W tym poradniku dowiesz się czym jest czynnik rankingowy First Contentful Paint oraz dlaczego ma on tak ogromny wpływ na pozycjonowanie strony w Google. Nauczysz się także razem z nami jak znaleźć element First Contentful Paint na stronie oraz poprawić wynik FID w Google PageSpeed Insight.
Nasza strona ma wynik w Google PageSpeed Insight 99/100 i wszystkie czynniki rankingowe Google [First Contentful Paint, First Input Delay, Largest Contentful Paint i Cumulative Layout Shift] na zielono. Chcesz mieć podobny wynik, ale nie chcesz czytać do końca tego poradnika [choć gwarantujemy, że warto]? Kliknij tutaj i napisz do nas, a pomożemy Ci osiągnąć taki sam wynik na Twojej stronie.
Google Core Web Vitals
Na samym początku zanim przejdziemy do dosyć trudnego zagadnienia jakim jest czynnik rankingowy First Input Delay opowiemy Ci trochę o Google Core Web Vitals. Dla ekspertów takich jak my nazwa ta budzi raczej pozytywne skojarzenia, ponieważ jest to kolejny krok wykonany przez Google w dobrą stronę. Założeniem Core Web Vitals jest poprawa zarówno doświadczeń użytkowników jak i wycięcie z pierwszej strony w Google niskiej jakości witryn. A skoro mowa o SEO to przy okazji przeczytaj więcej o tym czym jest pozycjonowanie stron w Google oraz jak robić je samodzielnie bez agencji.
Wracając do tematu Google Core Web Vitals to szereg czynników rankingowych, które oceniają Twoją stroną internetową pod kątem jakości i szybkości działania.
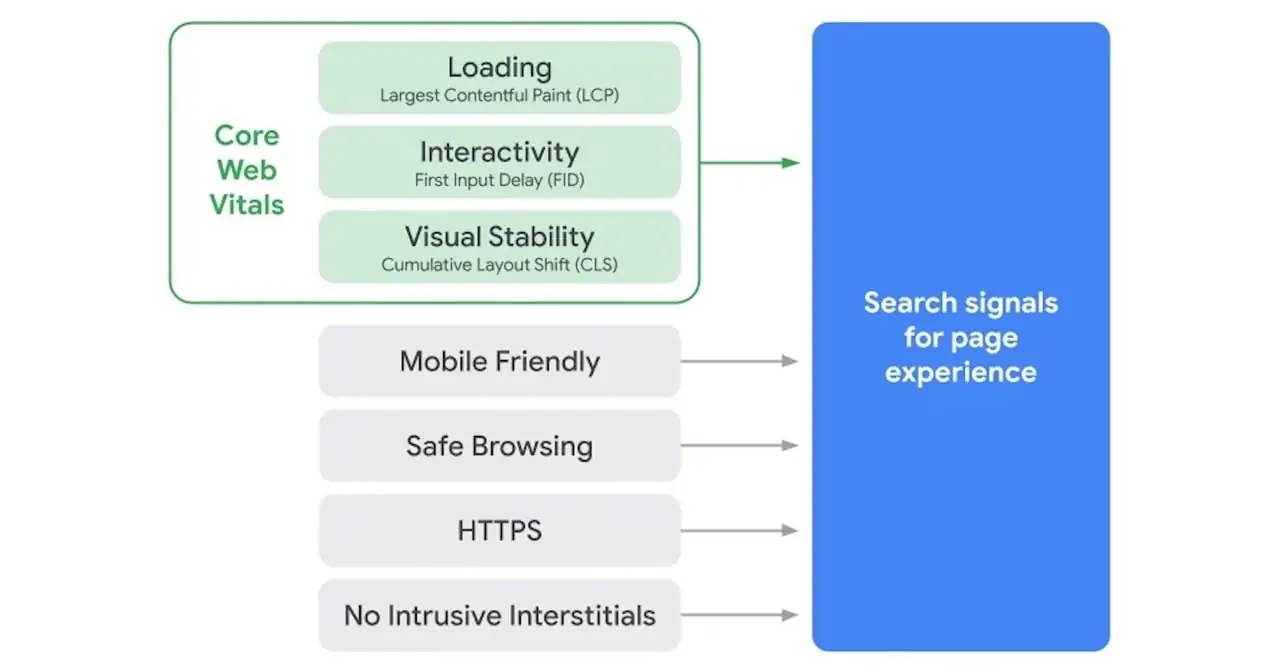
Na liście pochodzącej od Google, którą możesz zobaczyć poniżej mamy więc już od dawna znane nam testy takie jak:
✅ No Intrusive Interstitials – Brak natrętnych reklam pełnoekranowych
✅ HTTPS – Certyfikat SSL i protokół HTTPS na stronie
✅ Safe Browsing – Ochrona przed niebezpiecznymi treściami na stronie
✅ Mobile Friendly – Przystosowanie strony do urządzeń mobilnych
Od maja 2021 roku do listy tej dołączyły następujące nowe czynniki rankingowe:
✳️ Largest Contentful Paint – Czas wyrenderowania największej treści na stronie
✳️ First Input Delay – Opóźnienie przed wprowadzeniem pierwszych danych na stronie
✳️ Cumulative Layout Shift – Największe przesunięcie elementu na stronie

Czynniki rankingowe wchodzą w skład Google Core Web Vitals.
I te ostatnie czynniki rankingowe składają się właśnie na tzw. Google Core Web Vitals, czyli ocenę podstawowych wskaźników internetowych dla witryny. A gdy połączymy Core Web Vitals z pozostałymi testami Google to całość wpływa na tzw. Google Page Experience Signals, czyli informacje zwrotne dla Google, czy Twoja strona internetowa jest przyjazna dla użytkownika, czy też może jest na odwrót i powinna zostać ukarana 😡
Zastanawiasz się zapewne dlaczego na tej liście nie ma tytułowego testu First Contentful Paint. Na moment, w którym tworzymy ten specjalistyczny poradnik, FCP nie jest jeszcze czynnikiem rankingowym Google, jednak niebawem tak się stanie. Skąd o tym wiemy? 🤓 A no np. stąd:
![First Contentful Paint [FCP] - Google PageSpeed Insight First Contentful Paint [FCP] - Google PageSpeed Insight](https://siriuspro.pl/wp-content/uploads/first-contentful-paint-google-pagespeed-insight.webp)
Test First Contentful Paint na przykładzie Google PageSpeed Insight.
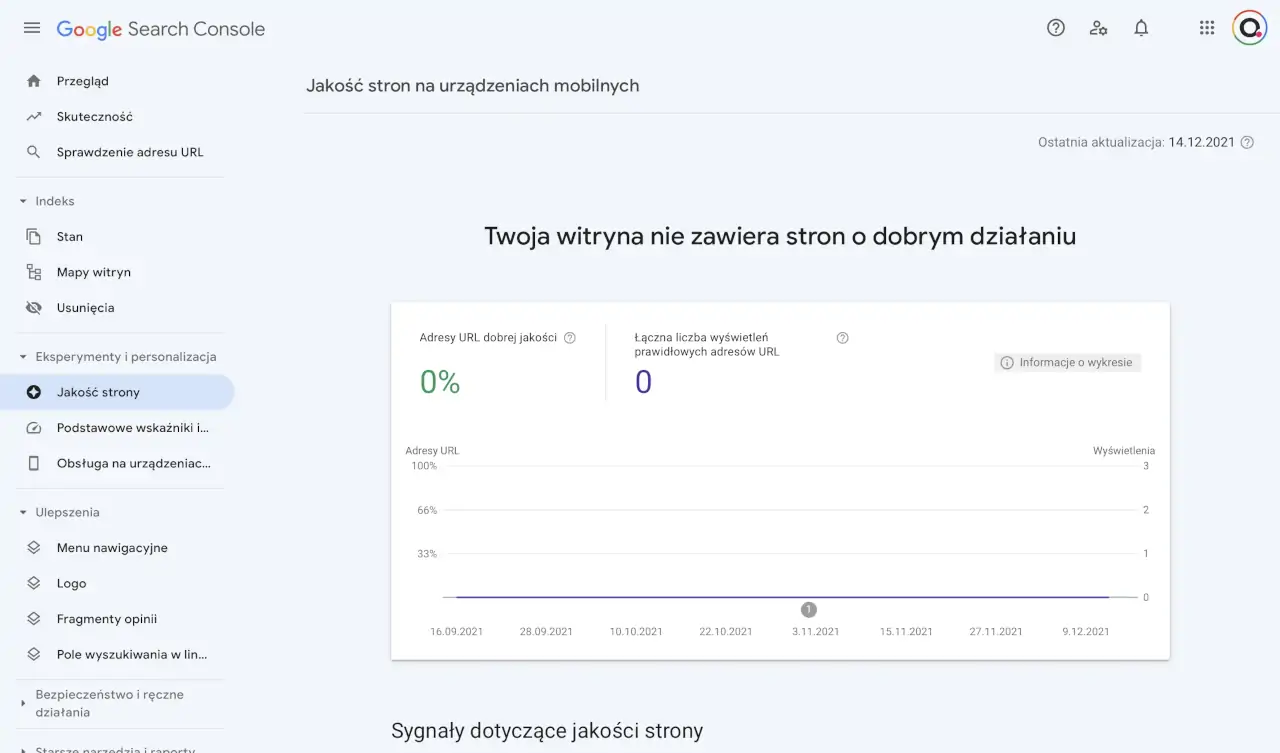
A gdy tak się stanie to lepiej, żeby Twoje Google Search Console nie wyglądało tak:

Brak stron spełniających wymagania Google w Search Console.
Poniżej dowiesz się więc czym jest First Contentful Paint, czyli pierwsze wyrenderowanie treści na stronie internetowej oraz jak poprawić ten wynik w Google.
Czym jest First Contentful Paint [FCP]?
First Contentful Paint, często nazywane jako po prostu FCP, to test w narzędziu Google PageSpeed Insight [na razie niewidoczny z poziomu Google Search Console]. Sprawdza on jak szybko od momentu załadowania strony internetowej pojawi się na niej w całości widoczny element w sekcji above the fold. Brzmi skomplikowanie? 🤨
No dobra, to od początku. Above the fold to określenie pierwszego widocznego obszaru na stronie internetowej. Będzie on oczywiście inny dla urządzeń mobilnych, tabletów, laptopów i komputerów, ponieważ zależny jest od rozdzielczości i proporcji ekranu nawet w przypadku tej samej strony. W sekcji above the fold znajduje się więc wszystko to co widzimy na stronie internetowej zanim zaczniemy ją scrollować w dół 👇 Wczytując stronę internetową wszystkie elementy ładują się w różnej, często zależnej od siebie kolejności. Ten który załaduje się jako pierwszy określany jest właśnie jako First Contentful Paint. A jego czas załadowania uwzględniany jest w teście Google PageSpeed Insight. Ufff, proste prawda? A pomyśl, że jeszcze nie przeszliśmy do znalezienia tego elementu oraz jego optymalizacji 🤯
Dlaczego Google w ogóle wzięło pod uwagę FCP jako istotny czynnik rankingowy w ocenie strony? Ponieważ uważa [i słusznie], że dopóki użytkowniki widzi białą stronę lub niepełnie załadowane na niej treści to tak naprawdę strona jest dla niego nieciekawa i bezużyteczna. To oczywiście nasza luźna parafraza słów Google.
Dobra, mniej gadania, więc pokazywania:
![First Contentful Pain [FCP] - Google First Contentful Pain [FCP] - Google](https://siriuspro.pl/wp-content/uploads/first-contentful-paint-fcp-google-przyklad.webp)
FCP na przykładzie wyszukiwarki Google.
- Najpierw mieliśmy pustą stronę
- Potem pojawiła się pierwsza sekcja z tekstem i grafikami 🔰
- Na sam koniec załadowała się reszta strony
Element oznaczony przez nas tym symbolem 🔰 to właśnie moment, w którym Google zmierzyło FCP tej strony internetowej. Jest to więc okresu czasu, w którym pierwsza widoczna na stronie sekcja rozpoczęła i zakończyła pełne renderowanie.
A teraz cyferki i konkrety w odniesieniu do First Contentful Paint:
- Poniżej 1,8 sek.
- Pomiędzy 1,8 a 2 sek.
- Powyżej 2 sek.
A więc otrzymujesz ocenę Google 🏆 w zależności od tego w jakim przedziale czasu ładowany jest element FCP na stronie internetowej. U nas wygląda to tak:
![First Contentful Paint [FCP] - Wynik strony First Contentful Paint [FCP] - Wynik strony](https://siriuspro.pl/wp-content/uploads/first-contentful-paint-fcp-wynik-strony.webp)
Nasz wynik w Google PageSpeed Insight dla Core Web Vitals i FCP.
Pamiętaj jednak, że:
Wynik testu w narzędziu Google PageSpeed Insight może różnić się od tego co widzisz w Search Console.
A z tych dwóch narzędzi ważniejsze jest to drugie, dlatego jeżeli chcesz sprawdzić jakie wyniki osiąga Twoja strona internetowa to dodaj ją do Google Search Console i poczekaj kilka dni na uzyskanie pierwszych danych. A potem zacznie się zabawa ☺️
Optymalizacja First Contentful Paint krok po kroku
Poniżej znajdziesz praktyczne porady, które pomogą Ci znaleźć na swojej stronie internetowej element First Contentful Paint i poprawić jego wynik w Google PageSpeed Insight. Musisz jednak wiedzieć, że zazwyczaj działania te określane m.in. jako techniczne SEO, wymagają bardzo dużej wiedzy. Robisz je więc na własną odpowiedzialność i możliwe, że po przejściu wszystkich kroków wynik First Contentful Paint zmieni się nieznacznie lub nawet w ogóle. Warto jednak skorzystać z naszych wskazówek, ponieważ zawsze na koniec możesz skorzystać również z naszej pomocy.
Wszystkie działania pokażemy Ci na przykładzie uwielbianej przez nas platformy WordPress 🤓 No to zaczynajmy 🏁
Krok 1. Wykonaj kopię strony
Jak zawsze na początek zachęcamy do wykonania kopi zapasowej strony internetowej, która pomoże Ci w razie problemów na szybki powrót do poprzedniej działającej wersji. W przypadku platformy WordPress możesz do tego celu skorzystać z darmowego narzędzia opisanego przez nas w poradniku Kopie zapasowe WordPress [backup].
Gdy to zrobisz pora na drugi krok.
Krok 2. Zaktualizuj stronę
Kolejnym ważnym krokiem w przypadku systemu CMS jest jego aktualizacja. Pozwoli Ci to zapewnić szybkie i bezpieczne działanie strony internetowej, a także nierzadko zgodność z nowymi wymogami Google. Bardzo istotne jest także korzystanie z najnowszej wersji motywu [jeżeli został on zakupiony], a także ostatniego wydania interpretatora PHP jak i wydajnego hostingu.
A skoro mowa o hostingu no to pora na krok trzeci.
Krok 3. Wybierz najlepszy hosting
Hosting ma ogromny wpływ na wydajność strony. Ta z kolei wpływa na wynik w Google PageSpeed Insight. Warto więc wykorzystać tę koneksję i sprawdzić, czy aby na pewno Twój hosting strony internetowej jest wystarczająco wydajny. Twoja jak i nasza praca byłaby na marne, gdyby okazało się, że serwer na którym stoi Twoja strona internetowa stanowi jej wąskie gardło.
Dokonaj porównania czytając nasz ranking na najlepszy hosting WordPress. Nie przejmuj się tym, że dotyczy on WordPress – polecane przez nas hostingi będą znakomite dla większości rodzajów stron internetowych opartych także o inne systemy CMS.
Krok 4. Sprawdź dane od Google
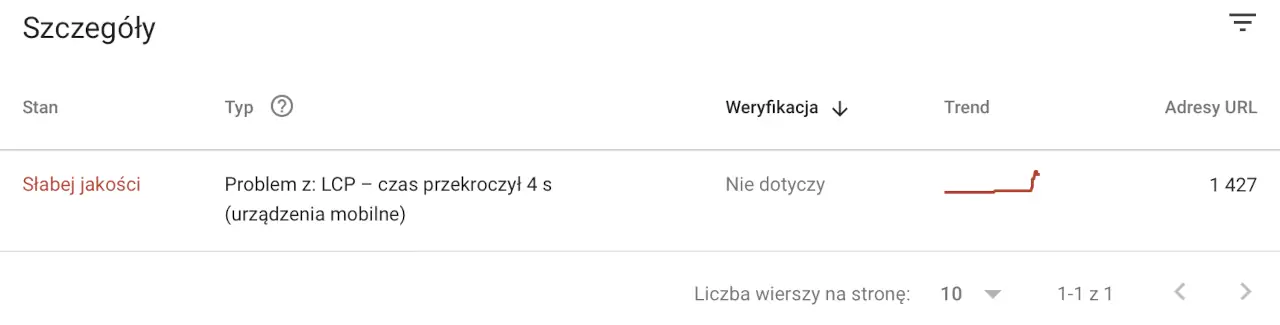
O Twojej stronie internetowej w narzędziu Google Search Console. Chociaż nie znajdziesz tam na ten moment stron, które nie przeszły testu First Contentful Paint, to jednak istnieje duże prawdopodobieństwo, że najwolniejsze adresy URL testowane pod kątem Largest Contentful Paint będą miały również problem z FCP.
Przejdź więc do zakładki Podstawowe wskaźniki internetowe i sprawdź, czy są tam podstrony, które posiadają niską ocenę Google pod kątem LCS lub CLS.

Sprawdzanie jakości adresów URL w Google Search Console.
Jeżeli tak to kliknij w jeden z elementów na liście, a następnie sprawdź jakie adresy URL powodują problem na stronie internetowej. Skopiuj i zapisz je, ponieważ przydadzą się Ci one w kolejnym kroku.
Krok 5. Przetestuj adresy URL
Które wcześniej powodowały problem. Zrób to za pomocą narzędzia Google PageSpeed Insight, aby upewnić się, że idziesz w dobrym kierunku. Sprawdzaj je więcej jeden po drugim, aż natrafisz na podobno wynik:
![First Contentful Paint [FCP] - Dane Google First Contentful Paint [FCP] - Dane Google](https://siriuspro.pl/wp-content/uploads/first-contentful-paint-fcp-dane-google.webp)
Słaby wynik First Contentful Paint w Google PageSpeed Insight.
Krok 6. Sprawdź URL w Google Chrome
Otwórz problematyczny adres URL w Google Chrome i przetestuj go otwierając konsolę przeglądarki. Przejdź do zakładki Performance i przeładuj stronę za pomocą przycisku w lewym górnym rogu konsoli.
Gdy zobaczysz widok jak poniżej najedź myszką na element FCP:
![First Contentful Paint [FCP] - Google Chrome First Contentful Paint [FCP] - Google Chrome](https://siriuspro.pl/wp-content/uploads/first-contentful-paint-fcp-google-chrome.webp)
Testowanie FCP za pomocą przeglądarki Google Chrome.
Pamiętaj jednak, że:
Elementy FCP, FID, LCP i CLS mogą różnić się w zależności od układu, czy też szablonu podstrony.
Należy więc dokonać takiego testu dla całej witryny internetowej, aby wszędzie rozwiązać problem ze słabym wynikiem First Contentful Paint. Co dalej zrobić z uzyskanymi informacjami? ☺️ Masz dwa wyjścia.
Krok 7. Spróbuj poprawić wynik FCP
Możesz samodzielnie spróbować przyspieszyć ładowanie elementu First Contentful Paint na stronie internetowej. Pomoże Ci w tym na pewno nasz poradnik Przyspieszanie WordPress, z którego dowiesz się jak przyspieszyć stronę internetową na przykładzie platformy WordPress.
W poprawieniu wyniku FCP na pewno pomoże Ci wdrożenie na stronie internetowej minifikacji CSS i JS oraz zapewnienie jak najlepszego hostingu. To co jednak ma kluczowy wpływ na First Contentful Paint to opisana wcześniej sekcja above the fold. Z tego powodu bardzo ważne jest, aby wdrożyć na stronie internetowej critical CSS o czym przeczytasz więcej w tym poradniku Jak wyeliminować zasoby blokujące renderowanie.
Bardzo ważna jest także optymalizacja i opóźnienie ładowania zdjęć tzw. lazy loading. Dotyczy to także skryptów, które powinny być jak najmniejsze, a ich wczytywanie powinno przebiegać asynchronicznie. Znaczący wpływ na First Contentful Paint ma także stosowanie atrybutów takich jak preload, preconnect, dns-prefetch i prefetch. I to tak na prawdę cały i wystarczający zbiór porad od nas. Zastosuj się do wszystkich z nich, a w 100% okażą się one dla Ciebie pomocne w rozwiązaniu problemy=y ze słabym wynikiem FCP, ale i FID, LCP i CLS 🤓
Drugie rozwiązanie, znacznie łatwiejsze to skorzystanie z naszej pomocy.
Popraw razem z nami First Contentful Paint
Istnieje spora szansa, że większość opisanych tutaj rzeczy dla Ciebie to czarna 🔮 magia. Poprawa First Contentful Paint to zadanie dla specjalistów, choć mamy nadzieję, że powyższe wskazówki przynajmniej częściowo pomogły Ci uporać się z problemem. Zamiast jednak tracić nerwy napisz do nas, a my przygotujemy dla Ciebie wycenę optymalizacji strony pod kątem FCP jak i ogólnie Core Web Vitals.
Doradzimy, pomożemy i ustalimy dalszy plan działania 🤓 do usłyszenia więc niebawem, czy to na blogu, czy to na emailu 🖐
![First Contentful Paint [FCP] optymalizacja krok po kroku First Contentful Paint [FCP] optymalizacja krok po kroku](https://siriuspro.pl/wp-content/uploads/first-contentful-paint-fcp-1200x800.webp)