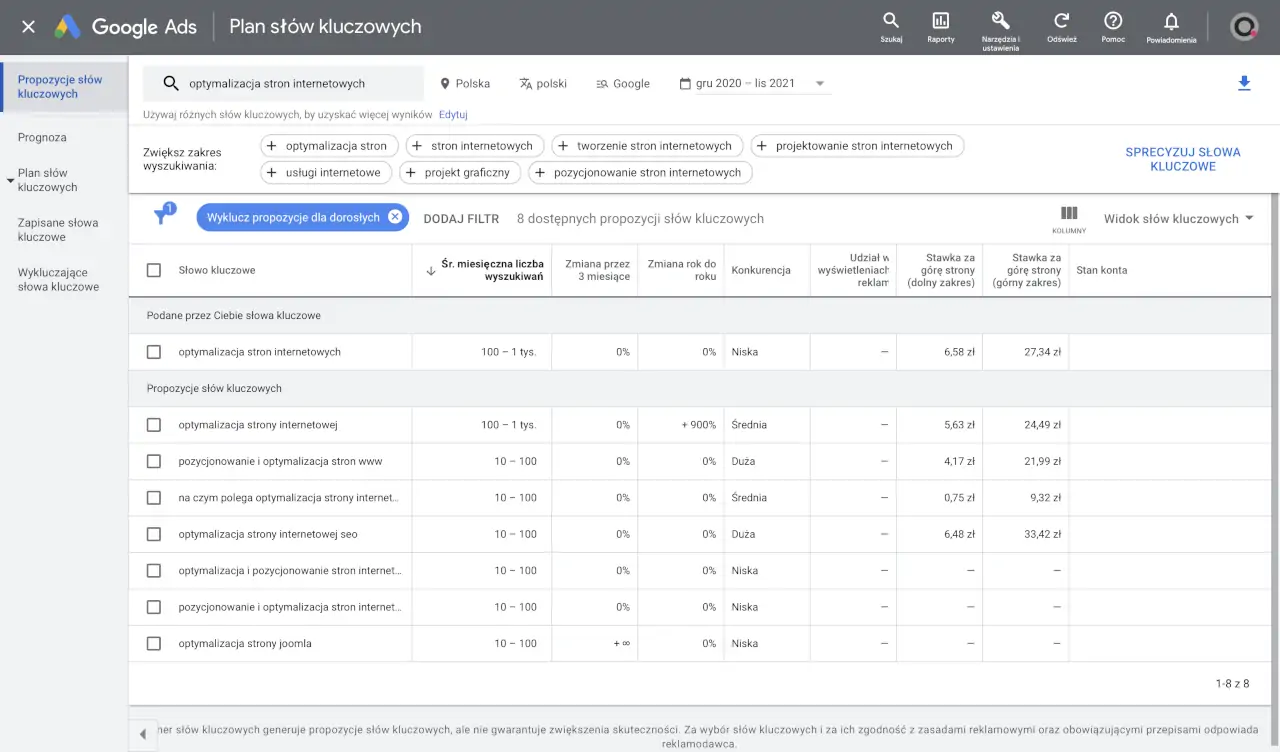
Do tego samego zadania polecamy bardzo skuteczne narzędzie dostępne w Google Ads o nazwie Planer słów kluczowych.

Wyszukiwanie fraz kluczowych za pomogą narzędzia w Google Ads.
Wpisując wybraną frazę możesz zobaczyć tam podobne słowa kluczowe wraz z ich przybliżoną średnią, miesięczną liczbą wyszukiwań, ale także konkurencją w odniesieniu do płatnych reklam Google. Im większa konkurencja tym prawdopodobnie lepsza, ale trudniejsza fraza kluczowa. Tak samo wygląda to w przypadku ilości wyszukiwań, jednak nie rzadko może okazać się, że znacznie bardziej opłacalne są niszowe słowa kluczowe.
Wszystko zależy od specyfiku biznesu, budżetu SEO oraz marży ze sprzedaży, dlatego nie ma tutaj jednej, skutecznej metody, która pozwoli Ci wybrać najlepsze frazy kluczowe. Bardzo dobrym testem, który możesz wykonać niewielkim kosztem jest uruchomić prostą i krótką kampanię w Google Ads na wybrane frazy kluczowe, aby sprawdzić ich klikalność i konwersję.
Pamiętaj jednak, że:
Ruch pochodzący z płatnych reklam Google cechuje się niższą jakością niż organiczny.
Z tego powodu może okazać się, że frazy organiczne będą osiągać dla Ciebie lepsze wyniki niż te prezentowane za pomocą reklam Google.
Możesz znaleźć w internecie mnóstwo narzędzi, które w mniejszym lub większym stopniu pomogą Ci z optymalizacją fraz kluczowych, jednak uwierz nam na słowo 🤓 te dwa w połączeniu z Google Search Console całkowicie wystarczą Ci do Twojej pracy. Pora więc znaleźć najlepsze słowa kluczowe dla Twojej grupy docelowej oraz przygotować ich listę do dalszej optymalizacji.
2. Wydajność i jakość strony
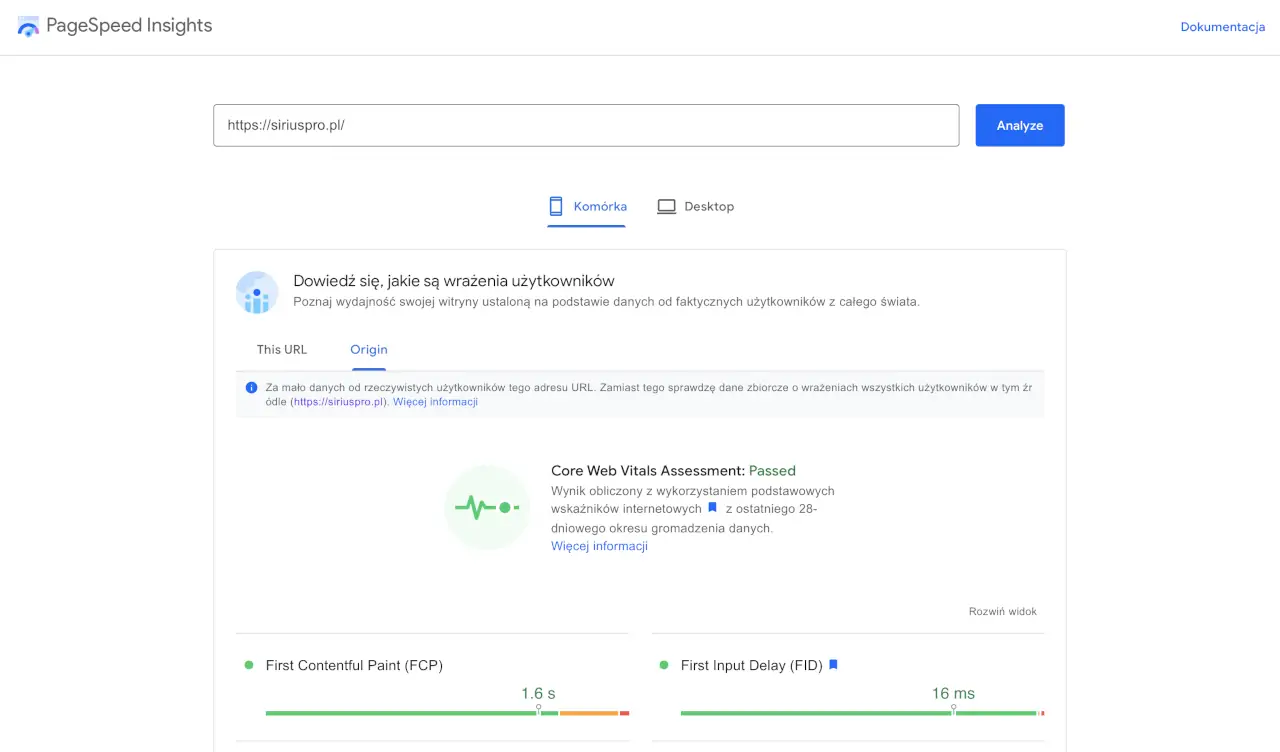
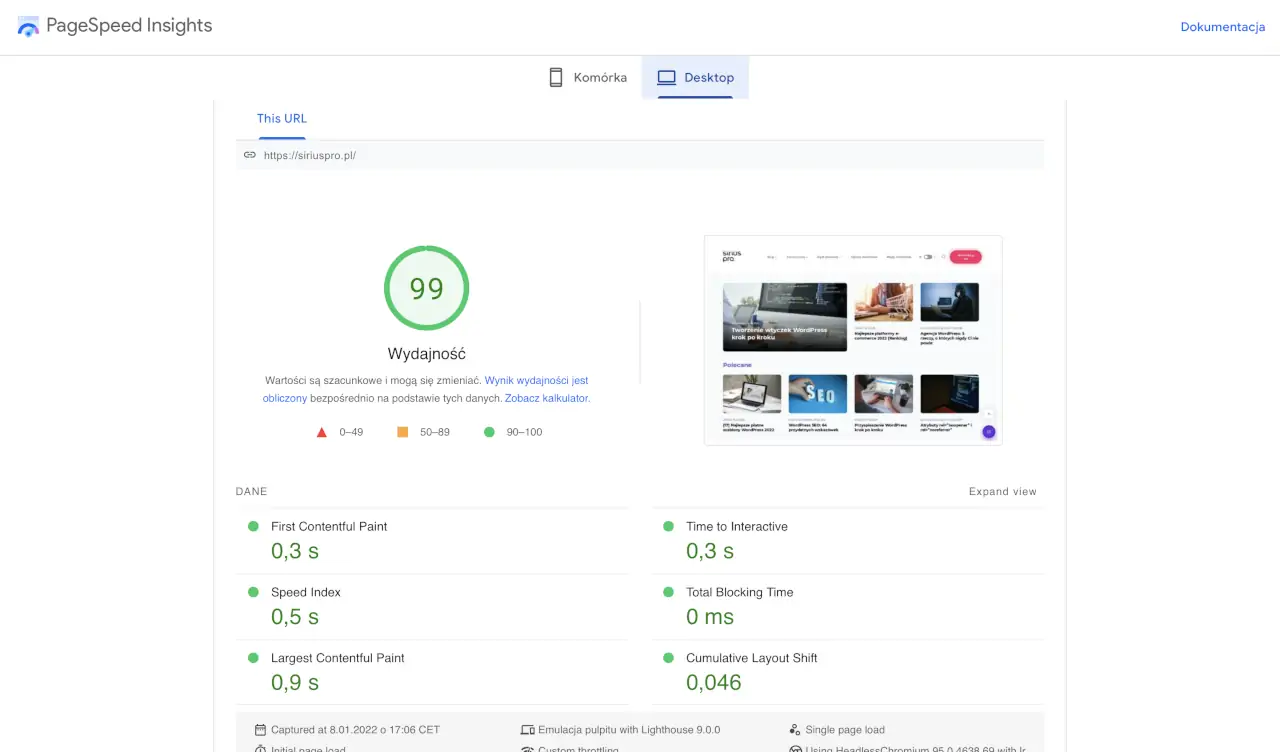
Teraz czas na kolejny temat, a mianowicie optymalizacja wydajności strony internetowej. Jest to bardzo istotny z punktu pozycjonowania w Google temat, ponieważ prędkość strony ma ogromny wpływ na jej ocenę przez giganta. Aby sprawdzić jak Twoja strona internetowa wypada w oczach Google wykonaj test w Google PageSpeed Insight.

Optymalizacja strony internetowej za pomocą narzędzia Google PageSpeed Insight.
Znajdziesz tam tak na prawdę wszystkie informacje jakich potrzebujesz do optymalizacji czasu ładowania swojej strony internetowej. Oczywiście po raz kolejny warto tutaj nadmienić, że w internecie jest sporo narzędzi, które robią to samo lepiej lub gorzej niż Google PageSpeed Insight i znamy te najpopularniejsze.
Ich używanie jest jednak zazwyczaj pozbawione sensu, ponieważ znacznie ma tylko ocena strony przez Google. Jeżeli Twoja strona internetowa w PageSpeed Insight świeci się tak jak nasza to na zielono to wszystko jest dobrze nawet jeżeli inne narzędzia pokazują Ci błędy. Jeżeli w Google PageSpeed Insight Twoja strona internetowa ma czerwone lub pomarańczowe wskaźniki to musisz liczyć się z tym, że Twoje pozycje w Google na tym prędzej lub później ucierpią nawet jeżeli inne narzędzia pokazują, że wszystko jest w porządku.
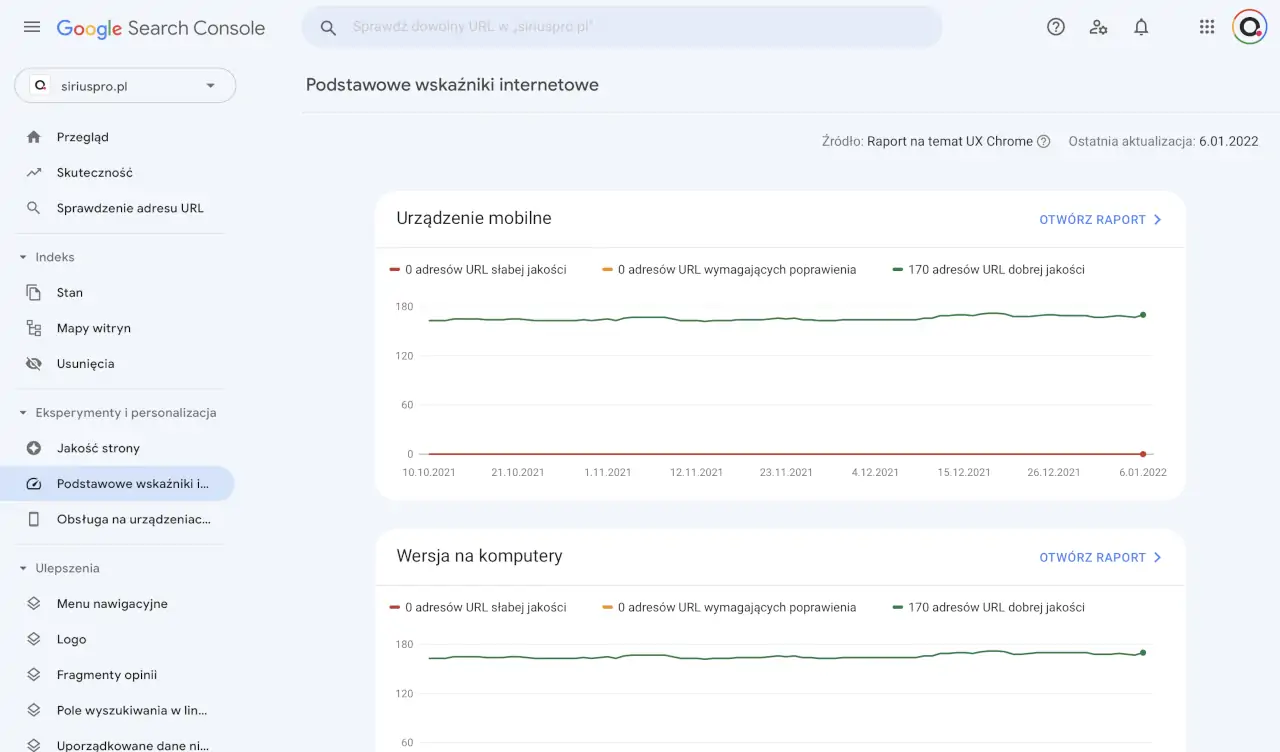
Wykonaj więc analizę wydajności swojej strony internetowej i nie zapomnij zaglądnąć do Google Search Console i zakładki Podstawowe wskaźniki internetowe.

Podstawowe wskaźniki internetowe w Google Search Console.
Powinna ona wyglądać tak jak nasza, a jeżeli tak nie jest do znajdziesz tam wiele przydatnych porad od Google dotyczących tego co zrobić, aby poprawić wskaźniki Largest Contentful Paint, Cumulative Layout Shift oraz First Contentful Paint. A skoro o nich mowa w kontekście optymalizacji strony www to warto także przybliżyć Ci temat Google Core Web Vitals, o którym więcej dowiesz się zgłębiając aktualizację algorytmu Google o nazwie Page Experience Update.
Do poprawy wydajności strony internetowej warto także skorzystać z dwóch wtyczek dedykowanych Google Chrome: Google Lighthouse i Google Web Vitals. Znajdziesz je w repozytorium rozszerzeń dla Chrome.
3. Linki wewnętrzne i zewnętrzne
Ostatnia rzecz na którą musisz zwrócić uwagę wykonując audyt swojej strony przed jej optymalizacją to profil linków przychodzących i wychodzących. Jeżeli zajmujesz się SEO od dłuższego czasu to zapewne masz listę wszystkich pozyskanych do Twojej strony internetowej linków, a także wiedzę na temat tego jakie linki wewnętrzne się na niej znajdują.
Linki zewnętrzne ↩️ zwane także jako linki SEO, to takie, które kierują z innej domeny do Twojej strony internetowej. Nie ma tutaj jednak znaczenia, czy linki te posiadają przedrostek www oraz czy są z protokołem http://, czy też https://. Ważne jest, aby po kliknięciu w nich przeglądarka przeniosła 🤖 robota Google do Twojej strony internetowej, jednak najlepiej bez żadnego przekierowania typu Redirect 301, czy też Redirect 307.
Jeżeli nie prowadzisz swojej listy linków zewnętrznych to masz dwie możliwości. Pierwsza z nich to skorzystać z ubogiej, ale przydatnej funkcji w Search Console:

Linki zewnętrzne dla Twojej domeny w Google Search Console.
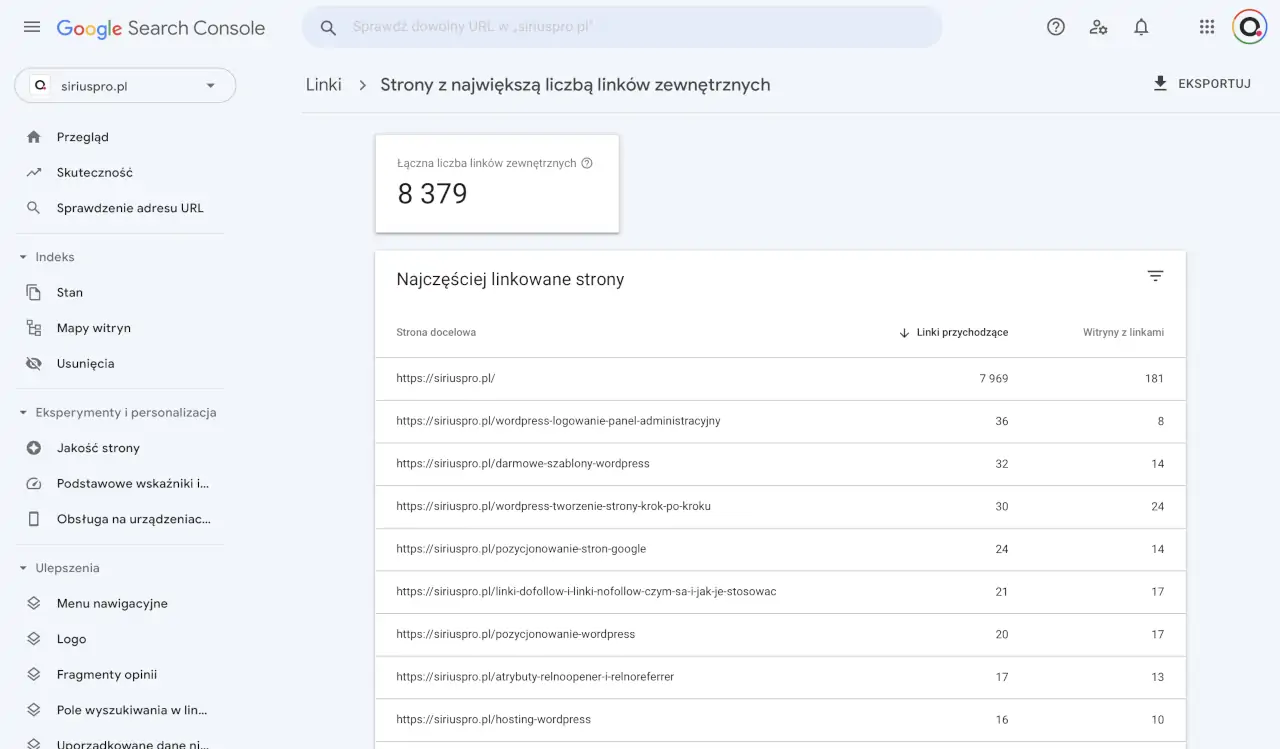
Ostrzegamy jednak, że nie znajdziesz tutaj wszystkich linków, a jedynie tylko część z nich. Aby uzyskać aktualną listę zewnętrznych linków prowadzących do Twojej domeny musisz skorzystać z płatnych narzędzi takich jak Ahrefs, czy Majestic.
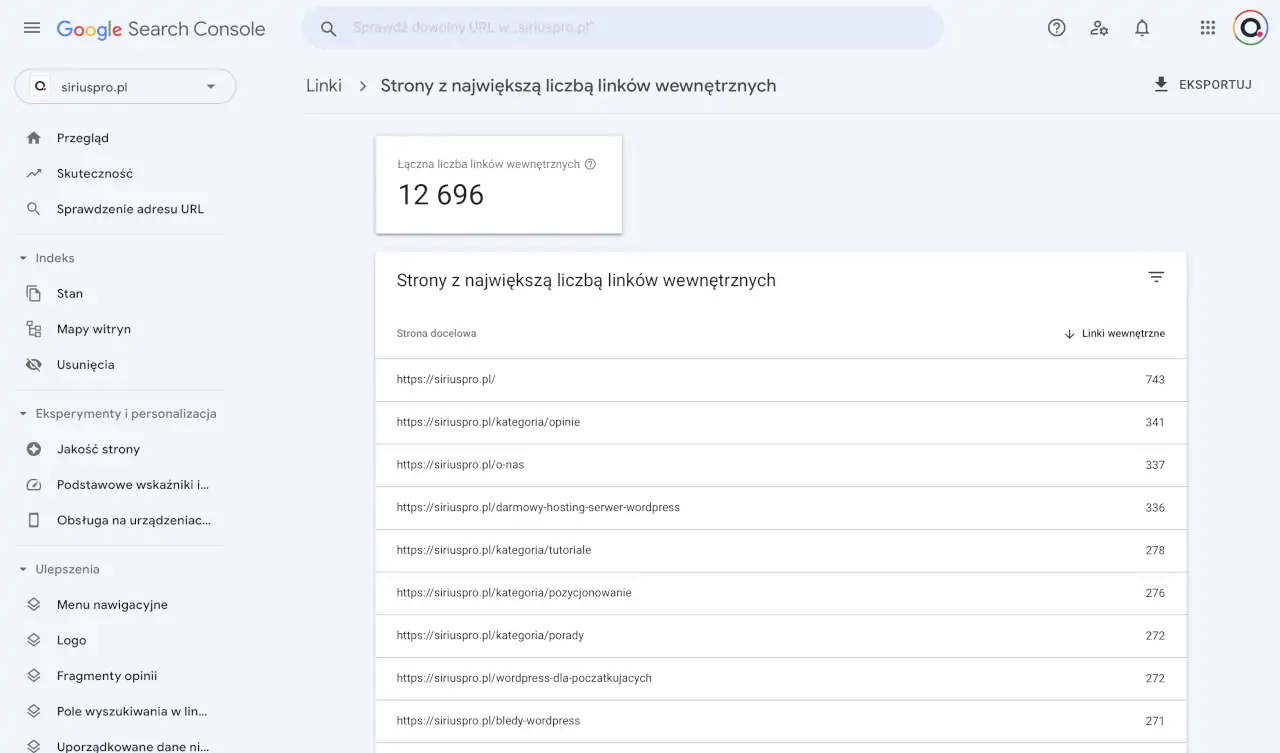
Dużo łatwiej jest jednak w przypadku linków wewnętrznych 🔁 ponieważ te widzisz zawsze na swojej stronie internetowej. Są to bowiem wszystkie linki, które pochodzą z Twojej strony internetowej, a zatem linkują one wzajemnie podstrony w zakresie jednej, wspólnej domeny internetowej. W przypadku Google Search Console możesz liczyć na znacznie bardziej dokładną listę linków wewnętrznych.

Linki wewnętrzne dla Twojej domeny w Google Search Console.
Ok, teraz zapewne zastanawiasz się po co Ci lista linków przychodzących i wychodzących do domeny internetowej. Linki zewnętrzne mówią w dużej mierzy o mocy strony, która kiedyś była określana przez algorytm PageRank. W skrócie mówiąc im więcej lepszej jakości linków prowadzących do Twojej strony internetowej tym wyższa są jej w Google. Z kolei linki wewnętrzne przekazują pomiędzy stronami uzyskaną za pomocą zewnętrznych łączy mocy. Bardzo ważne są w tym przypadku kotwice, czyli anchory, czyli tekst 🙄 pod którym znajduje się link.
Gdy dowiesz się, które strony mają najwięcej linków wewnętrznych i zewnętrznych, a następnie zestawisz to z pozycjami w Google to zobaczysz gdzie warto popracować nad tą kwestię. A skoro mowa o miejscach w Google to kliknij w ten link, aby zobaczyć polecane przez nas narzędzie do monitorowania pozycji w Google.
Optymalizacja strony internetowej krok po kroku
Przejdźmy więc już do konkretnych zadań za pomocą których dokonasz optymalizacji strony www. Postępuj krok po kroku ze wszystkim zawartymi w tym poradniku wskazówkami oraz koniecznie odwiedź wszystkie znajdujące się w nim linki. Tylko w ten sposób nauczysz się jak samodzielnie zoptymalizować stronę internetową pod SEO.
W każdej chwili możesz napisać do nas, aby skorzystać z pomocy naszych ekspertów w tym zadaniu. Przydatne informacje na ten temat znajdziesz także w tym poradniku SEO. Zaczynajmy 🤓
1. Optymalizacja domeny
Co ma wspólnego optymalizacja strony www z domeną? Bardzo wiele, ponieważ bez domeny żadna strona internetowa nie mogłaby poprawnie działać. Potraktuj ten punkt jako przydatną wskazówkę, która może wpłynąć na czas ładowania strony internetowej, ale także na bezpieczeństwo użytkowników. Choć zapewne nie przeczytasz o tym nigdzie indziej w poradnikach dotyczących optymalizacji stron pod SEO 🙃
Gdy mowa o domenie to na myśl przychodzi w pierwszej kolejności protokół HTTPS, który dzięki certyfikatowi SSL pozwala w oczach Google zbudować wizerunek wiarygodnej witryny, która dba o prywatność przesyłanych danych. Odpowiednio wdrożony certyfikat SSL na stronie podnosi więc jakość strony w odniesieniu do SEO. Ważne jest jednak, aby wdrażając protokół HTTPS zastosować odpowiednie przekierowanie 301, które pozwoli zachować działanie linków kierujących na protokół HTTP i z przedrostkiem www.
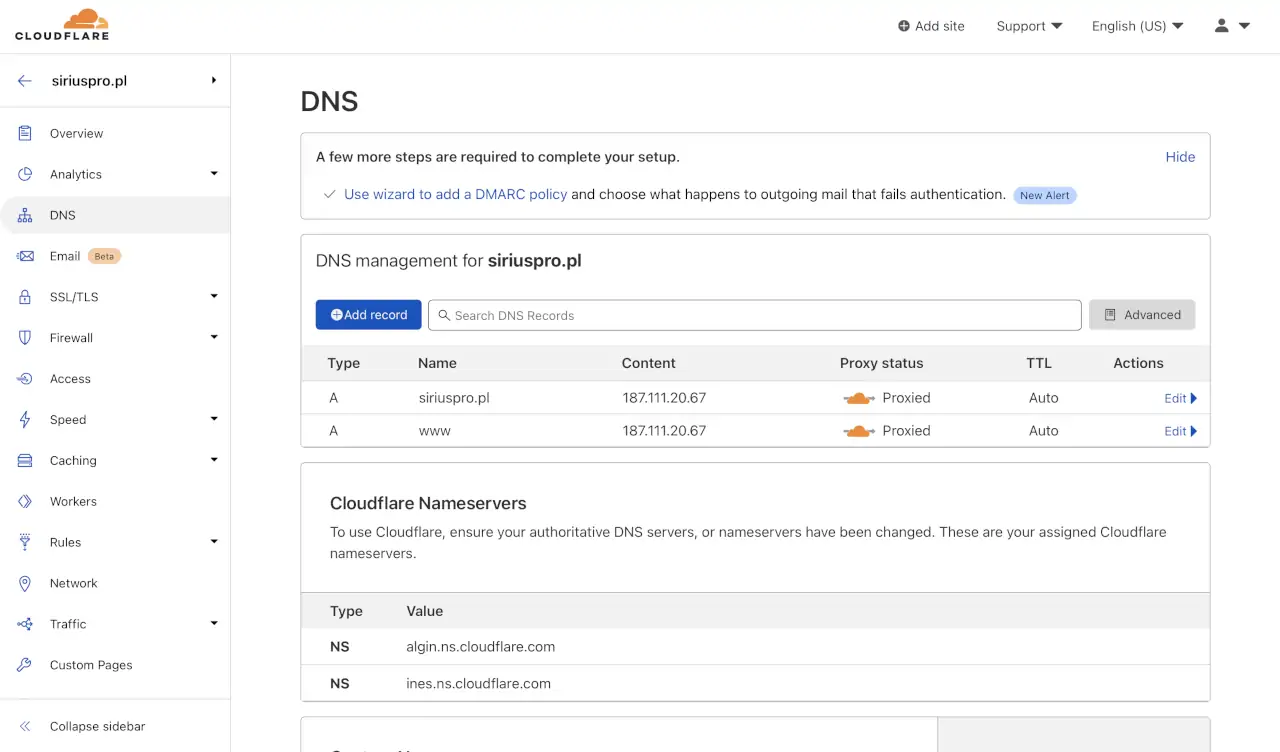
W odniesieniu do domeny internetowej i optymalizacji strony www bardzo ważne jest także uporządkowanie rekordów DNS pozbywając się zbędnych wpisów. Znaczny wpływ na wydajność i dostępność strony ma także korzystanie z odpowiednich serwerów DNS np. od CloudFlare o czym więcej przeczytasz we wpisie CloudFlare WordPress.

Konfiguracja wpisów DNS w CloudFlare.
Korzystając z CloudFlare możesz wdrożyć na swojej stronie m.in. protokół HTTP/2 oraz HTTP/3, które znacznie poprawią czas ładowania zasobów, a także ustawić automatyczne przekierowanie z HTTP na HTTPS.
2. Optymalizacja kodu strony
Co raz większą rolę w SEO odgrywa tzw. optymalizacja techniczna polegająca na pracy bezpośrednio w kodzie strony. Jest to jednak zadanie trudne przeznaczone tylko dla osób, które posiadają wiedzę zarówno z zakresu pozycjonowania jak i optymalizacji stron internetowych.
Optymalizacja kodu strony, czy też techniczne SEO to zadanie, które obejmuje w swoim zakresie bardzo często prace polegające na zmniejszeniu 🗜️ [minifikacji] plików PHP, CSS oraz JavaScript. Im mniejszy kod tym szybsza strona, ale także łatwiejsza do zrozumienia dla robota Google. Nie bez powodu bardzo popularne jest sprawdzanie wskaźnika tzw. code to text ratio, czyli stosunku widocznych dla użytkownika na stronie treści do kodu potrzebnego na jego wyświetlenie.
Techniczne SEO odnosi się także do stosowania w kodzie strony różnych atrybutów HTML takich jak loading=”lazy”, które pozwalają znacznie zoptymalizować czas ładowania zdjęć. Więcej o tym przeczytasz we wpisie Atrybuty HTML [spis atrybutów HTML] wraz z linkami do opisanych przez nas najważniejszych atrybutów HTML.
Bardzo ważne w tym aspekcie jest także stosowanie odpowiednich danych strukturalnych, które pozwalają wyszukiwarkom internetowym lepiej zrozumieć dostępne na stronie treści.
3. Optymalizacja wydajności
To jeden z najważniejszych punktów tego poradnika, ponieważ wydajność strony ma kluczowy i widoczny wpływ na pozycje w Google. Każdy wynik w Google PageSpeed Insight poniżej zielonego wskaźnika powodować będzie obniżenie oceny Twojej strony przez Google.
Nie istnieje oczywiście jedna metoda, która pozwoli Ci osiągnąć taki wynik:

Optymalizacja wydajności naszej strony internetowej.
Informacje o tym jak krok po kroku przyspieszyć stronę internetową znajdziesz w naszym poradniku Przyspieszanie WordPress krok po kroku. Większość wskazówek, które tam znajdziesz będą przydatne także dla stron www opartych o inne systemy CMS niż WordPress i pozwolą Ci osiągnąć znacznie lepszy wynik niż obecnie.
Wpływ na czas ładowania strony internetowej ma w zdecydowanej mierze stworzony dla niej motyw, dlatego może okazać się czasami, że osiągnięcie zadowalających wyników wymagać będzie jego całkowitą przebudowę. Szczególnie problematyczne może okazać się poprawnie wyników First Contentful Paint, Largest Contentful Paint i Cumulative Layout Shift, które wymagają już specjalistycznej wiedzy. W przypadku strony na WordPress przydatne może okazać się skorzystanie z wtyczek takich jak Autoptimize, które mogą w znacznym stopniu poprawić czas ładowania strony internetowej poprzez asynchroniczne i opóźnione ładowanie skryptów oraz styli.
Nie zapomnij także o zastosowaniu krytycznych dla strony styli tzw. critical CSS, które bardzo znacząco wpływają na wydajność strony internetowej, ale również wspomniane wskaźniki Google Core Web Vitals.
4. Optymalizacja responsywności
Jeżeli chcesz, aby Twoja strona internetowa spodobała się użytkownikom i robotowi Google to musisz zadbać o jej reponsywność. Określenie to pochodzi od skrótu RWD, a ten z kolei oznacza Responsive Web Design, czyli sposób projektowania stron internetowych w taki sposób, aby dopasowywały się one zawsze do aktualnej rozdzielczości ekranu.
Mówiąc o resposywności mamy najczęściej na myśli urządzenia mobilne, ponieważ od pewnego czasu Google przyjęło zasadę mobile first, co oznacza, że priorytet w projektowaniu stron internetowych powinny mieć małe ekrany. Reponsywność to obecnie standard w branży stron internetowych i co raz rzadziej może spotkać strony, które tak jak Facebook posiadają oddzielną wersją na smartfony.

Mobilna strona na przykładzie m.facebook.com.
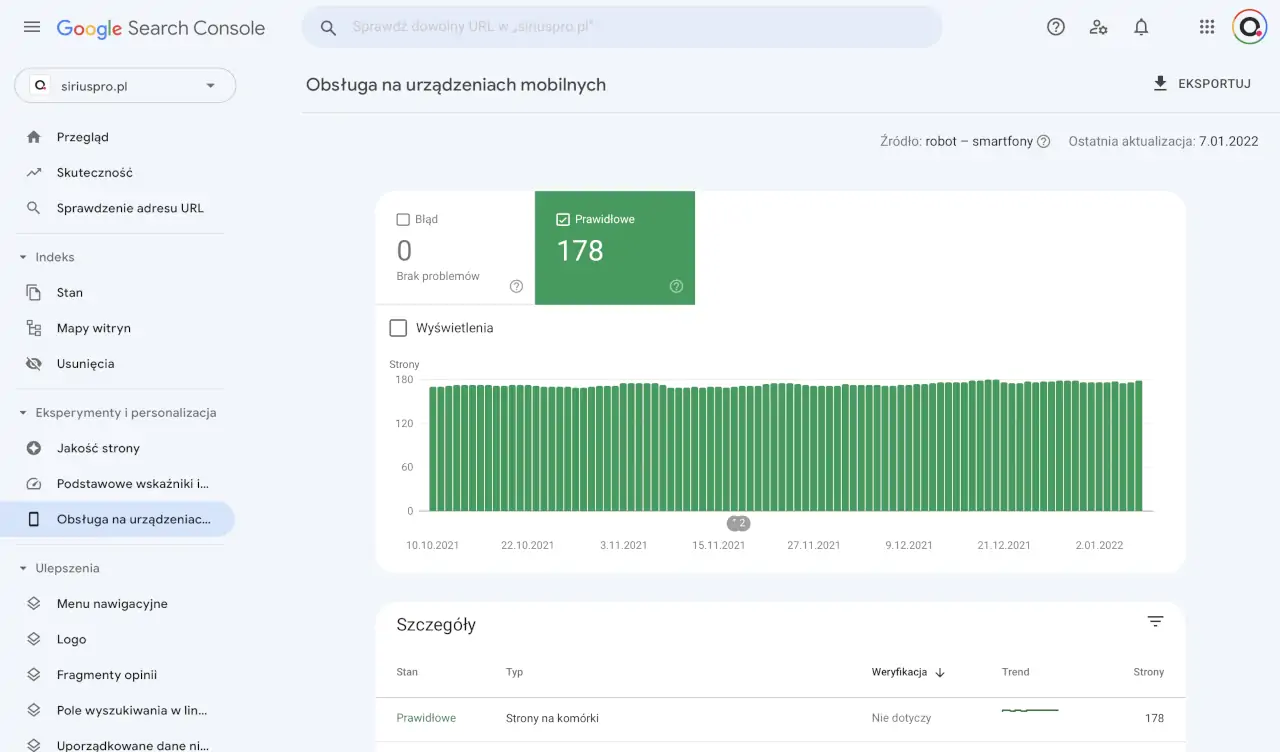
Nawet jeżeli jednak Twoja strona internetowa jest dostosowana do różnych rozdzielczości ekranu to warto sprawdzić, czy spełnia ona wymogi Google w zakresie UX. Dane takie znajdziesz w Google Search Console w zakładce Obsługa na urządzeniach mobilnych:

Optymalizacja strony internetowej na urządzenia mobilne.
5. Optymalizacja treści
Gdy strona jest już przygotowana techniczna oraz odpowiednio szybka pora na optymalizację treści, które pomogą Ci trafiać na jeszcze wyższe pozycje w Google. Zacznij od sprawdzenia w Search Console, które wpisy na Twojej stronie internetowej mają największy ruch, a następnie wybierz z nich te najstarsze. Warto od czasu do czasu odświeżać i optymalizować dawno opublikowane treści, dzięki czemu zachowasz w oczach Google aktualny i wartościowy content.
Gdy już zajmiesz się optymalizacją treści nie zapomnij i opisanych wcześniej frazach kluczowych, które koniecznie umieść w tytule i nagłówkach strony internetowej.
Pamiętaj, że:
Każda podstrona powinna zawierać tylko jeden nagłówek H1.
Oznaczamy go w kodzie strony jako <h1>. Warto także posiłkować się zgodnie z hierarchą nagłówkami H2 [<h2>], H3 [<h3>], H4 [<h4>], H5 [<h5>] i H6 [<h6>]. Optymalizacja treści nie polega jednak tylko na dodawaniu fraz kluczowych, ale także usuwaniu tych, które są zbędne lub zbyt mocno przesycają tekst. Takie działania nazywamy keyword stuffing i mogą one przynieść efekt odwrotny od zamierzonego.
Aby treści były wysokiej jakości dla użytkowników i robota Google warto umieszczać w nich dobrze opisane obrazki. Przydatne okazują się także linki do innych podstron, które mogą poprawić linkowanie wewnętrzne. Warto także od czasu do czasu odnieść się do wartościowego i wiarygodnego źródła takiego jak Wikipedia dodając odsyłacz do powiązanego tematycznie artykułu.
6. Optymalizacja tagów
Ten punkt odnosi się zarówno do technicznego SEO jak i optymalizacji treści na stronie internetowej. Mowa bowiem o meta tagach, które mają bezpośredni wpływ na pozycje strony w Google oraz konwersję organiczną użytkowników.
Najczęściej stosowane na stronie tagi w kontekście SEO to:
🏷 Tytuł [z angielskiego Title]
Stosowany do opisania tytułu strony jak i obrazków na stronie. Pomaga lepiej zrozumieć robotom Google to co zawiera dana podstrona.
<title>Optymalizacja strony internetowej prosto i skutecznie | Sirius Pro</title>
🏷 Tekst alternatywny [z angielskiego Alt]
Wykorzystywany przy obrazkach jako opis tego co jest na nim zawarte.
<img alt="Optymalizacja strony internetowej" src="https://siriuspro.pl/wp-content/uploads/optymalizacja-strony-internetowej.webp">
🏷 Nagłówek [z angielskiego Heading]
Odnosi się do opisanych wcześniej nagłówków H1, H2, H3, H4, H5 i H6.
<h1>Optymalizacja strony internetowej prosto i skutecznie</h1>
🏷 Opis [z angielskiego Description]
Dłuższy tekst służący do dokładniejszego opisania treści, które użytkownik znajdzie na danej podstronie.
<meta name="description" content="Optymalizacja strony internetowej od podstaw i dla każdego. Dowiedz się czym jest optymalizacja strony internetowej i jak ją wykonać.">
🏷 Roboty [z angielskiego Robots]
Służy do poinformowania robotów wyszukiwarek internetowych o tym czy mają indeksować treści na wybranej podstronie i podążać za linkami.
<meta name="robots" content="noindex, follow">
🏷 Kanoniczny [z angielskiego Canonical]
Pozwala określić, który adres URL jest właściwy w przypadku podstron dostępnych pod więcej niż jednym linkiem.
<link href=”https://siriuspro.pl/optymalizacja-strony-internetowej” rel=”canonical”>
Pamiętaj, aby stosować także w meta tagach słowa kluczowe. Mają one wielką moc 🔮
7. Optymalizacja grafik
W odniesieniu do obrazków na stronie ważne jest nie tylko stosowanie tagów, ale przede wszystkim ich optymalizacja. Mowa tutaj zarówno o wielkości obrazków jak i formacie. Chociaż wszystkie przeglądarki internetowe wspierają rozszerzenia takie jak .jpg, .jpeg, .png i .gif to jednak polecane jest już obecnie tylko jedno .webp.
WebP stworzony przez Google otwarty format kompresji zdjęć, które mogą zawierać również animacje tak jak GIF oraz przezroczystą warstwę tła podobnie jak PNG. Forma WebP cechuje się bardzo dobrym stosunkiem kompresji do jakości obrazu i jest polecany przez Google jako jedyne słuszne rozszerzenie. I tak też właśnie jest ☺️
Poprawnie zoptymalizowane na stronie internetowej obrazki powinny być więc lekkie [ważyć nie więcej niż kilkadziesiąt KB], ładować się z opóźnieniem [jeżeli nie są od razu widoczne na stronie internetowej] oraz być zakodowane we wspomnianym formacie WebP [z alternatywnym wsparciem starszych formatów]. Więcej na ten temat tego jak zoptymalizować grafiki na stronie przeczytasz w naszym poradniku Optymalizacja zdjęć WordPress.
8. Optymalizacja linków
Warto zadbać także o optymalizację linków na stronie szczególnie w kontekście wewnętrznych odsyłaczy. Do tego celu warto wykorzystać kotwice HTML, które pozwalają na wzmocnienie danej podstrony na wybraną frazę kluczową. Przejrzyj więc wszystkie linki wewnętrzne na Twojej stronie internetowej i sprawdź, czy są one poprawne oraz czy odnoszą się do tematycznie podobnych wpisów. W ten sposób zbudujesz mocny, tematycznie powiązany ze sobą content na stronie internetowej.
W kontekście SEO szczególnie istotne są wspomniane także wcześniej linki zewnętrzne. Sprawdź więc, czy aby na pewno wszystkie z nich kierują na dostępne dla użytkowników i robota Google strony. Jeżeli jest inaczej skorzystaj w tym celu z przekierowania 301, które pozwoli Ci przenieść moc z niedziałającego adresu URL na inną podstronę.
Od czasu do czasu warto także pozyskać mocne linki zwrotne, które możesz zamówić na jednym z naszych portali. Przeczytaj więcej o tym czym są artykuły sponsorowane oraz dlaczego są tak ważne w SEO strony.
Na sam koniec warto także przyjrzeć się linkom, ale tym, które budują Twoją stronę internetową. Mowa o linkach bezpośrednich zwanych także jako permalinki, a które to możesz zobaczyć u nas klikając w dowolnym miejscu. Link kierując u nas na kategorię o nazwie Pozycjonowanie zawiera w swojej strukturze tzw. slug [ślimak] /kategoria/. Warto zadbać o to, aby zarówno slug jak i cały adres URL był jak najprostszy, pozbawiony zbędnych i specjalnych znaków oraz zawierał w sobie słowa kluczowe.
9. Optymalizacja robotów
A dokładniej mówiąc tego co roboty „widzą” na Twojej stronie internetowej. Napisaliśmy już o istotnych dla nich tagach oraz danych strukturalnych, a teraz pora dwa bardzo ważne pliki, które powinna zawierać każda zgodne z SEO strona internetowa.
Pierwszych z nich to plik robots.txt, który instruuje robota Google jak poruszać się po Twojej witrynie internetowej. W pliki robots.txt możemy więc zablokować indeksowanie strony przez pewien rodzaj robotów, czy też całkowicie wykluczyć wybrane katalogi lub pliki z wyników wyszukiwania. Plik robots.txt jest jednak pewnego rodzaju wskazówką dla robotów takich jak Google i wcale nie muszą one stosować się do Twoich wytycznych.
Warto jednak pomóc Google zrozumieć lepiej Twoją stronę www. Przykładowy plik robots.txt wygląda tak jak poniżej i powinien znajdować się od razu za głównym adresem URL Twojej strony np. https://siriuspro.pl/robots.txt:
User-agent: * Allow: /
Sitemap: https://siriuspro.pl/sitemap_index.xml
Drugi plik to sitemap, czyli mapa strony, która pomaga przede wszystkim zadbać o indeksację wszystkich treści na stronie internetowej. Znajduje się tam dokładna hierarchia podstron wraz z dodatkowymi informacjami takimi jak ostatnia data ich modyfikacji. Plik sitemap powinien znajdować się podobnie jak robots.txt w głównym katalogu witryny np. https://siriuspro.pl/sitemap.xml.
Więcej o mapie strony przeczytasz w naszym poradniku Sitemap: mapa strony internetowej WordPress.
10. Optymalizacja błędów
Na sam koniec pozostaje już tylko optymalizacja błędów na stronie, co wiąże się z… naprawą 🔧 wszystkich problemów. W przypadku WordPress mamy dla Ciebie bardzo fajny dział o nazwie Błędy WordPress, gdzie znajdziesz listę najczęstszych błędów na tej platformie wraz z poradami jak je naprawić.
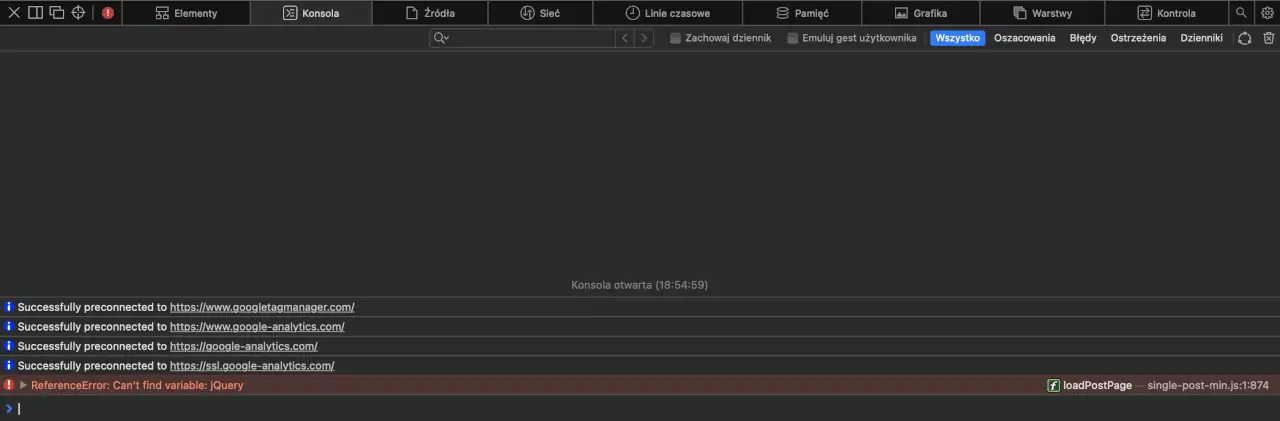
Jeżeli posiadasz stronę www opartą o inny system CMS to warto w tej sytuacji wykorzystać konsolę przeglądarki, która pozwoli Ci sprawdzić ewentualne problemy po stronie użytkownika. Dostępna jest ona w każdej popularnej aplikacji do przeglądania internetu i pozwoli Ci na wyświetlenie błędów związanych z kodem HTML, a także JavaScript.

Błędy w konsoli JavaScript w przeglądarce internetowej.
Znajdziesz tam wiele wartościowych informacji na temat swojej strony internetowej, w tym te odnoszące się do wykorzystywanych na niej zasobów. Konsola przeglądarki internetowej Google Chrome pozwoli Ci także na sprawdzenie wydajności strony internetowej, a nawet wyświetlenie elementów FCP, LCP i CLS 🤓
Warto także przyjrzeć się błędom w PHP, które mogą istotnie wpłynąć na działanie i wydajność witryny internetowej. W tym celu jednak należy skorzystać z debugowania PHP, o którym więcej przeczytasz w naszym poradniku Tryb debugowania w WordPress krok po kroku.
Ile kosztuje optymalizacja strony internetowej
To wszystko zależy od tego, czy planujesz zrobić to samodzielnie, czy też np. z naszą pomocą lub typowej agencji. Jeżeli chcesz zrobić to samodzielnie to tak na prawdę będzie kosztować Cię tylko i wyłącznie sporo czasu ⌛️ W pracy z nami dokładną wycenę otrzymasz dopiero po analizie Twojej strony internetowej przez nasz zespół. Jeżeli chcesz, abyśmy zrobili to dobrze to usługa ta niestety nie należy do tanich i w zależności od potrzebnej pracy koszt może wynieść nawet wiele tysięcy złotych.
Typowe agencje SEO / WordPress / interaktywne / od wszystkiego za optymalizację strony internetowej potrafią wziąć czasem nawet powyżej tysiąca złotych. W internecie z powodzeniem znajdziesz jednak oferty nawet za kilkaset złotych, dlatego jeżeli głównym kryterium dla Ciebie jest cena to nie pisz do nas ☺️ na pewno znajdą się firmy, które zrobią to taniej, ale już nie koniecznie tak jak należy.
Jeżeli jednak chcesz uzyskać wsparcie najlepszych ekspertów w Polsce od WordPress, mieć szybką, zoptymalizowaną i zgodną z SEO stroną internetową to napisz do nas. Pomożemy Ci w optymalizacji strony internetowej zgodnie z wymogami Google 🤓
Optymalizacja strony internetowej razem z nami
To tyle w tym długim, ale jakże przydatnym poradniku na temat optymalizacji strony pod SEO ☺️ zastosuj się do wszystkich zawartych w nich porad oraz odwiedź wszystkie umieszczone przez nas linki, a gwarantujemy Ci, że Twoja strona internetowa znacznie zyska w oczach Google. Jeżeli chcesz skorzystać z naszej pomocy optymalizacji strony WordPress to napisz do nas. Pomożemy Ci zarówno z wydajnością jak i pozycjonowaniem strony w Google. No to do usłyszenia niebawem 🖐