W tym wpisie znajdziesz wszystkie najważniejsze atrybuty HTML, które musisz znać w WordPress. Sprawdź spis wszystkich atrybutów HTML aktualnie stosowanych na stronach internetowych i poznaj ich znaczenie.
Co to są atrybuty HTML?
Na początek wyjaśnijmy czym są atrybuty HTML oraz jaką pełnią rolę w WordPress oraz na innych stronach internetowych.
Atrybuty są częścią specyfikacji HTML, która określa w jaki sposób należy je stosować na stronach internetowych. Atrybuty HTML interpretowane są przez przeglądarki internetowe i mogą pełnią rolę informacyjną. W zależności od tego z jakimi atrybutami mamy do czynienia mogą one przekazywać jednak zupełnie inne wskazówki dla przeglądarki internetowej.
Wśród wszystkich atrybutów HTML bardzo często do czynienia mamy z atrybutami rel, których skrót pochodzi od angielskiego wyrazu relations oznaczającego relację pomiędzy dwoma dokumentami HTML lub też alt od słowa alternative. Są one istotne pod kątem SEO, jednak lista ważnych atrybutów HTML jest znacznie dłuższa i poznasz je wszystkie czytając ten wpis do końca 🤓
Atrybuty HTML mogą być dodawane na stronie w dowolnym jej miejscu z wykorzystaniem tzw. znaczników HTML. W ten sposób możemy umieszczać je np. w nagłówku strony tzw. sekcji <head> lub np. w linku <a>. Jest to istotna informacja, ponieważ nie wszystkie atrybuty mogą być stosowane z każdym znacznikiem.
Poza wspomnianymi już atrybutami rel oraz alt rozróżniamy także wiele innych atrybutów stosowanych aktualnie w języku HTML. Poniżej znajdziesz listę wszystkich poradników na naszym blogu, w których opisaliśmy poszczególne atrybuty HTML.
- Atrybuty HTML [spis atrybutów HTML]
- Atrybut loading=”lazy”
- Atrybut fetchPriority
- Atrybut rel=”prefetch”
- Atrybut rel=”preconnect”
- Atrybut rel=”preload”
- Atrybuty rel=”sponsored”
- Atrybut rel=”canonical” [linki kanoniczne]
- Atrybut rel=”dns-prefetch”
- Atrybut rel=”alternate” hreflang=”x-default”
- Atrybuty rel=”noopener” i rel=”noreferrer”
- Linki dofollow vs linki nofollow
A teraz poznajmy listę wszystkich z nich dostępnych w języku HTML.
Rodzaje atrybutów HTML
Poniżej znajdziesz listę wszystkich aktualnie stosowanych atrybutów HTML wraz ich opisem i przeznaczeniem:
| Nazwa atrybutu | Opis atrybutu |
|---|---|
| Atrybut accept | Określa akceptowane przez serwer rodzaje plików. |
| Atrybut accept-charset | Określa wymagane kodowanie znaków dla formularzy. |
| Atrybut accesskey | Określa skrót klawiszowy do aktywacji elementu. |
| Atrybut acction | Określa akcję wykonywaną po wysłaniu formularza. |
| Atrybut alt | Określa alternatywny tekst jeżeli wyświetlanie elementu jest niemożliwe. |
| Atrybut async | Pozwala na asynchroniczne wczytywanie skryptów. |
| Atrybut autocomplete | Określa, czy jest możliwe stosowanie automatycznego uzupełniania formularzy. |
| Atrybut autofocus | Określa aktywacją wybranego elementu po załadowaniu strony. |
| Atrybut autoplay | Pozwala na automatyczny start audio/wideo po załadowaniu strony. |
| Atrybut charset | Określa kodowanie znaków na stronie. |
| Atrybut checked | Określa, czy checkbox ma być zaznaczony po załadowaniu strony. |
| Atrybut cite | Wskazuje na adres URL, który objaśnia tekst. |
| Atrybut class | Określa jedną lub więcej klasę elementów w CSS. |
| Atrybut cols | Określa widoczną szerokość pola tekstowego. |
| Atrybut colspan | Określa ilość kolumn w tabeli. |
| Atrybut content | Zawiera wartość atrybutu http-equiv lub name. |
| Atrybut contenteditable | Określa, czy treść na stronie jest edytowalna lub nie. |
| Atrybut controls | Określa wyświetlanie elementów sterowania audio lub wideo. |
| Atrybut coords | Określa koordynaty sekcji. |
| Atrybut data | Wskazuje na addres URL zasobów używanych przez obiekt. |
| Atrybut data-* | Wykorzystywany do przechowywania własnych, prywatnych danych przez stronę. |
| Atrybut datetime | Określa godzinę i datę. |
| Atrybut default | Określa, czy ścieżka ma być domyślnie włączona lub nie. |
| Atrybut defer | Umożliwia opóźnione ładowanie zewnętrznych skryptów |
| Atrybut dir | Określa kierunek tekstu dla treści na stronie. |
| Atrybut dirname | Określa kierunek tekstu w formularzach. |
| Atrybut disable | Pozwala na wyłączenie wskazanego elementu lub grupy elementów. |
| Atrybut download | Wskazuje, że po kliknięciu w link element zostanie pobrany. |
| Atrybut draggable | Pozwala na przeciąganie elementów. |
| Atrybut enctype | Określa sposób kodowania przesyłanych danych do serwera z formularza. |
| Atrybut for | Określa, które elementy formularza mają etykietę. |
| Atrybut form | Łączy wskazany formularz z elementem. |
| Atrybut formaction | Określa miejsce wysyłania danych z formularza. |
| Atrybut headers | Łączy wybrane nagłówki komórek z komórkami w tabeli. |
| Atrrybut height | Określa wysokość elementu. |
| Atrybut hidden | Pozwala na ukrycie na pewien czas elementu na stronie. |
| Atrybut high | Określa dolny próg wysokich wartości elementu. |
| Atrybut href | Pozwala na wstawianie linku URL do innej strony. |
| Atrybut hreflang | Określa język linkowanego dokumentu. |
| Atrybut http-equiv | Służy do określania treści nagłówka odpowiedzi HTTP dla dokumentu HTML |
| Atrybut id | Określa id wskazanego elementu na stronie. |
| Atrybut ismap | Informuje, że obraz jest częścią serwerowej mapy obrazkowej |
| Atrybut kind | Określa rodzaj ścieżki tekstowej track |
| Atrybut label | Określa tytuł ścieżki tekstowej. |
| Atrybut lang | Określa język wskazanego elementu. |
| Atrybut list | Określa identyfikator elementu datalist zawierającego listę opcji dla elementu input. |
| Atrybut loading | Informuje przeglądarkę o sposobie ładowania elementów <img> i służy do opóźniania wczytywania grafik znajdujących się poza pierwszym widocznym obszarem. |
| Atrybut loop | Pozwala na zapętlone odtwarzanie audio lub wideo. |
| Atrybut low | Określa zakres, który ma być traktowany jako minimalny. |
| Atrybut max | Określa maksymalną wartość. |
| Atrybut maxlength | Określa maksymalną ilość znaków w elemencie. |
| Atrybut media | Określa rodzaje mediów kryjących się za linkiem. |
| Atrybut method | Określa stosowaną metodę HTTP w trakcie wysyłania danych. |
| Atrybut min | Określa minimalną wartość. |
| Atrybut multiple | Określa, czy użytkownik może wprowadzić więcej niż jedną wartość |
| Atrybut muted | Pozwala wyciszyć audio lub wideo. |
| Atrybut name | Określa nazwę elementu. |
| Atrybut novalidate | Określa pola, które nie powinny być weryfikowane pod kątem poprawności w trakcie wysyłania formularza. |
| Atrybut onboad | Wywołuje skrypt po przerwaniu wczytywania mediów. |
| Atrybut onafterpring | Wywołuje skrypt po wydrukowaniu dokumentu. |
| Atrybut onbeforeunload | Wywołuje skrypt, gdy dokument ma zostać otworzony. |
| Atrybut onblur | Wywołuje skrypt, gdy element straci fokusa. |
| Atrybut oncanplay | Wywołuje skrypt, gdy plik jest gotowy do uruchomienia. |
| Atrybut oncanplaythrought | Wywołuje skrypt, gdy plik zostanie odtworzony do końca bez buforowania. |
| Atrybut onchange | Wywołuje skrypt, gdy wartość elementu ulegnie zmianie. |
| Atrybut onclick | Wywołuje skrypt, gdy element zostanie kliknięty. |
| Atrybut oncontextmenu | Wywołuje skrypt, gdy menu kontekstowe zostanie wyświetlone. |
| Atrybut oncopy | Wywołuje skrypt, gdy treść elementu jest skopiowana. |
| Atrybut oncuexchange | Wywołuje skrypt, gdy zmianie ulegnie cue w elemencie track. |
| Atrybut oncut | Wywołuje skrypt, gdy treść elementu zostanie pocięta. |
| Atrybut ondblclick | Wywołuje skrypt, gdy element zostanie podwójnie kliknięty. |
| Atrybut ondrag | Wywołuje skrypt, gdy element zostanie przeciągnięty. |
| Atrybut ondragend | Wywołuje skrypt po zakończeniu przeciągania. |
| Atrybut ondragenter | Wywołuje skrypt, gdy element zostanie przeciągnięty w poprawny cel. |
| Atrybut ondragleave | Wywołuje skrypt, gdy przeciągany element opuści cel. |
| Atrybut ondragover | Wywołuje skrypt, gdy element zostanie przeciągnięty przez poprawne cel. |
| Atrybut ondragstart | Wywołuje skrypt w momencie rozpoczęcia przeciągania. |
| Atrybut ondrop | Wywołuje skrypt, gdy przeciąganie zostanie porzucone. |
| Atrybut ondurationchange | Wywołuje skrypt, gdy długość mediów ulegnie zmianie. |
| Atrybut onemptied | Wywołuje skrypt, gdy wydarzy się coś, co sprawi, że plik stanie się nagle niedostępny. |
| Atrybut onended | Wywołuje skrypt kiedy media dotrą do końca. |
| Atrybut onerror | Wywołuje skrypt, gdy wystąpi błąd. |
| Atrybut onfocus | Wywołuje skrypt, gdy element uzyska fokus. |
| Atrybuty onhashchange | Wywołuje skrypt, gdy zmieni się część adresu URL. |
| Atrybut oninput | Wywołuje skrypt, gdy użytkownik wprowadzi dane do elementu |
| Atrybut oninvaild | Wywołuje skrypt, gdy element jest niepoprawny. |
| Atrybut onkeydown | Wywołuje skrypt, gdy użytkownik naciska klawisz. |
| Atrybut onkeypress | Wywołuje skrypt, gdy po naciśnięciu klawisza przez użytkownika. |
| Atrybut onkeyup | Wywołuje skrypt, gdy użytkownik puści klawisz. |
| Atrybut onload | Wywołuje skrypt, gdy element zakończy się ładować. |
| Atrybut onloadeddate | Wywołuje skrypt, gdy dane mediów są załadowane. |
| Atrybut onloadedmetadata | Wywołuje skrypt, gdy meta dane zostaną załadowane. |
| Atrybut onloadstart | Wywołuje skrypt, gdy plik zostanie wczytany, ale przed uruchomieniem mediów. |
| Atrybut onmousedown | Wywołuje skrypt, gdy myszka kliknie w element. |
| Atrybyt onmousemove | Wywołuje skrypt tak długo jak kursor myszki przesuwa się nad elementem. |
| Atrybut onmouseout | Wywołuje skrypt, gdy kursor myszki przesunie się poza element. |
| Atrybut onmouseover | Wywołuje skrypt, gdy kursor myszki przesunie się nad elementem. |
| Atrybut onmouseup | Wywołuje skrypt, gdy kursor myszki zostanie puszczony nad elementem. |
| Atrybut onmousewheel | Wywołuje skrypt, gdy kółko myszki zostanie przewinięte nad elementem. |
| Atrybut onoffline | Wywołuje skrypt, gdy przeglądarka przejdzie w tryb offline. |
| Atrybut onoline | Wywołuje skrypt, gdy przeglądarka przejdzie w tryb offline. |
| Atrybut onpagehide | Wywołuje skrypt, gdy użytkownik wyjedzie poza stronę. |
| Atrybut onpageshow | Wywołuje skrypt, gdy użytkownik najedzie na stronę. |
| Atrybut onpaste | Wywołuje skrypt, gdy użytkownik wklei w element jakąś treść. |
| Atrybut onpause | Wywołuje skrypt, gdy media zostaną wstrzymane. |
| Atrybut onplay | Wywołuje skrypt, gdy media zostaną uruchomione. |
| Atrybut onplaying | Wywołuje skrypt, gdy media będą uruchomione. |
| Atrybut onpopstate | Wywołuje skrypt, gdy zmieni się historia okna. |
| Atrybut onprogress | Wywołuje skrypt, gdy przeglądarka jest w trakcie pozyskiwanie danych mediów. |
| Atrybut onratechange | Wywołuje skrypt, gdy prędkość odtwarzania ulegnie zmianie. |
| Atrybut onreset | Wywołuje skrypt, gdy zostanie naciśnięty przycisk resetu formularza. |
| Atrybut onresize | Wywołuje skrypt, gdy zostanie zmieniona wielkość okna przeglądarki. |
| Atrybut onscroll | Wywołuje skrypt, gdy scrollbar zostanie przesunięty. |
| Atrybut onsearch | Wywołuje skrypt, gdy użytkownik wpisze coś w polu wyszukiwania. |
| Atrybut onseeked | Wywołuje skrypt, gdy atrybut seek zostanie ustawiony jako false. |
| Atrybut onseeking | Wywołuje skrypt, gdy atrybut seek ustawiony true. |
| Atrybut onselect | Wywołuje skrypt, gdy element zostanie wybrany. |
| Atrybut onstalled | Wywołuje skrypt, gdy przeglądarka z jakiegoś powodu nie może pobrać danych mediów. |
| Atrybut ostorage | Wywołuje skrypt, gdy przestrzeń Web Storage zostanie zaktualizowane. |
| Atrybut onsubmit | Wywołuje skrypt, gdy formularz zostanie przesłany. |
| Atrybut onsuspend | Wywołuje skrypt, gdy pobieranie danych mediów zostanie przerwane przed jego uruchomieniem. |
| Atrybut ontimeupdate | Wywołuje skrypt, gdy pozycja odtwarzania zostanie zmieniona. |
| Atrybut ontoggle | Wywołuje skrypt, gdy użytkownik otworzy lub zamknie element <details>. |
| Atrybut onunload | Wywołuje skrypt, gdy strona nie została wczytana. |
| Atrybut onvolumechange | Wywołuje skrypt, gdy głośność zostanie zmieniona. |
| Atrybut onwaiting | Wywołuje skrypt, gdy media zostaną na chwilę wstrzymane. |
| Atrybut onwheel | Wywołuje skrypt, gdy kółko myszki zostanie przesunięte do góry lub na dół nad elementem. |
| Atrybut open | Określa kiedy element <details> ma być widoczny dla użytkownika. |
| Atrybut optimum | Określa optymalną wartość dla elementu <meter>. |
| Atrybut pattern | Określa wyrażenie regularne wg którego ma być sprawdzana zawartość elementu input. |
| Atrybut placeholder | Określa krótką podpowiedź, która ma pojawić się w polu formularza. |
| Atrybut poster | Określa, który obrazx ma być pokazać przed załadowaniem wideo. |
| Atrybut preload | Pozwala autorowi zasugerować przeglądarce sposób wczytywania pliku multimedialnego podczas ładowania strony. |
| Atrybut readonly | Wskazuje, że element formularza jest tylko do odczytu. |
| Atrybut rel | Określa relację pomiędzy dwoma dokumentami HTML. |
| Atrybut required | Określa, czy pole formularza jest wymagane. |
| Atrybut reversed | Określa, czy kolejność listy <ol> jest odwrócona. |
| Atrybut rows | Określa widoczną liczbę wierszy w <textarea>. |
| Atrybut rowspan | Określa liczbę wierszy, którą powinna zawierać komórka tabeli. |
| Atrybut sandbox | Włącza dodatkowe zabezpieczenia dla elementów osadzonych w <iframe>. |
| Atrybut scope | Określa, czy nagłówek komórki należy do kolumny, wiersza, grupy kolumn lub grupy wierszy. |
| Atrybut selected | Określa, czy element <option> ma być zaznaczone po załadowaniu strony. |
| Atrybut shape | Określa kształt obszaru. |
| Atrybut size | Określa szerokość dla elementu <input> oraz ilość widocznych opcji dla elementu <select>. |
| Atrybut sizes | Określa wielkość linkowanego zasobu. |
| Atrybut span | Określa liczbę kolumn objętych w elementach <col> lub <colgroup>. |
| Atrybut spellcheck | Określa, czy jest możliwe sprawdzenie ortografii w elemencie. |
| Atrybut src | Określa adres URL pliku mediów. |
| Atrybut srcdoc | Określa treść dokumentu strony do pokazania w <iframe>. |
| Atrybut srclang | Określa język elementu danych tekstowych w elemencie <track>. |
| Atrybut srcset | Określa dres URL obrazz. |
| Atrybut start | Określa początkową wartość listy <ol>. |
| Atrybut step | Określa ziarnistość wartości elementu <input>. |
| Atrybut style | Określa śródliniowe style CSS dla elementu. |
| Atrybut tabindex | Określa numer elementu w kolejce w zakładkach. |
| Atrybut target | Określa cel otwierania linku lub przesyłania formularza. |
| Atrybut title | Pozwala określić tytuł wskazanego elementu np. obrazka. |
| Atrybut translate | Określa możliwość tłumaczenia elementu. |
| Atrybut type | Określa typ elementu. |
| Atrybut usemap | Określa obraz jako mapę obrazkową klienta. |
| Atrybut value | Określa wartość elementu. |
| Atrybut width | Określa szerokość elementu. |
| Atrybut wrap | Określa sposób zawiajania tekstu w elemencie <textarea>. |
Lista atrybutów HTML dla WordPress
Poniżej znajdziesz listę wszystkich atrybutów HTML opisanych na naszej stronie. Kliknij w dowolny link, aby dowiedzieć się kiedy, jak i dlaczego warto stosować wybrany atrybut HTML na stronie WordPress.
Atrybuty rel=”sponsored” i rel=”ugc”
Wprowadzone w 2019 roku przez Google nowe atrybuty HTMl do linków. Celem tych atrybutów jest oznaczenie, które linki wychodzące strony internetowej są linkami sponsorowanymi [atrybut rel=”sponsored”], a które zostały dodane przez użytkowników np, w komentarzach [rel=”ugc”].
Więcej o atrybucie 👉 Atrybuty rel=”sponsored” i rel=”ugc”
Atrybuty rel=”noopener” i rel=”noreferrer”
Te dwa atrybuty mają bardzo ważne zadanie w umieszczaniu linków na stronie WordPress. Atrybut noreferrer wpływa na prywatność w sieci, a noopener rozwiązuje problem phisingu w trakcie otwierania linku w nowej karcie lub oknie. WordPress automatycznie dodaje je do wychodzących linków.
Więcej o atrybucie 👉 Atrybuty rel=”noopener” i rel=”noreferrer”
Atrybuty rel=”dofollow” i rel=”nofollow”
Te dwa atrybuty w bardzo mocny sposób wpływają na pozycjonowanie stron internetowych w Google. Atrybut dofollow wskazuje, że link umieszczony na stronie przekazuje jej moc. W ten sposób linki dofollow stały się linkami pozycjonującymi, czyli podnoszącymi widoczność strony w Google. Atrybut nofollow natomiast oznacza, że strona nie ma przekazywać swojej mocy SEO. Od pewnego czasu atrybuty dofollow i nofollow są dla Google jedynie wskazówką jak powinny być one traktowane przez robota Google.
Więcej o atrybucie 👉 Linki dofollow vs linki nofollow
Atrybut rel=”prefetch”
Ten atrybut pozwala na szybsze ładowanie elementów, które w przyszłości mogą być potrzebne na stronie, lecz w danym momencie nie są przez nią wymagane do pełnego wyrenderowania treści. Atrybut prefetch ładuje treści z niskim priorytetem, lecz asynchronicznie.
Więcej o atrybucie 👉 Atrybut rel=”prefetch”
Atrybut rel=”dns-prefetch”
Ten atrybut w przeciwieństwie do prefetch polega jedynie na nawiązaniu wcześniejszego połączenia z serwerem poprzez rozwiązanie jego nazw DNS. Atrybut dns-prefetch stosowany jest jedynie do zewnętrznych domen i zasobów.
Więcej o atrybucie 👉 Atrybut rel=”prefetch”
Atrybut rel=”preconnect”
Atrybut preconnect pozwala przeglądarce na wcześniejsze połączenie z zewnętrzną domeną, która zawiera zasoby potrzebne do wyświetlenia strony internetowej. Atrybut rel=”preconnect” zawiera w sobie działanie atrybutu rel=”dns-prefetch” oraz wymianę dodatkowych informacji za pomocą protokołu TCP oraz SSL.
Więcej o atrybucie 👉 Atrybut rel=”preconnect”
Atrybut rel=”preload”
Kolejny atrybut mający znaczący wpływ na czas wczytywania strony internetowej. Preload wskazuje przeglądarce, które zasoby są niezbędne do jej pełnego wyświetlenia i zaleca, aby już pobierać je już na wczesnym etapie jej ładowania. Atrybut rel=”preload” nie powoduje blokady renderowania strony internetowej.
Więcej o atrybucie 👉 Atrybut rel=”preload”
Atrybut rel=”alternate”
Atrybut alternate jest to informacja dla przeglądarki internetowej, że wskazany dokument jest alternatywną wersją oryginalnego dokumentu. Brzmi skomplikowanie? Atrybut rel=”alternate” stosowany jest m.in. przy wielu językach na stronie www.
Więcej o atrybucie 👉 Atrybut rel=”alternate” hreflang=”x-default”
Atrybut loading=”lazy”
Czyli prosty i skuteczny sposób na przyspieszenie strony internetowej, poprawę SEO oraz doświadczenia użytkownika. Atrybut loading=”lazy” pozwala na leniwe wczytywanie zdjęć poza pierwszym, widocznym obszarem strony internetowej. Prosty w użyciu i bardzo skuteczny w swoim efekcie.
Więcej o atrybucie 👉 Atrybut loading=”lazy”
Atrybut rel=”canonical”
Bardzo istotny atrybut pod kątem SEO. Atrybut canonical pozwala wskazać robotom takim jak Google, który adres URL jest prawidłowy dla wskazanej treści. Przydatny w sytuacji, gdy content na stronie jest dostępny pod więcej niż jednym adresem. Pozwala uniknąć tzw. duplicate content.
Więcej o atrybucie 👉 Atrybut rel=”canonical” [linki kanoniczne]
Jak stosować atrybuty HTML w WordPress?
Poniżej dowiesz się więcej o atrybutach, które możesz stosować w WordPress. Pokażemy Ci jak to zrobić oraz kiedy warto z nich skorzystać.
Atrybut alt
Ten atrybut pozwala ustawić alternatywny tekst obrazka. Wyświetli się on w sytuacji, gdy obrazek z jakiegoś powodu nie może zostać wyświetlony. Jest on istotny pod kątem SEO.
Aby ustawić alt przejdź do Media i kliknij w obrazek. Ustaw tekst w polu Alternatywny tekst:

Ustawianie atrybutu ALT dla obrazka w WordPress.
Zobacz także poradnik Optymalizacja zdjęć WordPress oraz Dodawanie zdjęć i galerii WordPress krok po kroku.
Atrybut class
Ten atrybut pozwala zamieścić w kodzie klasę przypisaną wybranemu elementowi np. linkom. Jest to bardzo przydatne przy edycji kodu HTML stron WordPress.
Atrybut class możesz dodać przechodząc do tekstowego edytora strony WordPress i wstawiając np. taki kod:
<a href="https://siriuspro.pl" class="klasa">
W ten sposób do linku <a> została przypisana klasa CSS o nazwie klasa. Przeczytaj więcej o CSS w poradniku: Własne style CSS w panelu administratora WordPress.
Atrybut form
Ten atrybut pozwala tak na prawdę tworzyć formularze na stronie WordPress. Wykorzystując element <form> możemy określić, które pola należą do formularza.
Robimy to wstawiając elememt:
<form>
na początku formularza oraz element:
<form>
na jego końcu.
Proste prawda? 🤓 nie martw się, wszystko to zrobi za Ciebie ta wtyczka: Contact Form 7 – konfiguracja i recenzja wtyczki.
Atrybut hreflang
Bardzo istotny atrybut dla wielojęzycznych stron WordPress. Pozwala wskazać robotom takim jak Google języki strony internetowej.
Stosowanie atrybutu hreflang opisaliśmy w tym poradniku: Atrybut rel=”alternate” hreflang=”x-default”.
Atrybut id
Bardzo fajny atrybut, który pozwala przypisać np. jednej z sekcji id. Dzięki temu możemy scrollować do wybranej sekcji umieszczając w adresie jej id po znaku hash #.
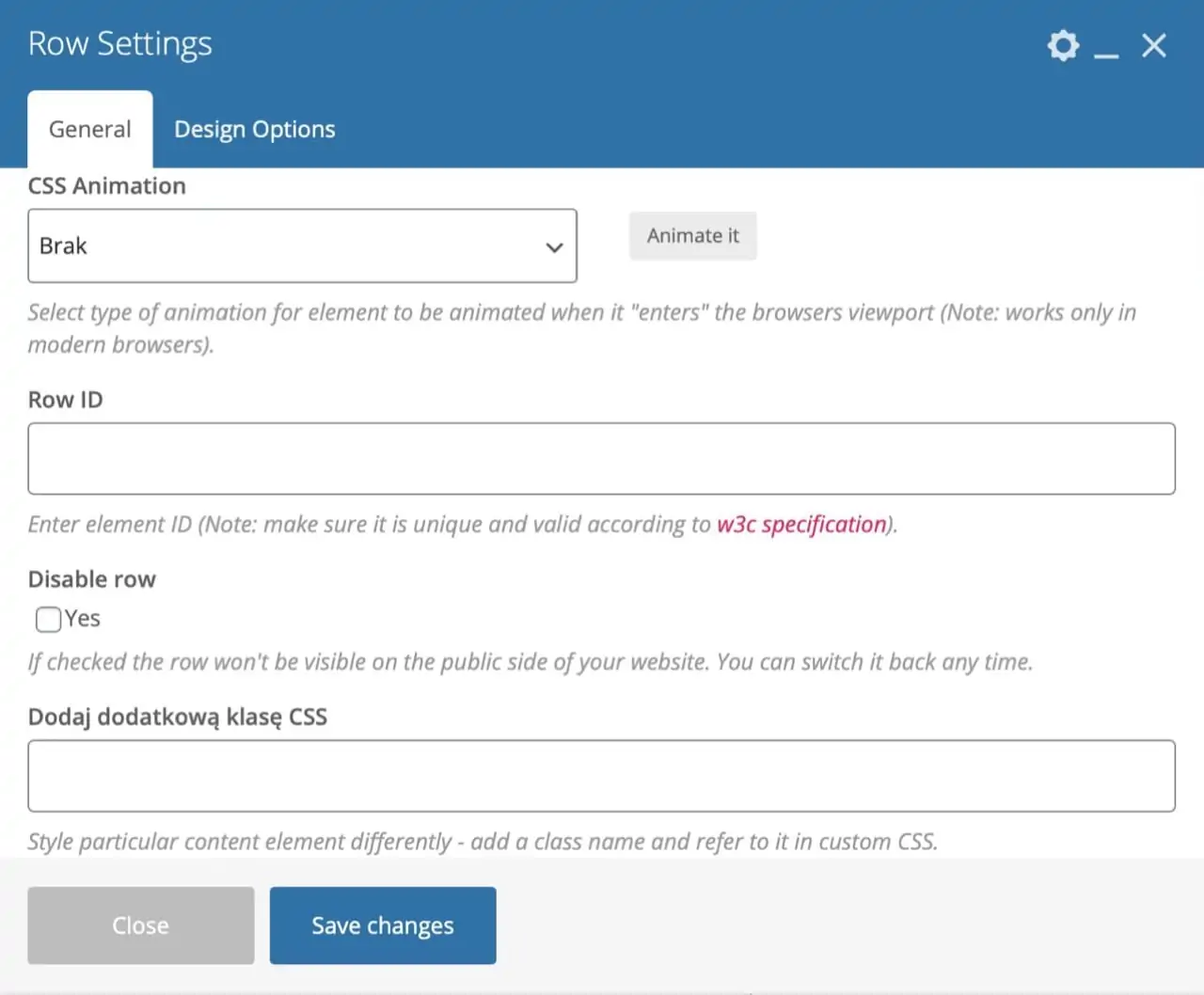
Możesz ustawić go np. edytorze Elementor lub WPBakery Page Builder w sekcji Row ID:

Dodawanie atrybutu id w WPBakery Page Builder.
Atrybut label
Pozwala na dodanie do teksty etykiety. Najczęściej atrybut label widoczny jest w formularzach kontaktowych, gdzie nad polem tekstowym znajduje się jego nazwa.
Więcej informacji o label znajdziesz tutaj: Contact Form 7 – konfiguracja i recenzja wtyczki oraz tutaj Formularz kontaktowy WordPress [krok po kroku].
Atrybut placeholder
To kolejny element wykorzystywany przede wszystkim we wszelkiego rodzaju formularzach kontaktowych takich jak Contact Form 7. Atrybut placeholder pozwala wyświetlić w polu podpowiedź, która zostanie ukryta w momencie rozpoczęcia wypełniania pola przez użytkownika.
Przykładowy wygląd takiego pola we wtyczce kodzie wygląda następująco:
<input placeholder="Wpisz tutaj tekst" type="text">
Atrybut rel
Najczęściej stosowany atrybut w optymalizacji strony pod kątem SEO. Atrybut rel odnosi się do znaczników takich jak dofollow, czy nofollow. Przeczytać możesz o nich w tym wpisie: Linki dofollow vs linki nofollow w SEO.
Atrybuty dofollow, nofollow oraz inne wstawiane są bezpośrednio w kodzie strony w znacznik <a> i wyglądają następująco:
<a href="https://siriuspro.pl" rel="nofollow">
Atrybut required
Określa, czy wskazane pole formularza jest wymagane do wypełnienia przed jego wysłaniem. Oznaczanie pól tych atrybutem możesz wykonać np. w formularzu Contact Form 7 oraz poprzez edycję kodu strony.
Jak? A no tak 💁♂️
<input placeholder="Wpisz tutaj tekst" type="text" required>
Atrybut src
Bardzo często stosowany atrybut w WordPress do zamieszczania odnośnika do pliku obrazka. W ten sposób możesz wskazać lokalizację danego pliku, który ma wyświetlić się we wskazanym miejscu na stronie.
Przykład poniżej:
<img src="../obraz.jpg">
Atrybut title
Kolejny ważny element pod kątem pozycjonowania stron w Google. Atrybut title nadaje tytuł wskazym elementom i najczęściej będą to grafiki. Atrybut title czytany jest przez robota Google i traktowany jako wskazówka do interpretacji obiektów.
Atrybut ten może być jednak stosowany także do innych elementów np. <p>:
<p title="Tytuł akapitu">
Wyświetli się on po najechaniu myszką na wskazany element.
Skorzystaj z naszej pomocy przy atrybutach HTML
Potrzebujesz pomocy przy atrybutach HTML? 🤓 A może chcesz, abyśmy od podstaw zakodowali dla Ciebie stronę internetową? Napisz do nas przez formularz kontaktowy i dowiedz się co nasi eksperci od WordPress mogą dla Ciebie zrobić. Do usłyszenia ✋
![Atrybuty HTML [spis atrybutów HTML] Atrybuty HTML [spis atrybutów HTML]](https://siriuspro.pl/wp-content/uploads/atrybuty-html-1200x803.webp)