W tym poradniku dowiesz się więcej o atrybucie fetchPriority, który pozwala znacznie skrócić czas wczytywania zasobów na stronie internetowej oraz poprawić jej wydajność. Poznaj nowy atrybut fetchPriority dostępny w specyfikacji HTML i dowiedz się jak wykorzystać go w niektórych elementach HTML dla lepszej optymalizacji strony internetowej oraz wrażeń w trakcie jej użytkowania.
Atrybuty HTML
Na samym początku zanim przejdziemy do najważniejszej części tego tematu, czyli fetchPriority porozmawiajmy sobie o tym czym w ogóle są atrybuty HTML. Najprościej będzie to wytłumaczyć Ci na przykładzie elementu img, który stanie się głównym bohaterem dalszej części tego poradnika. W języku HTML istnieją bowiem różne elementy, z których może być zbudowana strona internetowa. Wspomniany element img jest jednym z nich i pozwala on na osadzanie w dokumencie strony internetowej zdjęć. Jest to możliwe poprzez dodanie wewnątrz tego elementu adresu URL, który pozwoli przeglądarce na jego pobranie.
<img href="img.webp" />
Tak umieszczony kod na stronie internetowej sprawi, że w miejscu w tym wyświetli się grafika z pliku img.webp znajdującego się w głównym katalogu strony. Element ten jednak, podobnie jak inne składowe HTML, pozwala na umieszczenie wewnątrz kodu także inne parametry, które przekażą przeglądarce internetowej konkretne wytyczne. Przykładowy atrybut z dodatkowymi parametrami może wyglądać tak jak na poniższym przykładzie.
<img loading="lazy" href="img.webp" />
Umieszczając wewnątrz elementu <img> atrybut z parametrem loading="lazy" przekażesz przeglądarce internetowej prośbę, aby wspomniany plik został wczytany z opóźnieniem, czyli dopiero, gdy pojawi się on w widocznej części strony określanej jako above the fold. Atrybut ten może posiadać jednak także inną wartość taką jak loading="eager", która z kolei będzie wskazywać przeglądarce internetowej, aby wczytała go najszybciej jak będzie to możliwe. Stanie się więc to wtedy, gdy tylko natrafi ona na niego w kodzie strony internetowej. Atrybut loading może być jednak również pusty lub w ogóle pominięty w kodzie strony, co sprawi, że w takiej sytuacji zostanie zastosowana domyślna wartość przeglądarki internetowej.
Niezależnie od wybranej opcji każda z nich będzie tak samo poprawna, ponieważ konfiguracja atrybutów zależy tylko i wyłącznie od budowy strony internetowej oraz efektu, który chcesz na niej uzyskać. Może bowiem okazać się, że dla niektórych elementów HTML to właśnie leniwe wczytywanie zdjęć wpłynie pozytywnie wpłynie na czas ładowania strony internetowej podczas, gdy dla innych to samo ustawienie przyniesie zupełnie odwrotny efekt. Warto także wiedzieć, że dla każdego elementu HTML dozwolone w stosowaniu mogą być inne atrybuty oraz ich wartości, ale o tym więcej możesz już przeczytać w samej dokumentacji języka. Chcąc na sam koniec podsumować to czym są atrybuty HTML należy więc określić je jako pewnego rodzaju wskazówki, które jedynie informują przeglądarkę internetową o tym w jaki sposób należy postępować z zawierającymi je na stronie internetowej elementami.
Oznacza to, że atrybuty HTML mogą, ale nie muszą być stosowane przez przeglądarkę internetową, a w niektórych sytuacjach może ona wręcz ona je nadpisać lub pominąć.
I to by było na tyle słowem wstępu w naszym poradniku na temat atrybutu fetchPriority 🙂 Jeżeli chcesz poczytać więcej o tym czym są atrybuty HTML oraz jak je stosować to odeślę Cię teraz do wszystkich wartościowych artykułów, które umieściliśmy na ten temat na naszym blogu.
- Atrybuty HTML [spis atrybutów HTML]
- Atrybut loading=”lazy”
- Atrybut fetchPriority
- Atrybut rel=”prefetch”
- Atrybut rel=”preconnect”
- Atrybut rel=”preload”
- Atrybuty rel=”sponsored”
- Atrybut rel=”canonical” [linki kanoniczne]
- Atrybut rel=”dns-prefetch”
- Atrybut rel=”alternate” hreflang=”x-default”
- Atrybuty rel=”noopener” i rel=”noreferrer”
- Linki dofollow vs linki nofollow
A teraz przejdźmy do opisu czym jest atrybut fetchPriority, kiedy i dlaczego warto go stosować oraz w jaki sposób możesz to zrobić.
Czym jest atrybut fetchPriority
Atrybut fetchPriority to stosunkowo nowy element specyfikacji HTML, jednak już teraz wspierany jest on przez najnowsze wersje popularnych przeglądarek internetowych. Jak może już wskazywać sama jego nazwa, atrybut fetchPriority pozwala na ręczne ustawianie priorytetu pobieranych zasobów. Te z kolei znajdują się w samym kodzie strony internetowej i potrzebne są do jej poprawnego wyrenderowania, czyli wyświetlenia w przeglądarce internetowej. Atrybut fetchPriority może być jednak stosowany tylko dla elementów takich jak link, img oraz script. Umieszczenie go w innej części HTML lub z niedozwolonymi wartościami sprawi, że ustawienie to zostanie całkowicie pominięte przez przeglądarkę internetową. Aby więc atrybut fetchPrority był zrozumiały dla przeglądarek internetowych to musi on posiadać jedną z trzech wartości: high, low lub auto, której opisz znajdziesz poniżej.
Atrybut fetchPriority=”high”
Ręczne ustawienie atrybutu fetchPriority z wartością high oznacza wysoki priorytet wczytywania zasobu.
Atrybut fetchPriority=”low”
Ręczne ustawienie atrybutu fetchPriority z wartością low oznacza niski priorytet wczytywania zasobu.
Atrybut fetchPriority=”auto”
Ręczne ustawienie atrybutu fetchPriority z wartością auto oznacza automatyczny priorytet wczytywania zasobu.
Atrybut fetchPriority=””
Atrybut fetchPrority może także pozostać pusty lub całkowicie pominięty we wspomnianych elementach link, img oraz script. W takiej sytuacji będzie to równoznaczne z zastosowaniem wartości auto co sprawi, że to przeglądarka internetowa zadecyduje o tym jaki priorytet ustawić dla tak ustawionego elementu strony internetowej.
Teraz pokażemy Ci jak poprawnie stosować atrybut fetchPriority w kodzie strony internetowej z powyższymi wartościami.
Jak stosować atrybut fetchPriority
Pokażemy Ci to na praktycznym przykładzie wspomnianego wcześniej elementu img oraz dostępnych dla atrybutu fetchPriority wartości high, low oraz auto.
W celu dodania do kodu strony internetowej elementu img z wysokim priorytetem należy umieścić w nim z atrybut fetchPriority oraz wartość high.
<img fetchPriority="high" href="img.webp" />
W sytuacji jeżeli element ten ma posiadać niski priorytet ładowania to należy jego atrybut fetchPriority i wartość zmienić na low.
<img fetchPriority="low" href="img.webp" />
Jeżeli o zastosowanym dla tego elementu priorytecie ma decydować przeglądarka internetowa to należy całkowicie pominąć atrybut fetchPriority, pozostawić go pustym lub ustawić na wartość auto.
<img fetchPriority="auto" href="img.webp" />
W takiej sytuacji na wybrany przez przeglądarkę priorytet będzie miał wpływ rodzaj zasobu, jego lokalizacja, a także kolejność w kodzie strony internetowej.
Zarówno w przypadku ostatniej wartości, jak i jej braku przeglądarka internetowa może wybrać łącznie jeden z pięciu dostępnych dla atrybutu fetchPriority priorytetów. Oprócz wspomnianej wcześniej wartości low oraz high istnieje jeszcze najwyższy, średni lub najniższy priorytet. Są to wartości automatyczne, czyli dostępne wyłącznie dla przeglądarki internetowej m.in. przy ustawieniu trybu auto. I chociaż nie mogą zostać ona wybrane ręcznie to zazwyczaj możesz dokonać ich zmiany właśnie za pomocą atrybutu fetchPriority.
Istnieją jednak pewne wyjątki, w których przeglądarka internetowa może całkowicie zignorować atrybut fetchPrority oraz jego wartość. Do jednej z nich należy umieszczenie w kodzie strony elementu link z atrybutem rel="preload". Takie zasoby zawsze będą posiadały najwyższy priorytet wczytywania.
Teraz, gdy już wiesz czym jest atrybut fetchPrority oraz jak go stosować na sam koniec pokażemy Ci kiedy warto zdecydować się na ręczne ustawienie jego wartości.
Kiedy stosować atrybut fetchPriority
Atrybut fetchPriority pozwala w znaczącym stopniu wpłynąć na sposób i czas renderowania strony internetowej. Oznacza to, że jego zmiana może nieść za sobą zarówno pozytywne, jak i negatywne skutki optymalizacji strony internetowej. Z tego względu zalecamy, aby na samym początku wykonać pełną kopię zapasową, a następnie dla każdej zastosowanej zmiany sprawdzić jej wpływ na stronę internetową.
Manipulowanie wartościami przypisanymi do atrybutu fetchPriority ma faktyczny wpływ na kolejność wczytywania zasobów na stronie internetowej. Z tego względu dla najbardziej istotnych oraz krytycznych jej elementów należy zawsze ustawić wartość high. W ten sposób poinformujesz przeglądarkę internetową, aby zostały one pobrane w pierwszej kolejności, co może znacznie skrócić ich czas ładowania. Wartość high powinna być przede wszystkim ustawiona dla wszystkich elementów link, img oraz script znajdujących się w pierwszym dla użytkownika obszarze po załadowaniu strony internetowej.
Wszystkie inne elementy, które znajdują się w części strony określanej jako below the fold powinny posiadać wartość low. Dotyczy to także zasobów, które nie są niezbędne do poprawnego wyświetlania strony internetowej lub po prostu mogą zostać wczytane na sam koniec tego procesu. Wykorzystując w taki sposób atrybut fetchPriorty zapewnisz elementom z wyższym priorytetem pierwszeństwo w kolejce oraz szybszy czas ich wczytywania.
Z tego względu nie należy ustawiać dla wszystkich zasobów wartość high lub low, ponieważ sprawi to, że zostaną one wczytane z dokładnie tym samym priorytetem. Jeżeli więc nie wiesz jaką podjąć decyzję to najbezpieczniejszym rozwiązaniem jest wybór wartości auto lub pozostawienie pustego atrybutu fetchPriority. W ten sposób o wyborze najlepszego priorytetu zadecyduje przeglądarka internetowa, co może również przynieść pozytywne efekty optymalizacji strony internetowej.
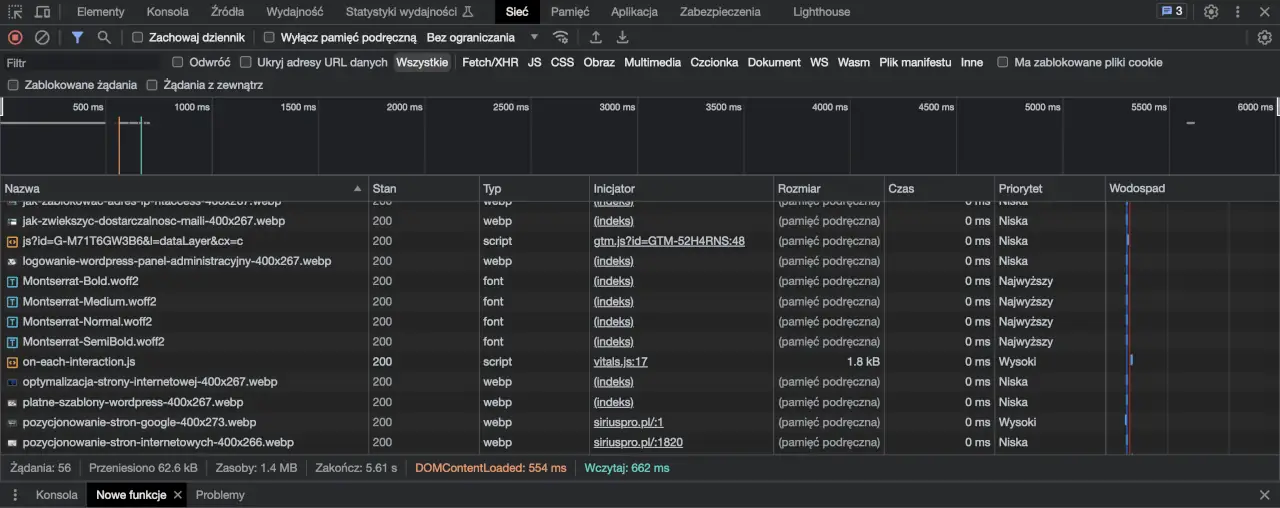
Aby sprawdzić aktualny priorytet dla wczytywanych na stronie internetowej zasobów możesz do tego celu użyć konsoli przeglądarki Google Chrome. Potrzebne dane znajdziesz w zakładce Sieć oraz kolumnie Priorytet.

Priorytet wczytywania zasobów w konsoli przeglądarki Google Chrome.
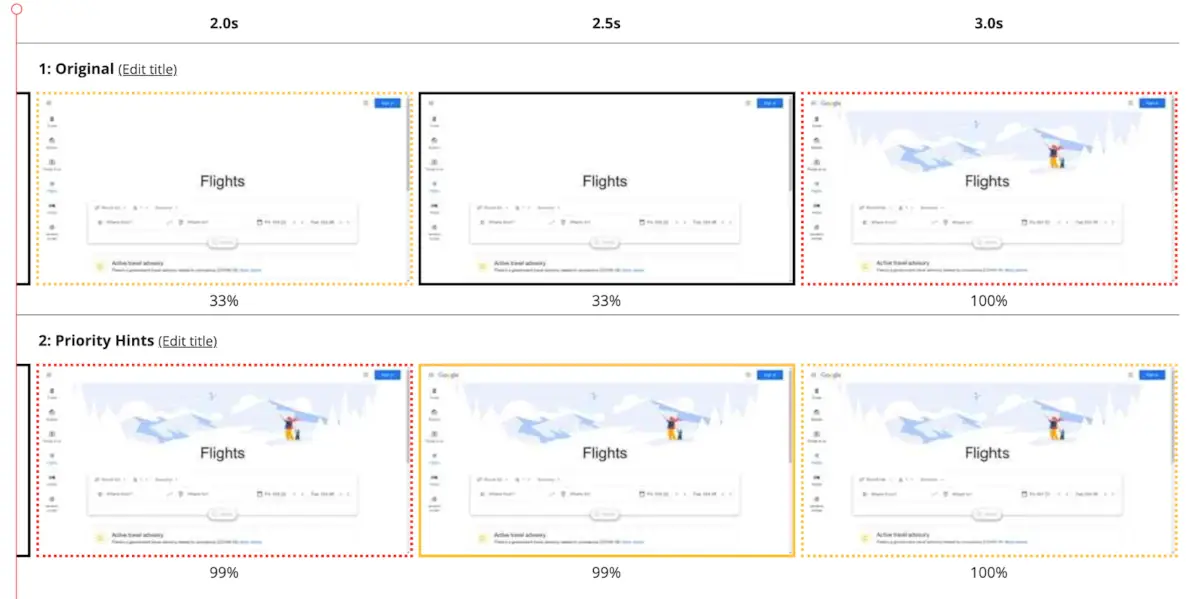
Warto także na sam koniec wspomnieć, że korzystanie z opisanej w tym poradniku metody jest wręcz zalecane przez Google. Zgodnie z przeprowadzonymi przez ich zespół deweloperów testami odpowiednie korzystanie z atrybutu fetchPriority pozwala znacznie poprawić parametr LCP, czyli Largest Contentful Paint strony internetowej. Zostało przedstawione to na grafice, którą pozwoliliśmy sobie pobrać z oficjalnego bloga developerów Google.

Efekt stosowania atrybutu fetchPriority na wynik Largest Contentful Paint.
Do podobnych wniosków po przetestowaniu atrybutu fetchPriority doszedł także nasz zespół ekspertów. Jak się okazało jest to rzeczywiście skuteczna metoda priorytetyzacji wczytywania zasobów oraz optymalizacji strony internetowej. Chociaż osiągnięte efekty będą za każdym razem inne, to jednak stosując się do naszych porad możesz liczyć na znaczną poprawę wielu parametrów strony internetowej. Ponadto korzystanie z atrybutu fetchPriority może także pomóc Ci rozwiązać inny problem, który opisany został już w naszym poradniku Jak wyeliminować zasoby blokujące renderowanie.
Wykorzystaj z nami atrybut fetchPriority
Mamy nadzieję, że nasz poradnik całkowicie wyczerpał wszystkie Twoje pytania i rozwiał wszelkie wątpliwości dotyczące atrybutu fetchPriority. Po tak ogromnej dawce wiedzy 🤯 pora tylko, aby zastosować ją w praktyce. Jeżeli jednak zadanie to jest dla Ciebie za trudne, a chcesz jeszcze bardziej zoptymalizować swoją stronę internetową to napisz do nas za pomocą formularza kontaktowego. Do usłyszenia niebawem 🖐️
