Formularz kontaktowy WordPress to najprostszy sposób na umożliwienie klientom kontaktu z Tobą lub Twoją firmą. W tym poradniku dowiedz się jak krok po kroku wdrożyć formularz kontaktowy w WordPress.
Czym jest formularz kontaktowy?
Formularzem kontaktowym nazywamy element na stronie internetowej, który pozwala na szybkie wysłanie wiadomości lub pozostawienie swoich danych kontaktowych na interesującej nas stronie internetowej. Formularz kontaktowy jest nieodłącznym elementem nowoczesnych stron www, ponieważ korzystanie z niego jest niezwykle proste i zazwyczaj sprawdza się do uzupełnienia kilku pół (np. imię, adres e-mail i treść wiadomości) oraz kliknięciu przycisku wysłania wiadomości.
Nie inaczej jest w przypadku platformy WordPress, gdzie formularz kontaktowy pozwala na zwiększenie konwersji ze strony internetowej w postaci uzyskiwania bardzo wartościowych leadów.
Formularz kontaktowy w WordPress
Aby skorzystać z formularza kontaktowego w WordPress nie musisz mieć specjalistycznej wiedzy, czy też płacić programiście krocie za stworzenie tego modułu dla Twojej strony www. W przypadku WordPress niezawodnym rozwiązaniem, wybranym przez miliony użytkowników na całym świecie jest wtyczka Contact Form 7.
Zobacz także poradnik jak zainstalować WordPress w 5 minut.
Efekt jaki możesz uzyskać po jej instalacji i konfiguracji możesz sprawdzić np. na naszej stronie klikając w przycisk kontaktu.
Contact Form 7 daje praktycznie nieograniczone możliwości konfiguracji i dostosowania formularza kontaktowego (także na gotowych szablonach WordPress) i spełni w 100% potrzeby większości osób i firm. W tym poradniku dowiesz się natomiast jak tego dokonać.
Formularz kontaktowy krok po kroku w WordPress
Przeprowadzimy Cię teraz krok po kroku przez proces instalacji, konfiguracji i dostosowania formularza kontaktowego w WordPress na przykładzie wtyczki CF7.
Pamiętaj, aby przed konfiguracją wtyczki poprawnie skonfigurować SMTP w WordPress jeżeli chcesz skorzystać do wysyłki formularzy kontaktowych z własnej poczty.
Zaczynamy 🤓
1. Instalacja formularza kontaktowego
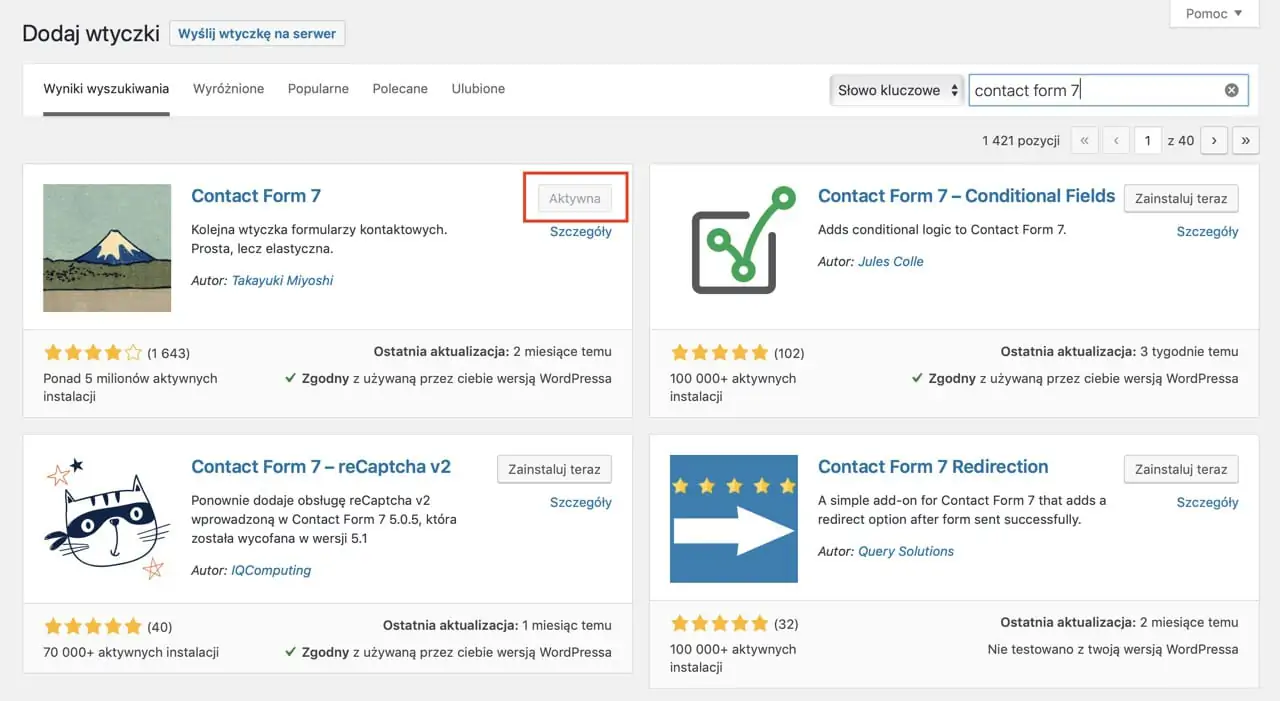
Pierwszym krokiem jest oczywiście instalacji wtyczki. Najprościej będzie zrobić to z zakładki Wtyczki i Dodaj nową wyszukując w polu Contact Form 7. Zainstaluj wtyczkę, a następnie aktywuj ją w WordPress.

Instalacja formularza kontaktowego WordPress.
2. Konfiguracja formularza kontaktowego
Pokażemy Ci teraz jak skonfigurować wszystkie opcje formularza kontaktowego w CF7.
2.1 Formularz
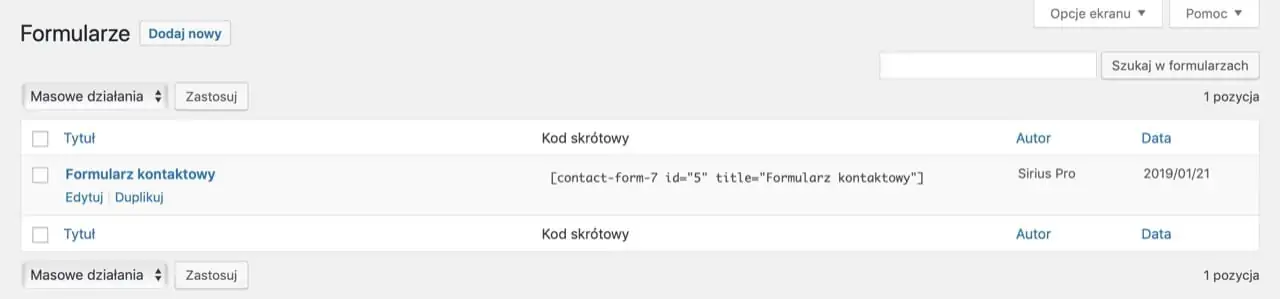
Gdy Twoja wtyczka do formularz kontaktowych jest już zainstalowana i gotowa do użycia, po odświeżeniu panelu administratora zobaczysz z lewej strony zakładkę Formularze. Kliknij w nią, aby przejść do konfiguracji swojego formularza kontaktowego WordPress.

Konfiguracja formularza kontaktowego w WordPress.
Przy pierwszej instalacji wtyczka dodaje jeden nowy formularz kontaktowy, który możesz jest prawie gotowy do użycia na Twojej stronie WordPress.
Teraz kliknij w Edytuj pod nazwą formularza, aby przejść do jego edycji. Dla lepszego zobrazowania tego jak powinna wyglądać konfiguracja formularza kontaktowego, przygotowaliśmy dla Ciebie już wypełniony przez nas formularz kontaktowy:

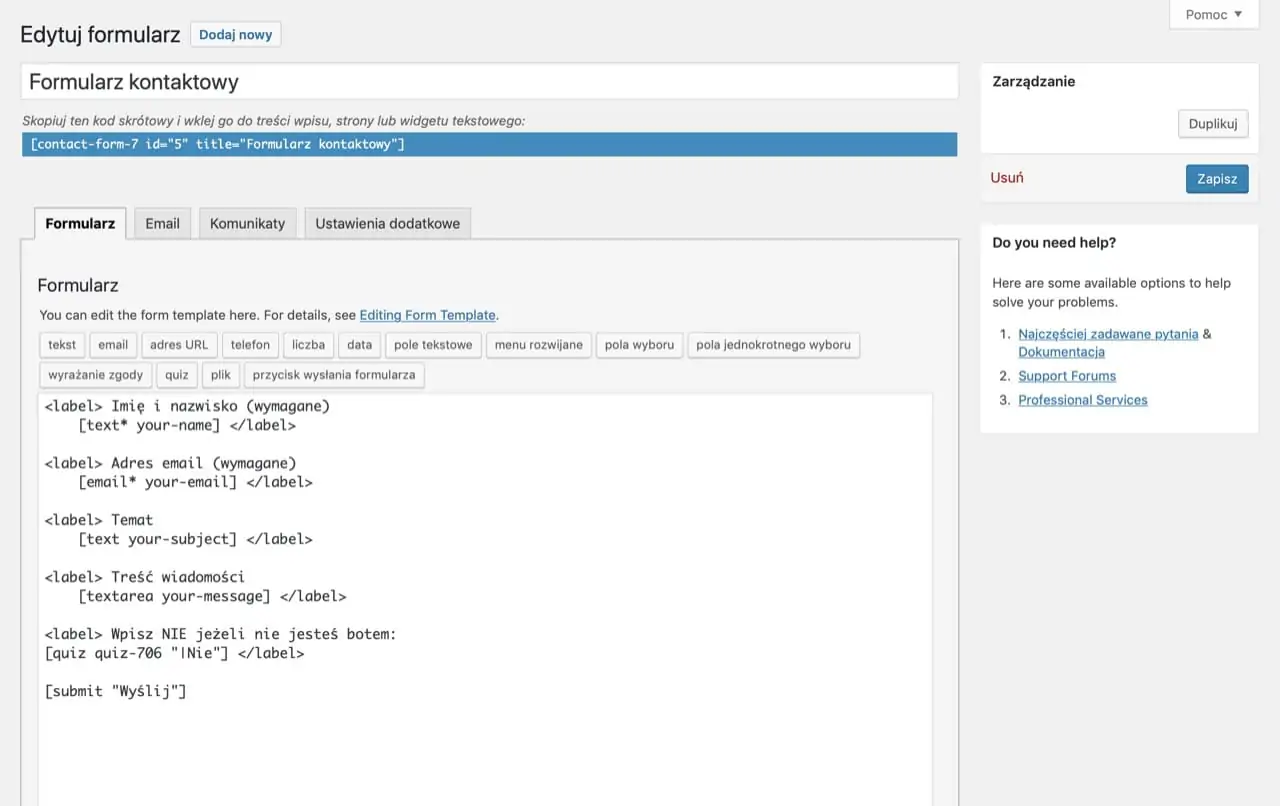
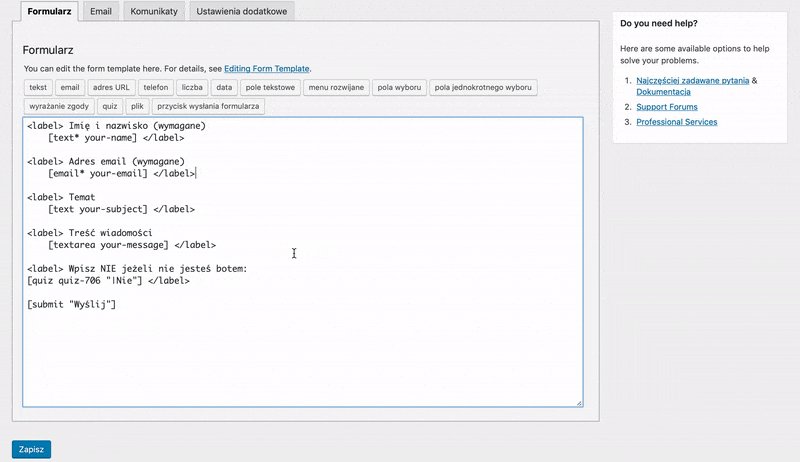
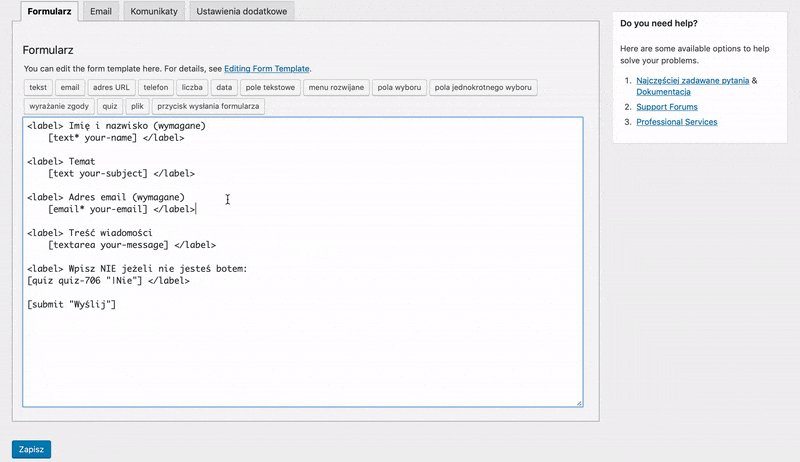
Edycja formularza kontaktowego w WordPress.
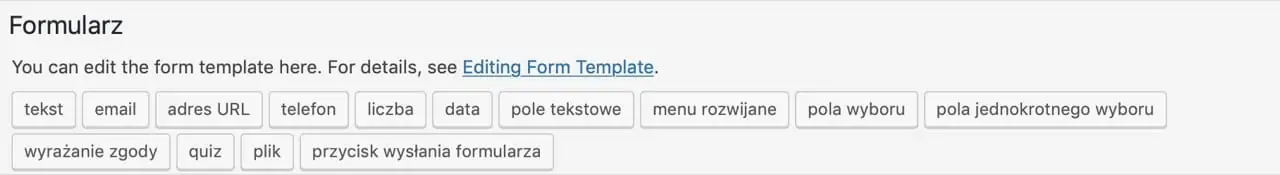
W pierwszej zakładce Formularz znajdują się pola prezentowane użytkownikowi. W tym przypadku będą to pola: imię i nazwisko, adres e-mail, temat, treść wiadomości, quiz oraz przycisk wysyłania wiadomości. Oczywiście konfiguracja pól może być dowolna, a służą do tego przyciski znajdujące się powyżej pola edycji formularza kontaktowego WordPress:

Formularz kontaktowy WordPress – dodawanie pól
Do wyboru masz pola takie jak:
- Tekst – Zwykły tekst przesyłany przez użytkownika np. imię.
- Email – Pole do adresu e-mail.
- Adres URL – Pole do wpisania strony internetowej.
- Telefon – Pole do uzupełnienia telefonu.
- Liczba – Pole liczbowe.
- Data – Pole z wyborem daty
- Pole tekstowe – Pole do treści wiadomości.
- Menu rozwijane – Rozwijane menu z wyborem .
- Pole wyboru – Checkbox z wielokrotnym wyborem.
- Pole jednokrotnego wyboru – Checkbox z jednokrotnym wyborem.
- Wyrażenie zgody – Checkbox np. pod RODO.
- Quiz – Zagadka do np. ochrony przed spamem (jak u nas).
- Plik – Pole do załączenia pliku przez użytkownika.
- Przycisk wysłania formularza – Przycisk do wysłania wypełnionego formularza przez użytkownika (wstawiamy zawsze na końcu).
Wybierając odpowiedni typ pola uchronisz się przed błędami użytkowników w formularzu kontaktowym np. brakiem @ w adresie e-mail.
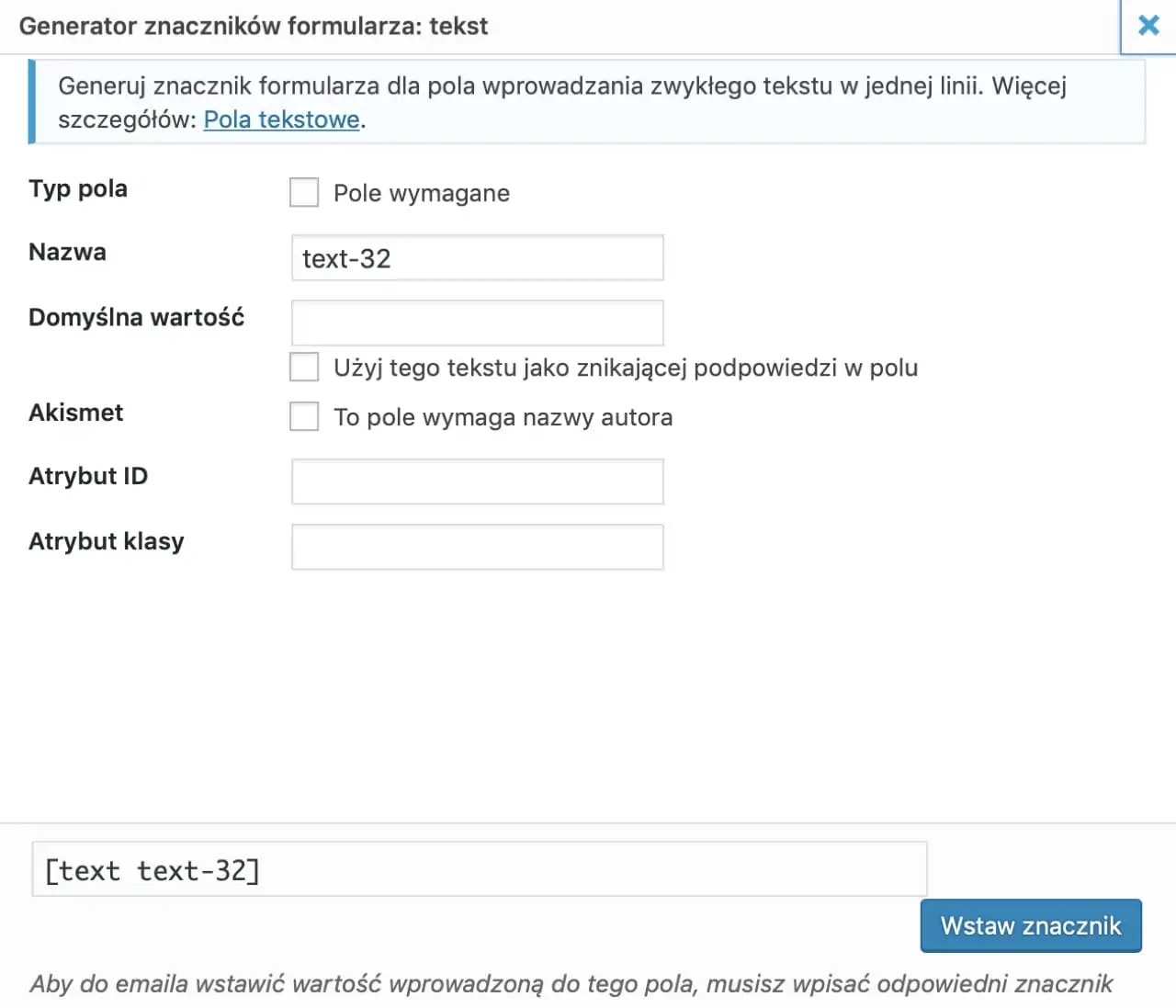
Ok. Nie będziemy teraz rozpisywać się na temat każdej możliwości stosowania powyższych pól. To co musisz zapamiętać to sposób ich dodawania oraz konfiguracji. Kliknij teraz w dowolnym miejscu w polu edycji formularza, a następnie na jeden z przycisków do góry np. tekst. Zobaczysz taki o to ekran z możliwością dodania pola tekstowego:

Wstawianie pola tekstowego w formularzu kontaktowym WordPress.
- Typ pola – zaznacz, czy chcesz, aby pole było obligatoryjne dla użytkownika.
- Nazwa – Dowolna nazwa pola, musi być unikatowa [nie jest widoczna dla użytkownika].
- Domyślna wartość – To co pojawi się w polu domyślnie, najlepiej stosować z parametrem „Użyj tego tekstu jako znikającej podpowiedzi w polu”.
- Akismet – Opcja widoczna tylko przy zainstalowanej wtyczce Akismet. Nic nie zmieniaj.
- Atrybut ID – Tutaj również odradzamy dodawanie czegokolwiek.
- Atrybut klasy – Dodawanie klasy CSS [tylko dla programistów].
Przy innych typach pól możesz spotkać jeszcze opcje:
- Zakres – Np. liczbowy lub daty od do.
- Opcje – Opcje do wyboru np. w menu rozwijanym lub checkboxach, dodawane jedna pod drugą.
- Pytania i odpowiedz – Możliwość dodania quizu z wieloma pytaniami i odpowiedziami.
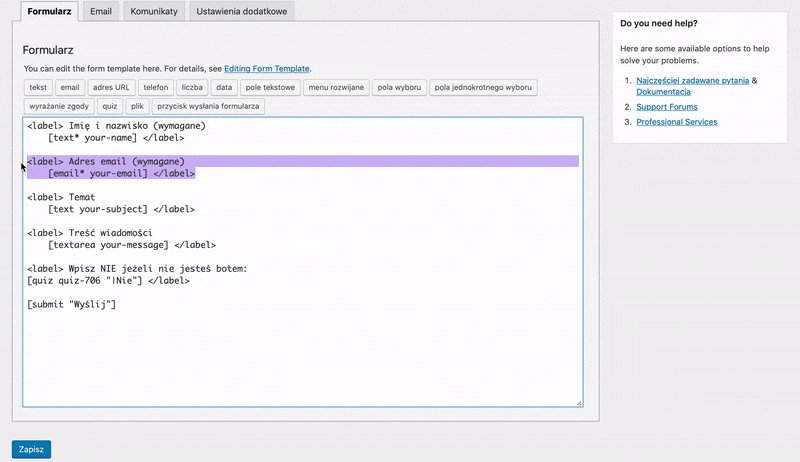
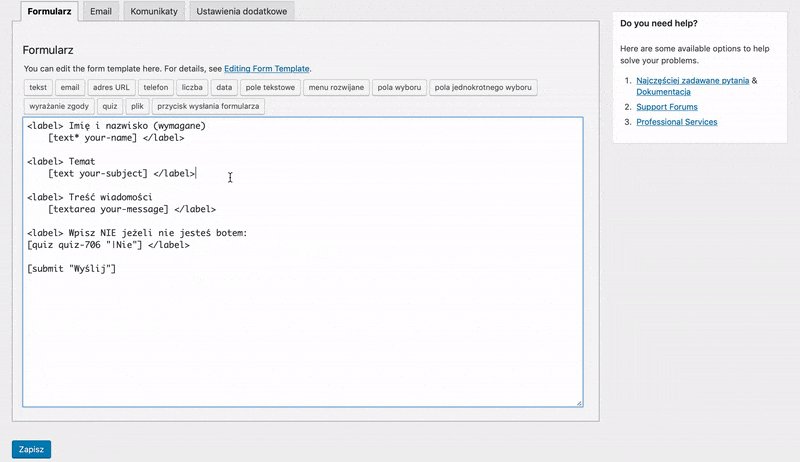
Po dodaniu nowego pola, możesz je bez problemu przenosić poprzez wycinanie i wklejanie w inne miejsce:

Zmiana kolejności pól w WordPress.
Do każdego pola możesz dodać też tytuł pola, widoczny dla użytkownika. Wstawiasz go pomiędzy <label> a </label> dokładnie tak jak na powyższym przykładzie.
W formularzu kontaktowym WordPress koniecznie musi znajdować się przycisk jego wysłania. Warto także skorzystać z opcji dodania wyrażania zgody na przetwarzanie danych zgodnie z RODO.
Konfiguracja pól zależy tylko od Ciebie. Możesz np. zrezygnować z podawania adresu e-mail jeżeli chcesz kontaktować się z klientem tylko telefonicznie lub zostawić np. tylko samo pole adresu e-mail – wtedy formularz kontaktowy może posłużyć jako pole do budowania bazy mejlingowej. Po skonfigurowaniu formularza kontaktowego WordPress zapisz ustawienia i przejdź do zakładki Email.
2.2 Email
W tym miejscu edytujesz adres e-mail, który otrzymasz po wysłaniu wiadomości z formularza kontaktowego przez użytkownika.

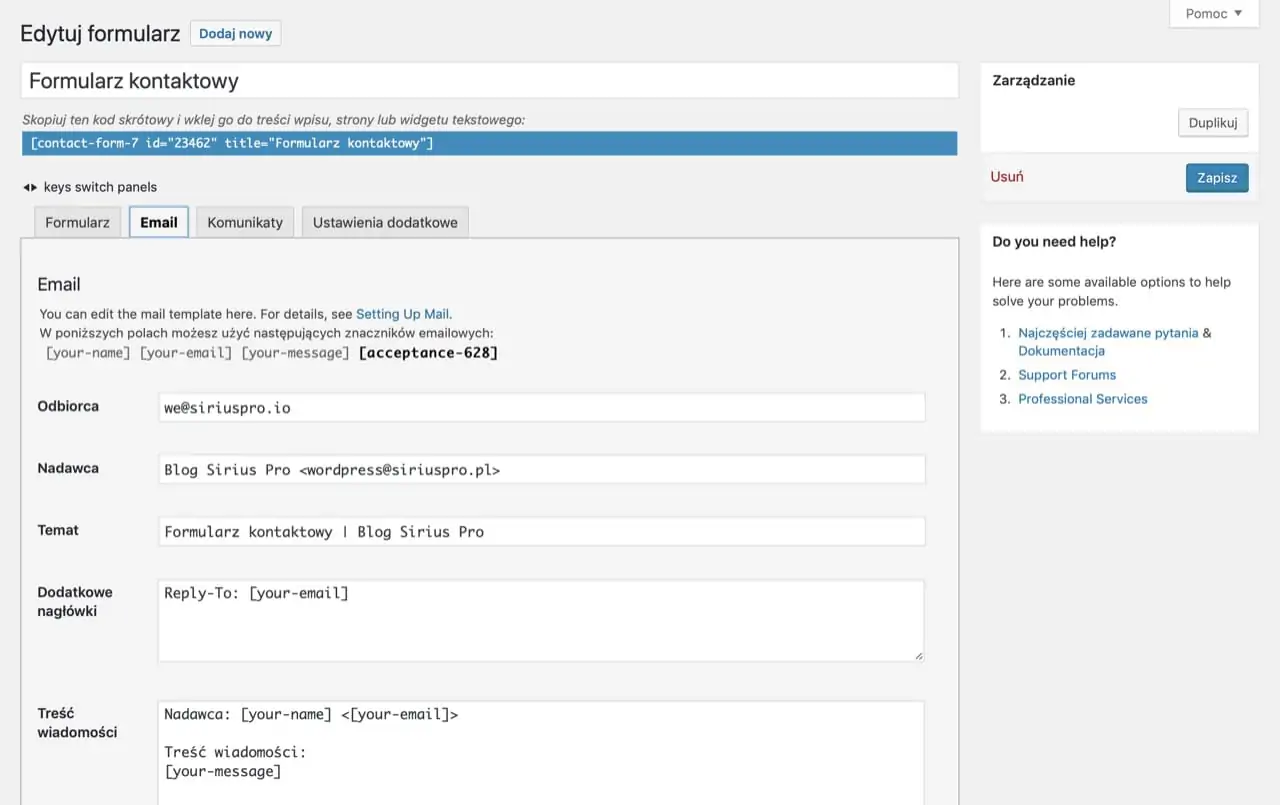
Konfiguracja e-maili z formularza kontaktowego.
Na samej górze znajdują się dostępne do wstawienia zmienne, które formularz kontaktowy automatycznie podstawi z danymi z pól, w tym przypadku są to: [your-name], [your-email], [your-message] i [acceptance-628].
Prawidłowa konfiguracja pól powinna wyglądać tak:
- Odbiorca – Twój adres e-mail do odbierania formularzy kontaktowych.
- Nadawca – Nazwa nadawcy e-maila + adres e-mail w tej samej domenie, na której się on znajduje.
- Temat – Temat wiadomości z formularza kontaktowego. Możesz wstawić tu np. zmienną [your-name], która doda imię i nazwisko osoby wypełniającej formularz kontaktowy.
- Dodatkowe nagłówki – Nagłówek Reply-To mówi do kogo ma być wysłana odpowiedź na tą wiadomość, w tym przypadku na adres e-mail osoby z formularza kontaktowego. Pozostaw bez zmian.
- Treść wiadomości – To miejsce na wstawienie wszystkich danych z pól z formularza kontaktowego, które uzupełnił klient. Układ wiadomości jest dowolny, jednak warto zastosować czytelne oznaczenie pól np.: Imię i nazwisko: <[your-name]>. Zaznaczenie opcji Usuń linie zawierające puste tagi sprawi, że puste i nie wymagane pola znikną z wiadomości, a Użyj treści w formacie HTML zmieni wiadomość ze zwykłej tekstowej na HTML.
- Załączniki – To pole na wstawianie zmiennych np. [file file-413] w celu załączenia do wiadomości pliku dodanego przez użytkownika.
Opcją wartą uwagi jest checkbox Użyj emaila (2), który pozwala na stosowanie autorespondera (automatyczne wysłanie wiadomości do użytkownika po wysłaniu formularza kontaktowego). Jego konfiguracja jest identyczna z powyższym e-mailem.
Po konfiguracji e-mail w formularzu kontaktowym zapisz ustawienia.
2.3 Komunikaty
To miejsce na tłumaczenia komunikatów, które wyświetlają się w różnych sytuacja pod formularzem kontaktowym np. w przypadku błędnie wprowadzonych danych lub wysłaniu wiadomości.

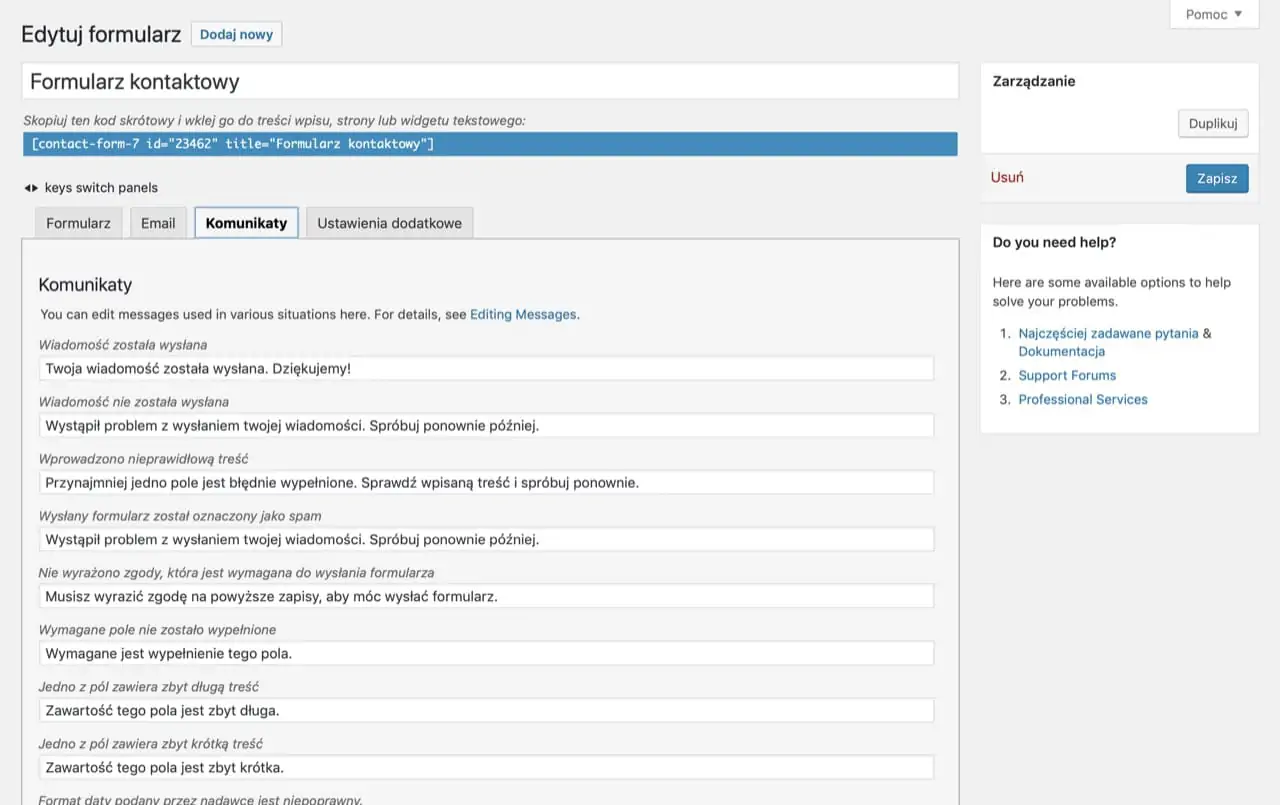
Komunikaty w formularz kontaktowym w WordPress.
2.4. Ustawienia dodatkowe
Ustawienia dodatkowe to miejsce na zaawansowane opcje i dla bezpieczeństwa polecamy pozostawienie tego pola pustego. Aby dowiedzieć się o możliwych opcjach kliknij niebieski link do strony producenta.

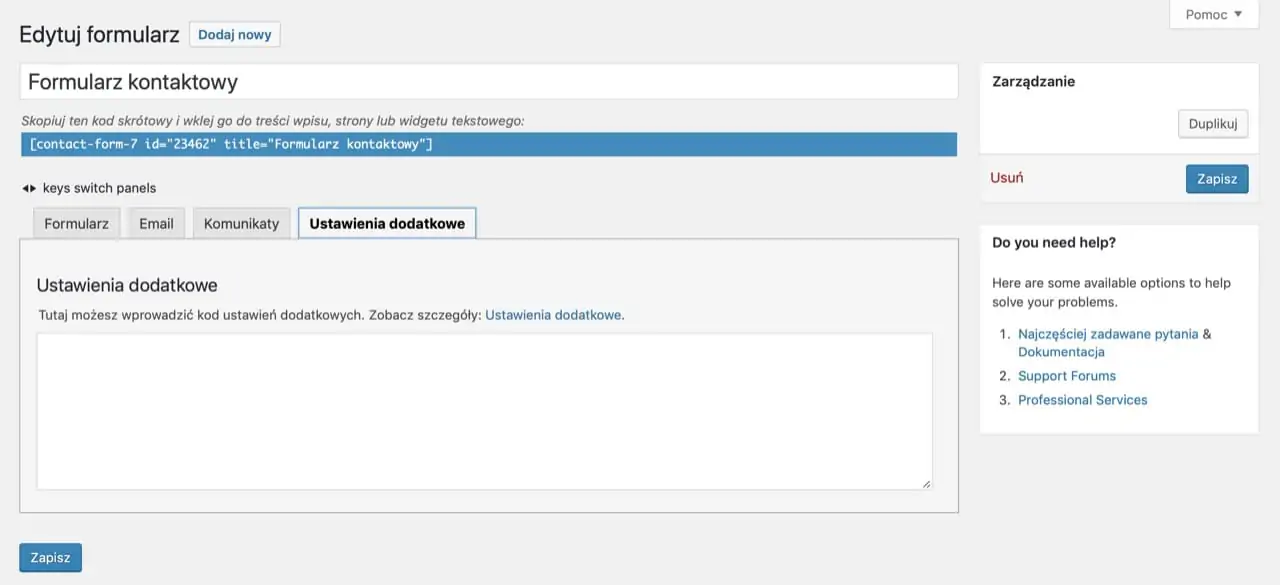
Ustawienia dodatkowe w formularzu kontaktowym WordPress.
3. Dodawanie formularza kontaktowego
Aby dodać formularz kontaktowy na stronę WordPress należy teraz skopiować jego shortcode. O tym jak to zrobić i czym jest shortcode w WordPress napisaliśmy w naszym poradniku WordPress Shortcode.
Skopiuj więc krótki kod formularza kontaktowego i dodaj go na dowolną stronę WordPress i sprawdź efekty. Przykład naszego formularza kontaktowego możesz zobaczyć na samym dole tego poradnika 👇👇👇 mamy nadzieję, że skorzystasz z niego i skontaktujesz się z nami. Chętnie pomożemy Ci wdrożyć i skonfigurować formularz kontaktowy idealnie dopasowany do Twojej strony WP 🤓
