W tym poradniku dowiesz się co oznacza w specyfikacji HTTP kod odpowiedzi 103 Early Hints. Sprawdź jak wykorzystać HTTP 103 Early Hints, aby poprawić czas ładowania strony internetowej, a także wrażenia jej użytkowników. Zastosuj kod odpowiedzi 103 Early Hints krok po kroku razem z naszymi wskazówkami.
Kod odpowiedzi HTTP
Zanim przejdziemy do opisania 103 Early Hints zacznijmy ten poradnik od przedstawienia czym w ogóle są kody odpowiedzi HTTP. W języku angielskim nazwane zostały jako HTTP Response Status Codes, czyli w dokładny tłumaczenia statusy kodów odpowiedzi HTTP. Należą one do części specyfikacji HTTP bez której internet nie mógłby istnieć we współczesnej formie.
Protokół HTTP odpowiada bowiem za wszystkie wymiany informacji pomiędzy serwerem a klientem i jest jednym z najważniejszych elementów globalnej sieci obok protokołów takich jak UDP, FTP, czy też SSH. W przypadku kodów odpowiedzi HTTP jak możesz się zapewne domyśleć chodzi o informacje, które przekazuje jedna strona drugiej. W tym przypadku mówimy o odpowiedzi, którą wysyła do klienta serwer. Kody odpowiedzi HTTP wskazują więc na sposób realizacji konkretnego zapytania, ale także na błędy, które może napotkać klient w trakcie próby uzyskania dostępu do zasobów serwera.
Kod odpowiedzi HTTP taki jak 103 Early Hints jest więc bardzo przydatnym narzędziem pozwalającym na w pewien sposób sprawowanie kontroli nad urządzeniem klienta. Korzystając z kodów odpowiedzi HTTP możesz także łatwiej zidentyfikować niektóre z błędów, które opisaliśmy w naszym dziale Błędy WordPress. Wystarczy tutaj wspomnieć o znanym już błędzie 403, 404, 500, które również są częścią specyfikacji HTTP .
A co oznacza kod HTTP 103 Early Hints? Sprawdźmy to razem ☺️
HTTP 103 Early Hints
Na samym początku zacznijmy od tego, że na moment pisania tego artykułu kod HTTP 103 Early Hints jest stosunkowo nowy i z tego względu wspierają go tylko nieliczne przeglądarki. Można jednak śmiało zaryzykować stwierdzenie, że niebawem się to zmieni, ponieważ jego działanie jest bardzo proste, a korzyści, które niesie stosowanie kodu 103 Early Hints są bardzo wymierne. Zacznijmy jednak od początku.
HTTP 103 Early Hints to jak sama nazwa wskazuje kod, który przekazuje klientowi wczesne wskazówki. W tym przypadku będą one zawierać informacje na temat tego, które zasoby powinny zostać wczytane jeszcze zanim zwrócony zostanie kod HTTP 200 oraz załadowany zostanie nagłówek strony. Kod 103 Early Hints w swoim działaniu jest bliźniaczo podobny do atrybutu rel=”preload”, który zresztą może być w nim wykorzystany.
Kod 103 Early Hints pozwala bowiem umieścić w odpowiedzi HTTP link, który zawierać będzie informacje o lokalizacji, rodzaju oraz sposobie pobierania zasobów. Możemy więc wykorzystać więc w ramach kodu 103 Early Hints nie tylko wspomniany atrybut rel=”preload”, ale także rel=”prefetch”, rel=”dns-prefetch”, rel=”preconnect”, rel=”modulepreload”, czy też rel=”prerender”. Wybór należy do Ciebie i będzie miał istotny wpływ całkowity czas ładowania strony internetowej.
Odpowiedź HTTP za pomocą kodu 103 Early Hints będzie wyglądać tak jak na poniższym przykładzie:
HTTP/1.1 103 Early Hints Link: </style.css>; rel=preload; as=style Link: </script.js>; rel=preload; as=script
Poprawnie zastosowany kod 103 Early Hints pozwala w znacznym stopniu na przyspieszenie strony internetowej, a także poprawę wskaźników Google Core Web Vitals takich jak First Input Delay [FID], First Contentful Paint [FCP], Largest Contentful Paint [LCP] oraz Largest Contentful Paint [LCP]. Wymierne korzyści stosowania kodu HTTP 103 Early Hints można zauważyć w przypadku krytycznych lub dużych zasobów, który ładowanie może w znacznym stopniu opóźnić pełne wyrenderowanie strony internetowej. Warto tutaj wspomnieć o chociażby możliwości wyeliminowania zasobów blokujących renderowanie, o których więcej przeczytasz w naszym poradniku Jak wyeliminować zasoby blokujące renderowanie. Znakomitym uzupełnieniem 103 Early Hints jest zastosowanie w kodzie strony internetowej priorytetów wczytywania jej zasobów, które możesz ustawić za pomocą atrybutu fetchPriority.
Zastosowanie kodu HTTP 103 Early Hints w sposób prawidłowy pozwoli znacząco podnieść także wynik uzyskany przez stronę w narzędziu Google PageSpeed Insight, a tym samym poprawić jej pozycję w Google. I choć w przypadku użycia w odpowiedzi 103 Early Hints wspomnianego atrybutu rel=”preload” działanie będzie podobne, to jednak ta metoda przyniesie Ci znaczne skrócenie czasu w jakim klient rozpocznie pobieranie wskazanego zasobu. Kod odpowiedzi 103 Early Hints szczególnie przydatny okaże się w przypadku rozbudowanych stron oraz aplikacji internetowych, a także tych opartych o system CMS taki jak WordPress.
Pamiętaj jednak, że:
Kod odpowiedzi 103 Early Hints zostanie wykorzystany przez klienta tylko w sytuacji jeżeli zostanie wysłany przed kodem HTTP 200 OK.
Oznacza to, że stosowanie kodu 103 Early Hints ma sens tylko w przypadku serwerów, które potrzebują chwili na zastanowienie się 🤔 W takiej sytuacji lepiej jest umieścić link w nagłówku strony, co nie wyklucza się jednak ze stosowaniem kodu 103 Early Hints.
A teraz opiszemy Ci jak skorzystać z kodu HTTP 103 Early Hints na swojej stronie internetowej.
103 Early Hints krok po kroku
Wdrożenie kodu 103 Early Hints na serwerze niestety nie jest łatwym zadaniem, ponieważ wymaga zaawansowanej wiedzy w zakresie jego konfiguracji. Istnieje jednak pewna droga, która pozwoli Ci wykorzystać w pełni zalety HTTP 103 Early Hints całkowicie za darmo. Twoim jedynym zadaniem pozostanie analiza strony internetowej oraz wskazanie, które zasoby powinny zostać umieszczone w odpowiedzi 103 Early Hints. No to zaczynajmy 🤓
1. Sprawdź wczytywane zasoby
Pierwszym zadaniem, które musisz wykonać to analiza strony internetowej pod kątem wczytywanych zasobów. Jest to jednocześnie najbardziej istotny krok w całym procesie, ponieważ pomoże Ci on odpowiednio skonfigurować kody odpowiedzi HTTP 103 Early Hints. Niestety narzędzie Google PageSpeed Insight nie daje w tym zakresie wystarczającym informacji, dlatego warto skorzystać z innych takich jak np. WebPageTest.

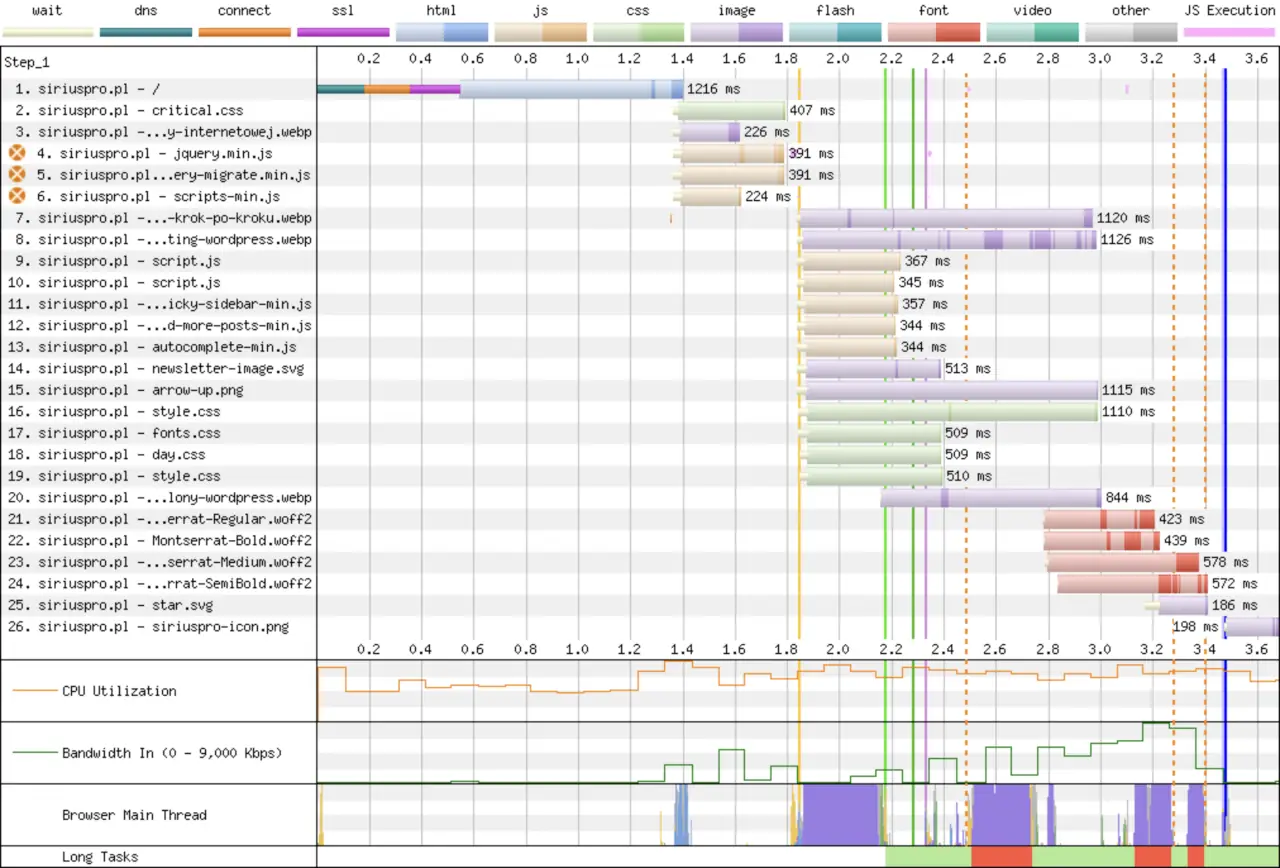
Sprawdzanie wczytywanych zasobów za pomocą narzędzia WebPageTest.
Za jego pomocą możesz z łatwością przeanalizować, które zasoby blokują renderowanie strony, czy też opóźniają jej wczytywanie. Najczęściej negatywny wpływ na wydajność strony internetowej będą miały krytyczne pliki CSS, JS oraz obrazki, które wykorzystywane są w tzw. above the fold, czyli pierwszym widocznym dla użytkownika obszarze strony internetowej.
Zastanów się więc, które zasoby należy pobrać już na wczesnym etapie wczytywania strony internetowej pamiętając jednocześnie, że mogą one różnić się dla niektórych podstron. Gdy to zrobisz przejdź do kolejnego kroku, aby dowiedzieć się jak zastosować kod odpowiedzi 103 Early Hints.
2. Dodaj zasoby w nagłówku
W kolejnym kroku musisz zdecydować się w jaki ze wspomniany sposób chcesz ładować wybrane przez siebie zasoby. W przypadku plików CSS, JS oraz obrazków dostępnych na Twoim serwerze najbardziej korzystne okaże się wykorzystanie atrybutu rel=”preload”. Jeżeli natomiast zasoby te znajdują się na zewnętrznym serwerze to znacznie korzystniejsze może okazać się użycie atrybutu rel=”preconnect”.
Pamiętaj jednak, że:
Atrybut rel=”preload” stosować należy tylko i wyłącznie do zasobów, które napewno zostaną wykorzystane w dalszym etapie renderowania strony internetowej.
Decyzja o wyborze odpowiedniego atrybutu należy więc do Ciebie i jest w tym aspekcie kluczowa. Nie musi być ona jednak ostateczna, co oznacza, że możesz metodą prób i błędów sprawdzić, które rozwiązanie okaże się dla Ciebie najbardziej korzystne. Poniżej możesz zobaczyć jak wygląda przykładowy link z atrybutem rel=”preload”, który został umieszczony w nagłówku naszej strony internetowej.
<link rel="preload" as="style" href="/wp-content/themes/siriuspro/assets/css/critical.css>
W ten sposób informujemy klienta, aby po otrzymaniu od serwera odpowiedzi HTTP 200 OK pobrał plik critical.css, który w przypadku naszej strony internetowej będzie potrzebny do jej pełnego wyrenderowania. Taki kod powinien znaleźć się na samym początku dokumentu, najlepiej zaraz po otwarciu elementu <head>.
Umieść więc w dokumencie oraz wspomnianym miejscu wszystkie linki, a następnie przejdź do ostatniego kroku, aby uruchomić na swojej stronie internetowej kod odpowiedzi 103 Early Hints.
3. Uruchom opcję w CloudFlare
Jeżeli na Twojej stronie internetowej nie używasz jeszcze CloudFlare to o tym jak i dlaczego warto to zrobić przeczytasz w naszym poradniku CloudFlare WordPress konfiguracja krok po kroku. W skrócie mówiąc CloudFlare to usługa, która pozwoli Ci zabezpieczyć oraz przyspieszyć ładowanie strony internetowej, a w dodatku jest ona całkowicie darmowa w podstawowym użytkowaniu. Co więcej, korzystając z CloudFlare możesz za pomocą dosłownie jednego kliknięcia uruchomić kod odpowiedzi HTTP 103 Early Hints.
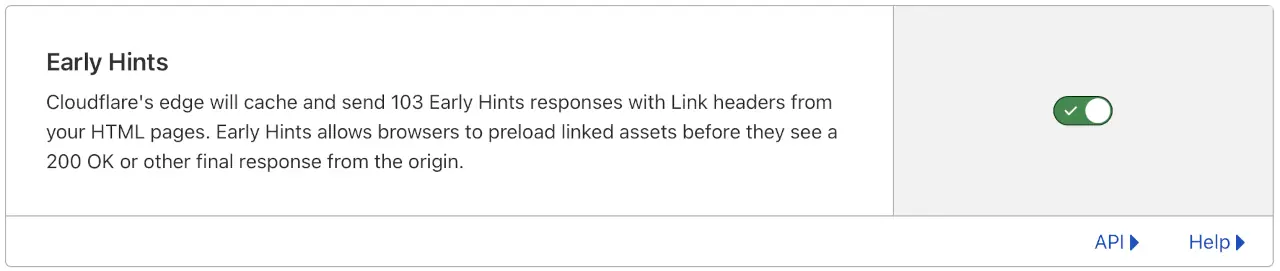
Aby to zrobić wybierz swoją stronę internetową, a następnie przejdź do zakładki Speed i Optimization. Znajdziesz tam opcję Early Hints, który należy włączyć za pomocą dostępnego suwaka.

Uruchamianie HTTP 103 Early Hints za pomocą usługi CloudFlare.
I to wszystko 🤓 Gdy to zrobisz CloudFlare pobierze wszystkie linki znajdujące się w nagłówku strony oraz przekaże je w odpowiedzi 103 Early Hints klientowi, gdy tylko zajdzie taka potrzeba.
4. Przetestuj stronę internetową
Na sam koniec wykonaj test na swojej stronie internetowej, aby zobaczyć, czy dodanie obsługi kodu odpowiedzi 103 Early Hints przyniosły oczekiwane rezultaty. Jeżeli nie, spróbuj wykorzystać inne zasoby, zmienić relację linku, który do niego prowadzi lub skontaktuj się z nami, aby uzyskać naszą pomoc.
W ostatecznym wyniku zastosowanie HTTP 103 Early Hints powinno znacząco przyspieszyć wczytywanie strony internetowej, wyeliminować zasoby blokujące renderowanie oraz poprawić wynik strony dla oceny Google Core Web Vitals.
Skonfiguruj 103 Early Hints razem z nami
Mamy nadzieję, że wiesz już jakie korzyści niesie korzystanie z kodu odpowiedzi HTTP 103 Early Hints. Jeżeli zadanie okazało się dla Ciebie z jakiegoś powodu zbyt trudne to możesz skontaktować się, aby uzyskać wsparcie naszych ekspertów. Pomożemy Ci wdrożyć zarówno kod HTTP 103 Early Hints, jak i w innych zadaniach związanych z platformą WordPress.
Do usłyszenia niebawem 🖐