W tym poradniku dowiesz się jak zmienić wygląd panelu administratora WordPress poprzez edycję styli CSS. Sprawdź jak krok po kroku dodać do WordPress własne style CSS i edytować wizualnie dowolny jego element.
Panel administratora WordPress
Panel administratora, czy też panel logowania WordPress to miejsce, w którym zarządzasz całym systemem i prezentowanymi użytkownikowi treściami. Oczywiście, aby móc tego dokonać musisz posiadać uprawnienia administratora systemu WordPress.
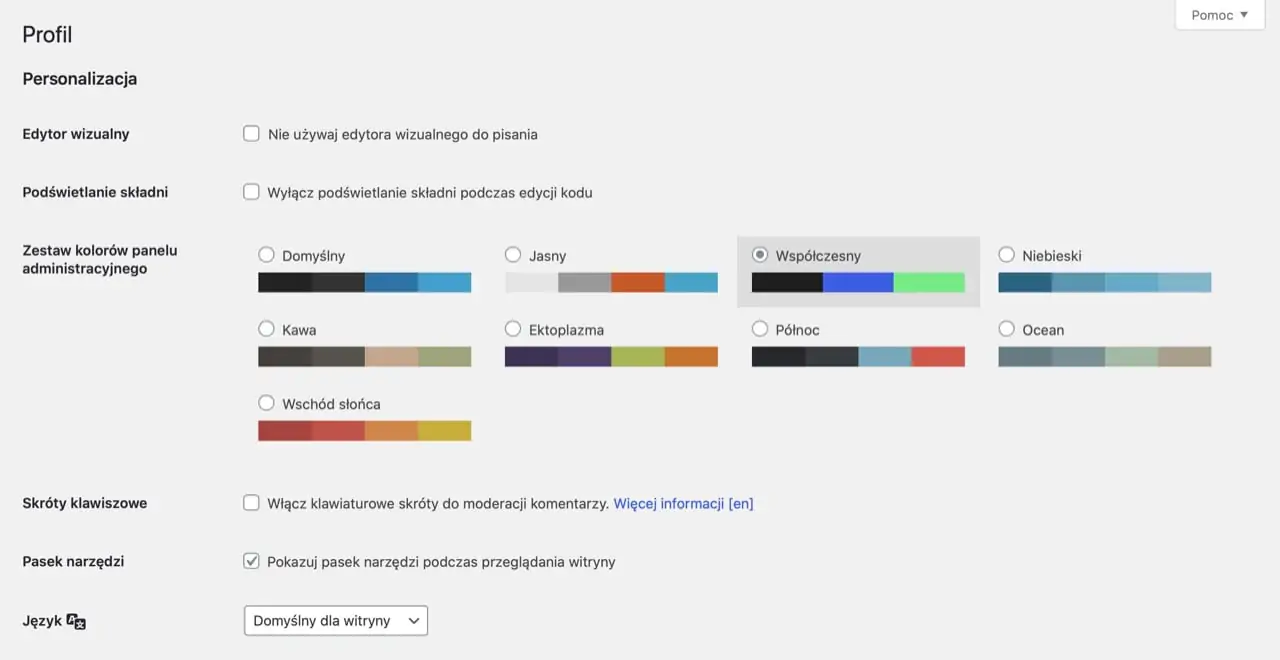
Panel po zalogowaniu widoczny jest też dla innych użytkowników, którzy mogą dokonać kilku modyfikacji odnośnie profilu i jego wyglądu:

Profil użytkownika w panelu WordPress.
A co jeżeli chcesz jako administrator w pełni spersonalizować wygląd swojego systemu WordPress od tzw. backendu? Skorzystaj ze styli CSS 💁♂️
Style CSS
Wchodzimy teraz trochę w teorię kodowania stron, ale w przeciwieństwie do większości blogów w polskim internecie chcemy dać Ci konkretną wiedzę 🤓
Na budowę strony składają się dwa elementy: backend i frontend. Pierwszy dotyczy tego, czego gołym okiem nie widać. A drugi to co wizualnie prezentujemy użytkownikom. To tak w telegraficznym skrócie.
Style CSS to pliki, które należą do tej drugiej grupy i mają za zadanie… nadanie stylu i ładnego wyglądu stronie internetowej. Za pomocą styli możesz zmieniać np.:
- Czcionki i ich wygląd,
- Kolory, gradienty,
- Tło, obrazki,
- Odstępy tzw. marginesy i paddingi.
- Pozycje wybranych elementów.
Czyli na prawdę bardzo wiele ☺️ to tyle z teorii, żeby głowa nie zaczęła Cię boleć przed dalszą częścią tego poradnika.
Przeczytaj ten artykuł, aby dowiedzieć się więcej o stylach CSS: Font-display w CSS [krok po kroku].
Edycja Styli CSS w WordPress
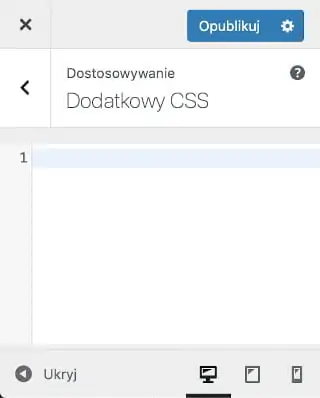
Oczywiście WordPress tak jak każdy system CMS do obsługi stron internetowych pozwala na edycję styli CSS. Podstawową edycję styli CSS możesz dokonać w menu Dostosuj:

Dodawanie własnego CSS w menu Dostosuj WordPress.
Edycja styli CSS w panelu administratora wymaga jednak więcej wysiłku i nie jest możliwa z poziomu tej zakładki.
Zastanawiasz się po co w ogóle edytować style CSS w wp-admin? Chodzi oczywiście o aspekt brandowy, czyli możliwość ujednolicenia kolorystyki panelu administratora do np. loga marki. Zwłaszcza, jeżeli do panelu logowania mają dostęp inne osoby np. pracownicy lub klienci. Stosując style CSS w panelu administratora możesz więc zmienić praktycznie wygląd dowolnego elementu, który się tam znajduje ułatwiając użytkownikom nawigację, czy też poprawiając jego czytelność.
Przejdźmy więc teraz do praktyki, czyli jak dodać własne style CSS w panelu administratora krok po kroku.
Jak dodać własne style CSS w panelu administratora WordPress
Masz 4 możliwości dodania własnych styli CSS do WordPress w taki sposób, aby możliwa była edycja wyglądu panelu administratora. Zacznijmy od pierwszej z nich.
Sposób 1. Style CSS w pliku functions.php
Pierwsza opcja umożliwia edycję styli CSS bezpośrednio w pliku functions.php. To co musisz zrobić to dodać poniższy kod do wspomnianego pliku znajdującego się na serwerze WordPress w katalogu motywu:
add_action(‘admin_head’, ‘my_custom_styles’);
function my_custom_styles() {
echo ‘<style>
body {
background: white;
}
</style>’;
}
W ten sposób po zapisaniu pliku functions.php kolor tła w Twoim panelu administratora WordPress zmieni się z szarego na biały:

Kokpit w panelu administratora WordPress po zmianie styli CSS.
Odpowiada za to kod pomiędzy znacznikami <style> i </style>, który oczywiście możesz modyfikować jeżeli wiesz co robisz.
Sposób 2. Style CSS w pliku motywie WordPress
Możesz także umieścić dodatkowe style CSS w oddzielnym pliku CSS. Pomoże to uporządkować plik functions.php.
W tym celu dodaj poniższy kod w pliku functions.php:
function my_custom_styles() {
wp_enqueue_style( 'admin-style', get_template_directory_uri() . '/admin-style.css' );
}
Teraz musisz stworzyć plik CSS o nazwie admin-style.css. Jest to po prostu zwykły plik tekstowy o rozszerzeniu .css, który zawierać będzie w sobie style CSS.
Przykładowy CSS w pliku admin-style.css może wyglądać tak:
body {
background: white;
}
I tak jak w pierwszym sposobie, zmieni on background, czyli tło całego panelu admina na biały kolor.
Sposób 3. Style CSS w pliku motywie potomnym
O tym czym jest motyw potomny tzw. child theme przeczytasz tutaj: WordPress Child Theme – tworzenie motywu potomnego.
Zamiast powyższego kodu dodaj w pliku functions.php ten kod:
function my_custom_styles() {
wp_enqueue_style( 'admin-style', get_stylesheet_directory_uri() . '/admin-style.css' );
}
Plik ten znajduje się w Twoim child theme: Na koniec dodaj plik admin-style.css w motywie potomnym, a w nim własne style CSS.
W obu przypadkach musisz także dodać w pliku functions.php funkcję wywołującą własne style CSS:
add_action( 'admin_enqueue_scripts', 'my_custom_styles');
4. Skorzystaj z wtyczki do styli CSS
Tego rozwiązania nie polecamy, ponieważ stawiamy na minimalną ilość tylko na prawdę niezbędnych wtyczek w WordPress. Jednak jeżeli nie masz dużej wiedzy na temat kodowania to powyższe porady mogą okazać się zbyt trudne do realizacji
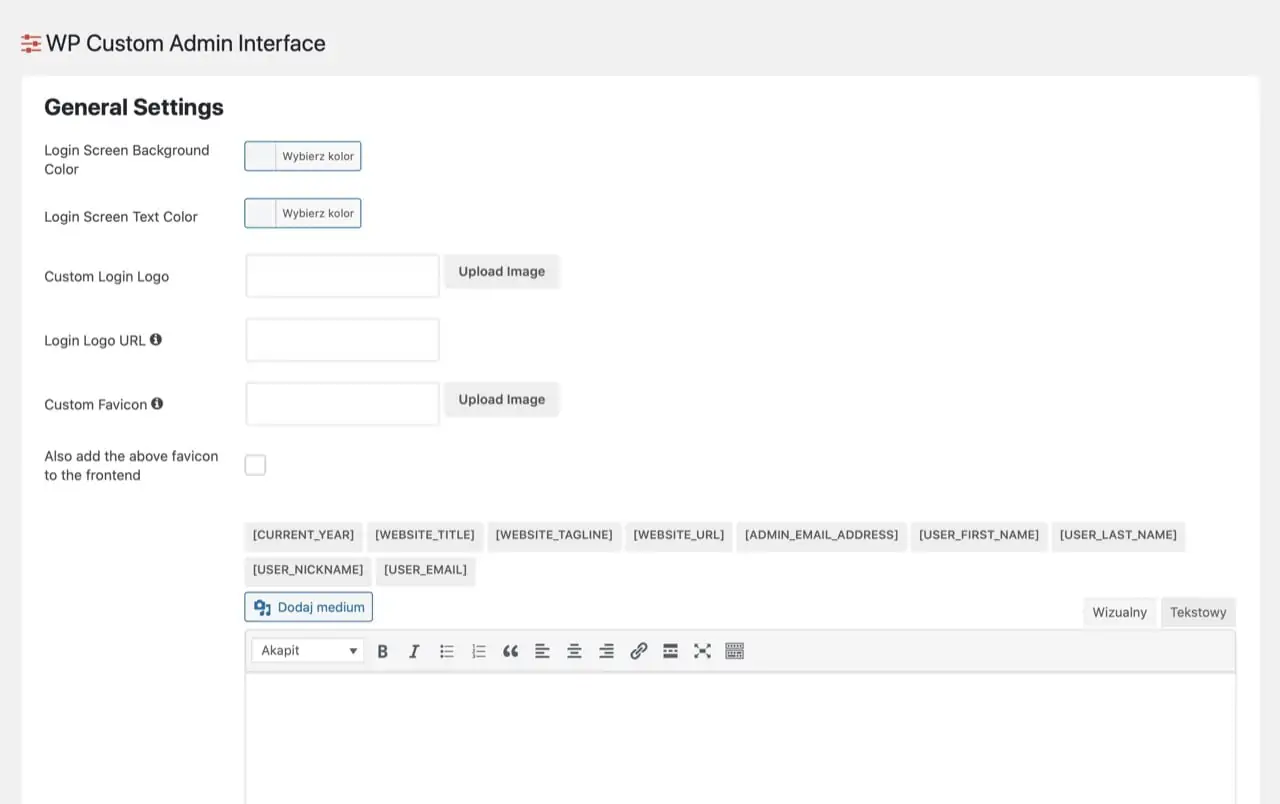
Pomoże Ci za to wtyczka WP Custom Admin Interface, która jest całkowicie darmowa oraz umożliwia zaawansowaną modyfikacją panelu administratora. Wtyczkę WP Custom Admin Interface pobierzesz bezpośrednio z repozytorium wtyczek WordPress. Za jej pomocą nie tylko zmienisz kolorystykę panelu administratora, ale także ułożeniu różnych jego elementów oraz wstawisz np. logo:

Ustawienia wtyczki WP Custom Admin Interface.
Wtyczka posiada dobre opinie, mnóstwo opcji i jest ciekawym rozwiązaniem dla osób początkujących z WordPressem.
To tyle. Które rozwiązanie najbardziej Ci się podoba? Napisz w komentarzach ☺️
Skorzystaj z naszej pomocy przy stylach CSS WordPress
Potrzebujesz pomocy przy stylach CSS w WordPress? A może masz inny problem lub potrzebę ze stroną, sklepem lub blogiem WordPress? Jesteśmy cały czas do Twojej dyspozycji 🤓 napisz do nas już teraz i dowiedz się jak nasi eksperci od WP mogą pomóc Ci osiągnąć zamierzony efekt.
Do usłyszenia ✋