Zapewne wielokrotnie spotkałeś lub spotkałaś się w internecie z cudownymi sposobami na optymalizację strony, które… nie działały. Jednak tym razem warto poświęcić naszej publikacji więcej czasu, bowiem przedstawimy Ci tutaj za chwilę prostą, ale skuteczną metodę, dzięki której przyśpieszysz swoją stronę nawet o 87%! Poznaj Twojego nowego przyjaciela rel=”dns-prefetch” ☺️
Rel, rel, czyli relacje w HTMLu
Trochę już pisaliśmy o atrybutach rel na naszym blogu. Jeżeli nie udało Ci się jeszcze przeczytać wszystkich z poradników na ten temat, które u nas znajdziesz to poniżej możesz zobaczyć ich pełną listę.
- Atrybuty HTML [spis atrybutów HTML]
- Atrybut loading=”lazy”
- Atrybut fetchPriority
- Atrybut rel=”prefetch”
- Atrybut rel=”preconnect”
- Atrybut rel=”preload”
- Atrybuty rel=”sponsored”
- Atrybut rel=”canonical” [linki kanoniczne]
- Atrybut rel=”dns-prefetch”
- Atrybut rel=”alternate” hreflang=”x-default”
- Atrybuty rel=”noopener” i rel=”noreferrer”
- Linki dofollow vs linki nofollow
Znajdziesz tam informacje o tym co oznacza znacznik rel w HTML, a także wiele innych przydatnych informacji na temat atrybutów. A ponieważ rel z angielskiego oznacza relation (relację), warto więc także zaprzyjaźnić się z rel=”dns-prefetch” ☺️
Przeczytaj także w wolnej chwili o atrybutach rel=”preconnect”, rel=”prefetch” oraz rel=”preload”.
Znacznik rel=”dns-prefetch” – Twój przyjaciel w walce o sekundy
Szybkość ładowania strony ma ogromne znaczenie – zarówno w SEO jak i w konwersji. Każdy klient lubi przyjazną stronę, która ładuje się w mgnieniu oka. O sposobach na szybką stronę WordPress pisaliśmy też wielokrotnie:
Jednak ani razu nie wspominaliśmy o DNS Prefetch, ponieważ zostawiliśmy tą metodą na optymalizację strony na osobny artykuł.
DNS Prefetch – czym jest i jak działa?
Mówiąc w dużym uproszczeniu DNS Prefetch pozwala za pomocą znacznika rel=”dns-prefetch” umieszczać w nagłówku strony informację dla przeglądarki internetowej o tym dla jakich stron ma wykonać ona tzw. preconnect, czyli przedwczesne połączenie z danym serwerem jeszcze zanim strona zacznie ładowanie contentu takiego jak obrazki czy tekst.
Dlaczego jest to tak ważne? Często zdarza się, że strony internetowej odwołują się wielokrotnie do np. Facebooka, czy też Google’a w celu pobrania różnych treści takich jak np. fonty.
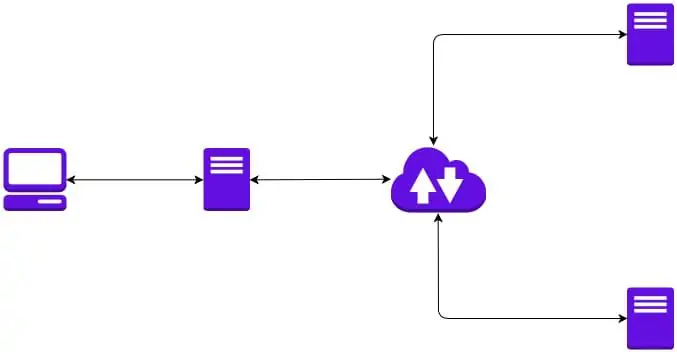
W normalnej sytuacji proces wygląda tak:

Uproszczony proces ładowania strony internetowej bez DNS Prefetch.
W takim procesie najpierw Twoja przeglądarka internetowa łączy się z serwerem na którym postawiona jest docelowa domena, a następnie pobierana i generowana jest treść strony wraz z zewnętrznymi elementami takimi jak np. czcionki, czy kod Facebooka. Nawiązanie połączenia z zewnętrznym serwerem np. fonts.googleapis.com następuje dopiero po pobraniu zawartości strony, która odwołuje się do tych zasobów.
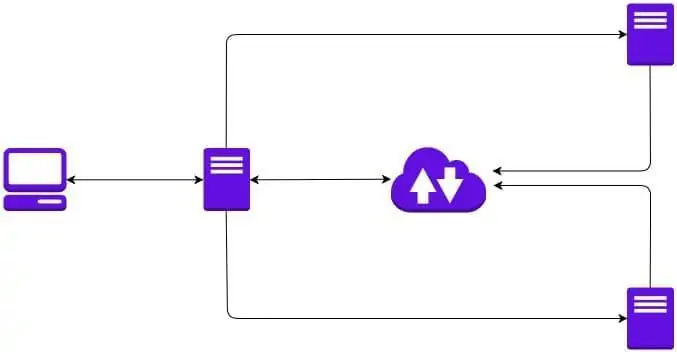
Drugi wariant z DNS Prefetch wygląda tak:

Uproszczony proces ładowania strony internetowej z DNS Prefetch.
W tym wariancie z aktywnym DNS Prefetch, połączenie z zewnętrznym hostem stojącym za stroną internetową następuje już w momencie pierwszego połączenia z docelowym serwerem www. Dzięki tej informacji przeglądarka znacznie wcześniej nawiązuje połączenie np. z fonts.googleapis.com, co sprawia, że fonty pobierane są szybciej.
Jak wygląda przykładowy link DNS Prefetch?
<link rel="dns-prefetch" href="//{adres_domeny}">
Za href= wstawiamy bez www i http/https adres domeny, do której ma przeglądarka internetowa wykonać wcześniejsze połączenie. Taki kod wstawiamy w nagłówku strony pomiędzy <head> a </head>. Co Ci da sotsowanie rel=”dns-prefetch”?
- Skrócony czas na połączenie z zewnętrznym hostem.
- Krótszy czas ładowania strony.
- Lepsza optymalizację SEO.
- Poprawione wrażenie z użytkowania strony przez klienta.
Stosuj te znaczniki rel=”dns-prefetch”
Stosowanie znaczników rel=”dns-prefetch” pozwala realnie zaoszczędzić nawet kilka sekund czasu ładowania strony internetowej, zwłaszcza w sytuacji, gdy korzystasz z wielu zewnętrznych zasobów.
Aby Ci ułatwić to zadanie, przygotowaliśmy dla Ciebie gotowy kod dla DNS Prefetch dla najpopularniejszych zasobów stosowanych na nowoczesnych stronach internetowych:
DNS Prefetch dla Facebooka:
<link rel="dns-prefetch" href="//connect.facebook.net">
<link rel="dns-prefetch" href="//static.ak.facebook.com">
<link rel="dns-prefetch" href="//staticxx.facebook.com">
<link rel="dns-prefetch" href="//s-static.ak.facebook.com">
<link rel="dns-prefetch" href="//fbstatic-a.akamaihd.net">
DNS Prefetch dla Google:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link rel="dns-prefetch" href="//ajax.googleapis.com">
<link rel="dns-prefetch" href="//www.google-analytics.com">
<link rel="dns-prefetch" href="//www.googletagmanager.com">
DNS Prefetch dla WordPress:
<link rel="dns-prefetch" href="//stats.wp.com">
<link rel="dns-prefetch" href="//pixel.wp.com">
<link rel="dns-prefetch" href="//s0.wp.com">
Wklej wszystkie z nich lub tylko wybrane kody w sekcję HEAD strony internetowej i testuj ją np. za pomocą Pingdom Tools – efekty na pewno zaskoczą Cię pozytywnie. Oczywiście, w niektórych przypadkach różnica może wynosić np. 0,1 sekundy, gdy strona jest dobrze zoptymalizowana, lecz zdarzało nam się skrócić czas ładowania np. z 2,5 do 1,4 sekundy, co jest znakomitym wynikiem i bardzo pozytywnie wpływa na całą stronę www.
DNS Prefetch stosowane jest przez wszystkie najnowsze przeglądarki internetowe.
Aby zobaczyć realny efekt DNS Prefetch musisz odświeżyć strochę, a wcześniej wyczyścić jej cache (po stronie admina i przeglądarki).
Jeżeli szukasz więcej informacji zaglądnij także na bloga Mozilli, gdzie znajdziesz więcej informacji na temat atrybutu rel=”dns-prefetch”. A jeżeli potrzebujesz pomocy przy optymalizacji swojej strony WordPress zachęcamy do kontaktu z nami, wyciśniemy z Twojego serwera ostatnie poty i zyskamy dla Ciebie dodatkowe sekundy ☺️
