W tym poradniku dowiesz się czym są oraz jak działają zdjęcia i galeria na WordPress. Pokażemy Ci jak samodzielnie dodać zdjęcie oraz galerię WordPress na stronie internetowej z poziomu biblioteki, strony, wpisu oraz za pomocą wtyczki i edytora Gutenber.
Zdjęcia i galeria w WordPress
Zanim przejdziemy do poradnika, w którym dowiesz się jak dodać zdjęcia i galerię w WordPress przejdźmy razem przez trochę teorii ☺️ To co musisz wiedzieć na początek to, że WordPress pozwala na dodawanie zdjęć w popularnych formatach plików [np. .jpg, czy .png] za pomocą biblioteki w zakładce Media lub z bezpośrednio z poziomu strony lub wpisu. Tak dodane zdjęcia mogą być następnie dodawane do galerii i prezentowane na podstronie. Takie opcje oczywiście dostępne są z poziomu panelu administratora.
Różnice pomiędzy zdjęciem oraz galerią WordPress są następujące:
Zdjęcia w WordPress pełnią wiele funkcji i mogą być wstawiane w dowolnym wpisie na blogu lub też stronie statycznej. Dodane do biblioteki zdjęcia mogą być także wykorzystane do prezentowania loga marki oraz w innych celach związanych z personalizacją strony internetowej WordPress. Dodane na stronę zdjęcie prezentowane jest jako pojedynczy element i może posiadać etykietę oraz odnośnik. Przykładem takiego zdjęcia jest wyróżniający obrazek widoczny na początku tego wpisu.
Galerie natomiast są zbiorem zdjęć prezentowanym w formie wizualnych kafelków. To rozwiązanie doskonale sprawdza się w przypadku prezentowania większej ilości zdjęć w jednym miejscu. Tworząc galerię zdjęć możesz skonfigurować sposób prezentowania miniaturek oraz umożliwić użytkownikom wyświetlanie zdjęć po kliknięciu w kafelek. Galeria w WordPress może zostać znacznie rozbudowana poprzez zewnętrzne wtyczki dostępne w repozytorium platformy. Przykładową galerię znajdziesz w dalszej części tego wpisu.
Przeczytaj także poradnik Dodawanie stron WordPress krok po kroku oraz Zdjęcia WordPress się nie wyświetlają [napraw to sam].
Teraz pokażemy Ci jak samodzielnie dodać zdjęcia oraz galerię WordPress krok po kroku.
WordPress – dodawanie zdjęć krok po kroku
Poniżej znajdziesz dwie możliwości dodania zdjęcia do WordPress. Pierwsza z nich dostępna jest poprzez zakładkę Media, a druga bezpośrednio z poziomu wpisu/strony. Dowiesz się także jak edytować zdjęcie oraz wstawić je za pomocą edytora Gutenberg.
Pamiętaj o optymalizacji wielkości zdjęć przed dodaniem ich do WordPress.
Więcej przeczytasz o tym w poradniku Optymalizacja zdjęć WordPress.
Zaczynajmy 🤓
1. Dodawanie zdjęć w Bibliotece mediów
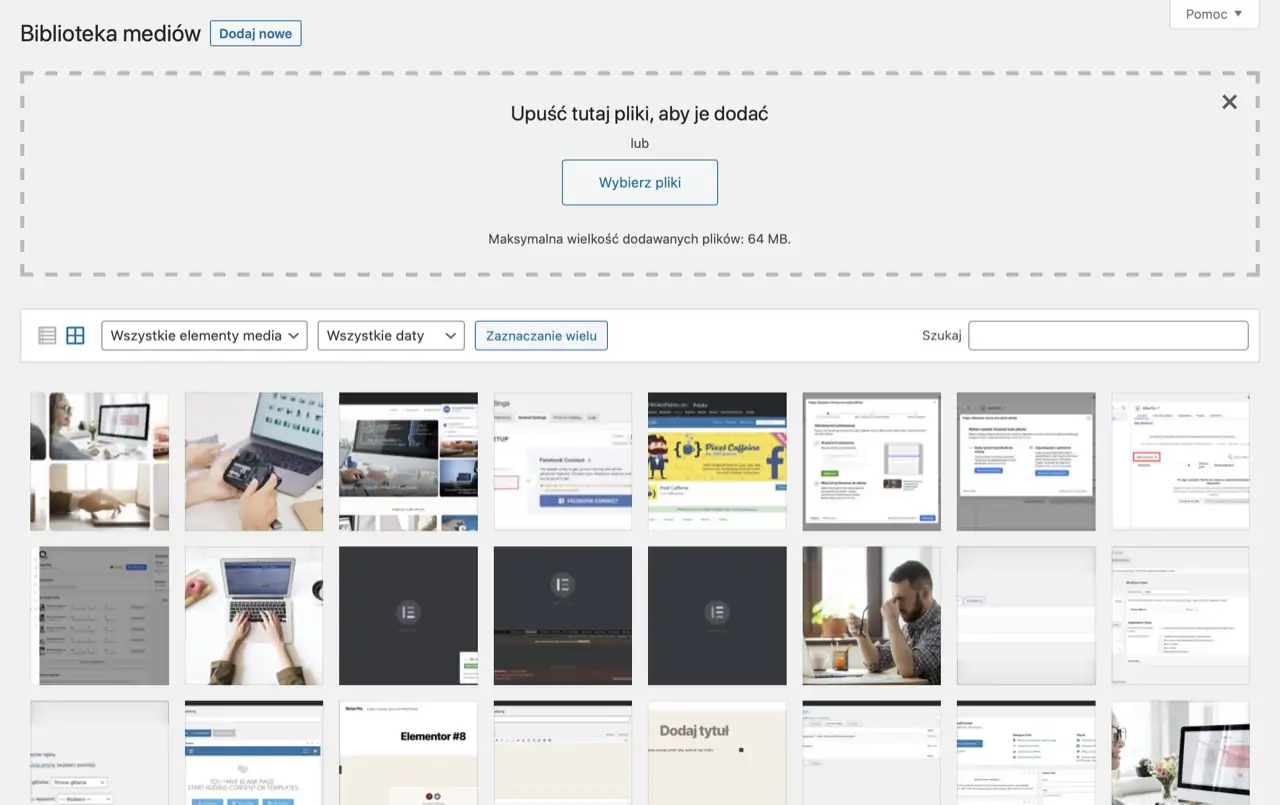
Otwórz zakładkę Media w panelu administratora i kliknij w przycisk Dodaj nowe:

Dodawanie zdjęć w Bibliotece mediów w WordPress.
Pamiętaj o ograniczeniu rozmiaru plików dodawanych do WordPress.
Jeżeli masz problem z dodaniem zdjęcia ze względu na jego rozmiar to sprawdź poradnik jak zwiększyć rozmiar pliku w WordPress.
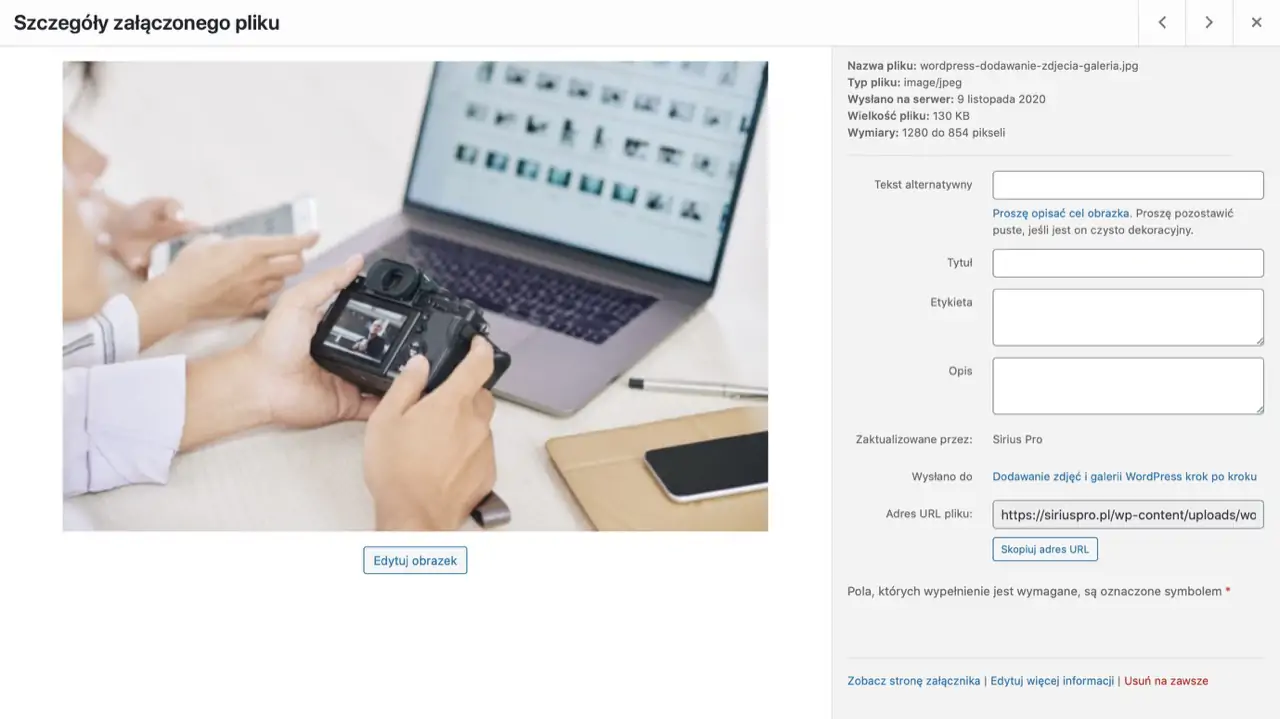
Teraz wybierz zdjęcie z dysku i poczekaj, aż się zostanie ono wysłane na serwer:

Dodawanie nowego zdjęcia w WordPress.
Następnie uzupełnij do zdjęcia następujące pola:
- Tekst alternatywny – Ten element jest istotny w kontekście pozycjonowania WordPress. Wyświetla się on w sytuacji, gdy zdjęcie z jakiegoś powodu nie może zostać załadowane.
- Tytuł – Tekst wyświetlany po najechaniu myszką na zdjęcie. Również istotny pod kątem SEO.
- Etykieta – Tekst prezentowany pod zdjęciem.
- Opis – Tak jak wyżej, w zależności od tego, które pole wspiera Twój motyw WordPress.
Więcej o SEO dla WordPress przeczytasz we wpisie WordPress SEO: 64 przydatnych wskazówek.
Gratulacje 👏 Twoje pierwsze zdjęcie zostało dodane do biblioteki WordPress. Teraz pora na wstawienie jego na stronie lub wpisie.
2. Wstawianie zdjęć we wpisach i stronach
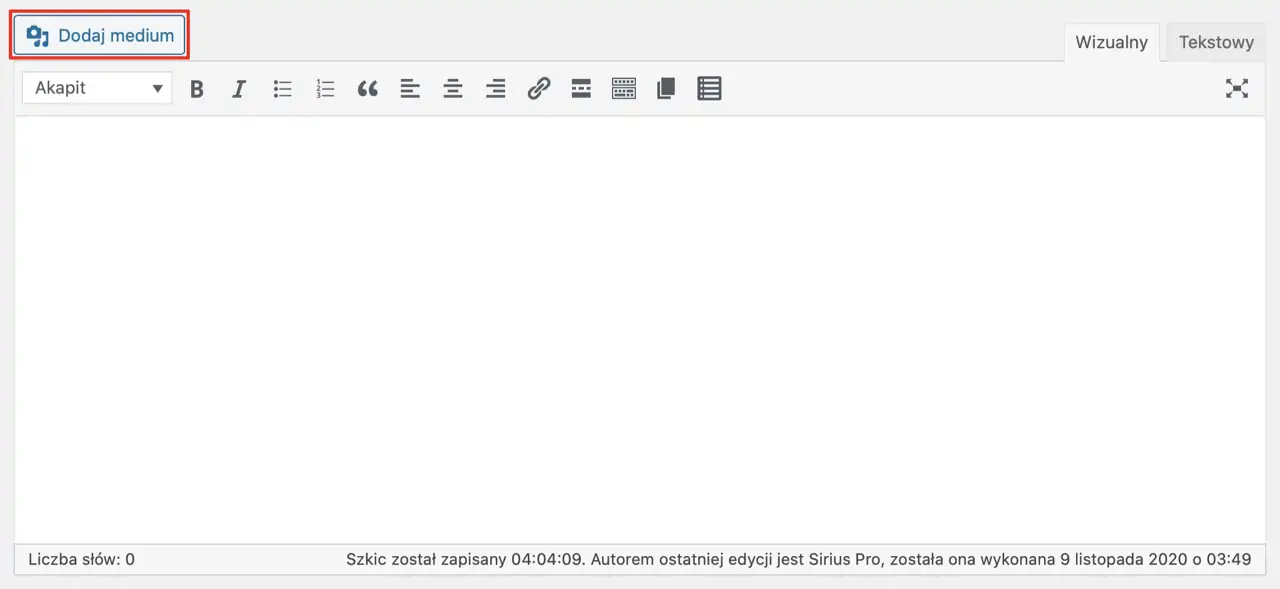
Przejdź do edycji podstrony w WordPress, a następnie kliknij w przycisk Dodaj medium.

Dodawanie medium na podstronach WordPress.
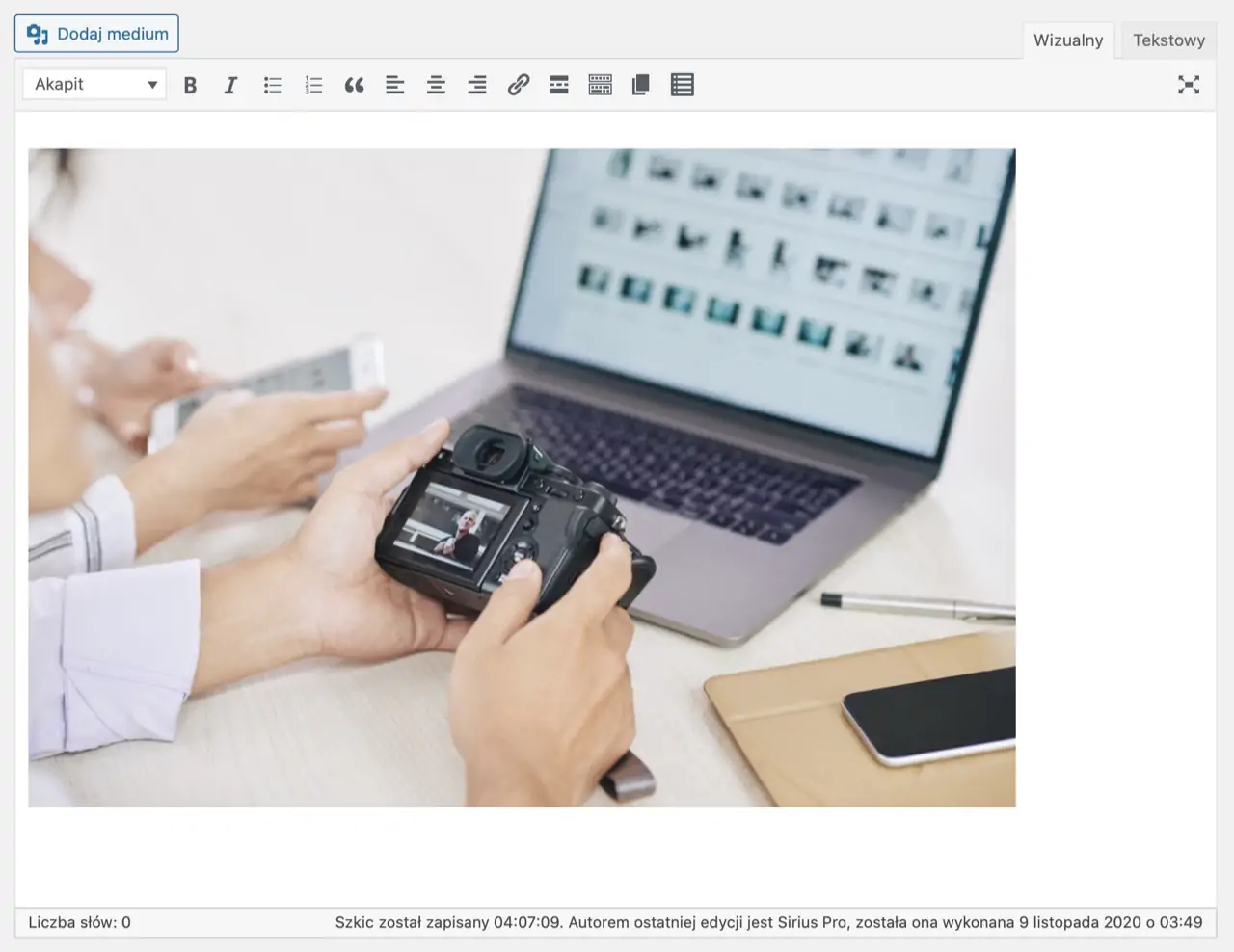
Wybierz dowolny plik z biblioteki i kliknij w przycisk Wstaw na stronę. Grafika powinna pojawić się w edytorze wizualnym:

Wstawianie zdjęć we wpisach i stronach WordPress.
Tak wstawiona grafika może posiadać etykietę lub opis. Ich prezentacja zależy od tego jak został skonfigurowany Twój szablon WordPress.
WordPress pozwala także na dodawanie zdjęć bezpośrednio z poziomu strony i wpisu.
A jak wygląda to w przypadku Gutenberga?
3. Wstawianie zdjęć w edytorze Gutenberg
WordPress od wersji 5.0 korzysta z nowego edytora wizualnego o nazwie Gutenberg. Za jego pomocą także jest możliwe dodawanie i wstawianie zdjęć. W tym celu otwórz edycję wpisu i kliknij w duży niebieski przycisk plusa. Następnie znajdź blok o nazwie Obrazek i dodaj go do strony.

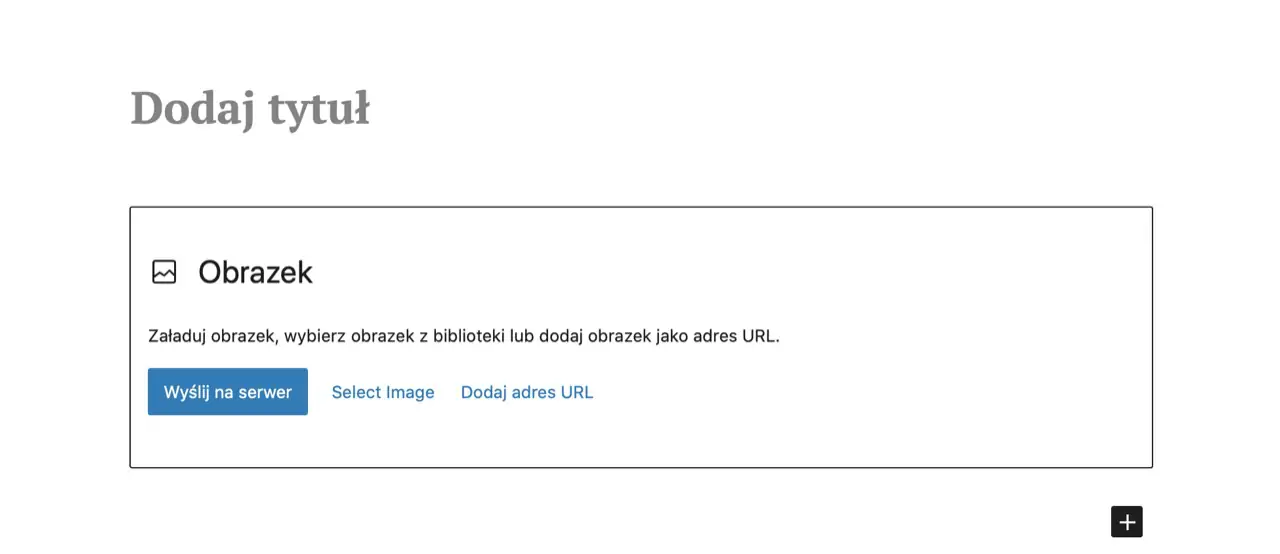
Wstawienie zdjęć za pomocą edytora Gutenberg.
Teraz wybierz z biblioteki lub dysku plik, który chcesz wyświetlić i gotowe:

Wstawione zdjęcie w edytorze Gutenberg w WordPress.
4. Wybieranie obrazka wyróżniającego
W przypadku dodawania zdjęć z poziomu podstron, warto także zwrócić uwagę na obrazek wyróżniający. Jest to grafika dodawana do stron i wpisów, a następnie prezentowana np. przed treścią podstrony, na stronie bloga oraz kategoriach i tagach. Obrazek wyróżniający możesz dodać klikając we wpisie Wybierz obrazek wyróżniający i wybierając dowolne zdjęcie z biblioteki mediów lub dysku.
5. Edycja zdjęć w WordPress
Aby dokonać edycji zdjęcia w WordPress należy najechać na nie myszką we wpisie lub stronie i kliknąć w ikonkę edycji. W ten sposób możesz dokonać edycji pól przypisanych do zdjęcia, rozmiaru, odnośnika oraz atrybutów np. nofollow i dofollow.
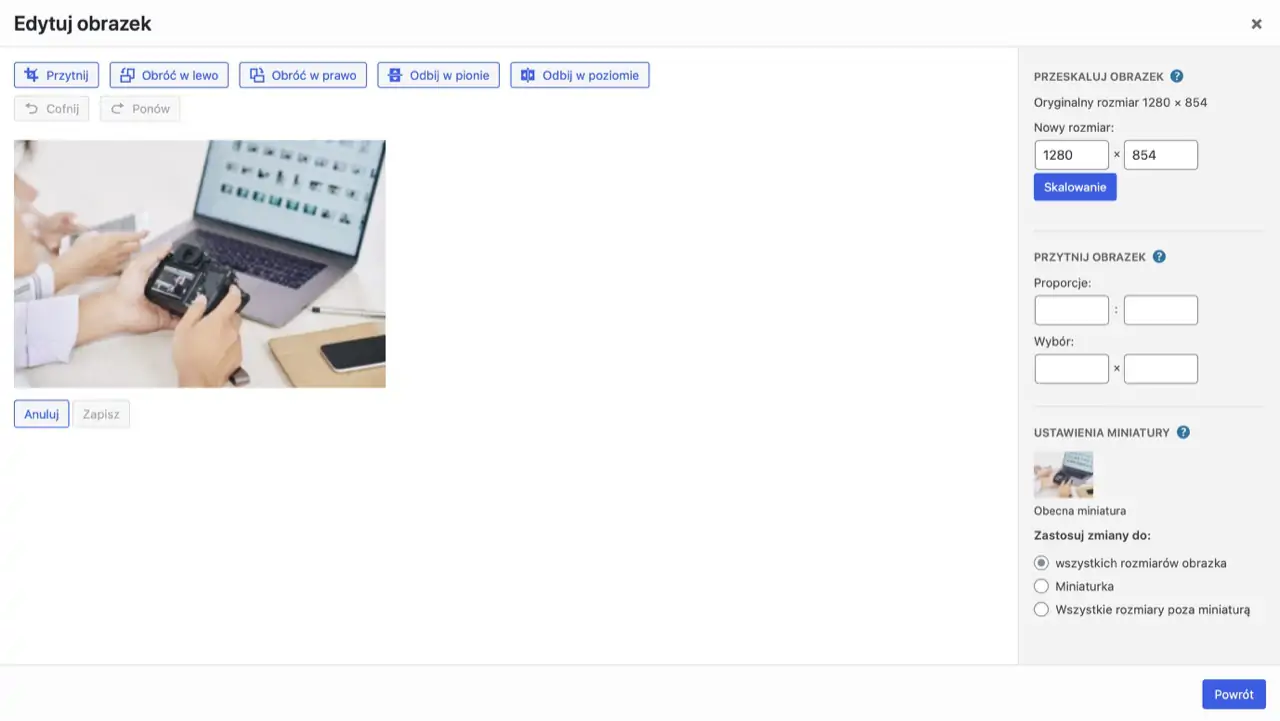
Jeżeli klikniesz w Edytuj oryginał lub Edytuj obrazek z poziomu biblioteki, otrzymasz dostęp do zupełnie nowych narzędzi edycji pliku:

Zaawansowana edycja zdjęcia w WordPress.
Do dyspozycji masz takie opcje jak przycinanie zdjęcia, obracanie, wybór wymiarów, proporcji i przycięcia grafiki.
Ok, a co z galeriami? 🤔
WordPress – dodawanie galerii krok po kroku
Teraz pokażemy Ci jak samodzielnie dodać galerię w WordPress krok po kroku. Zarówno z poziomu podstrony WordPress jak i z wykorzystaniem wtyczki. i Gutenberga.
1. Wstawianie galerii we wpisach i stronach
Dodawanie galerii w WordPress możliwe jest tylko bezpośrednio z poziomu wpisu lub strony. W tym celu udaj się do edycji strony lub wpisu i kliknij w przycisk Dodaj medium jak poprzednio. Teraz kliknij z lewej strony w Utwórz galerię i wybierz pliki graficzne z biblioteki, które mają zostać w niej wyświetlone.
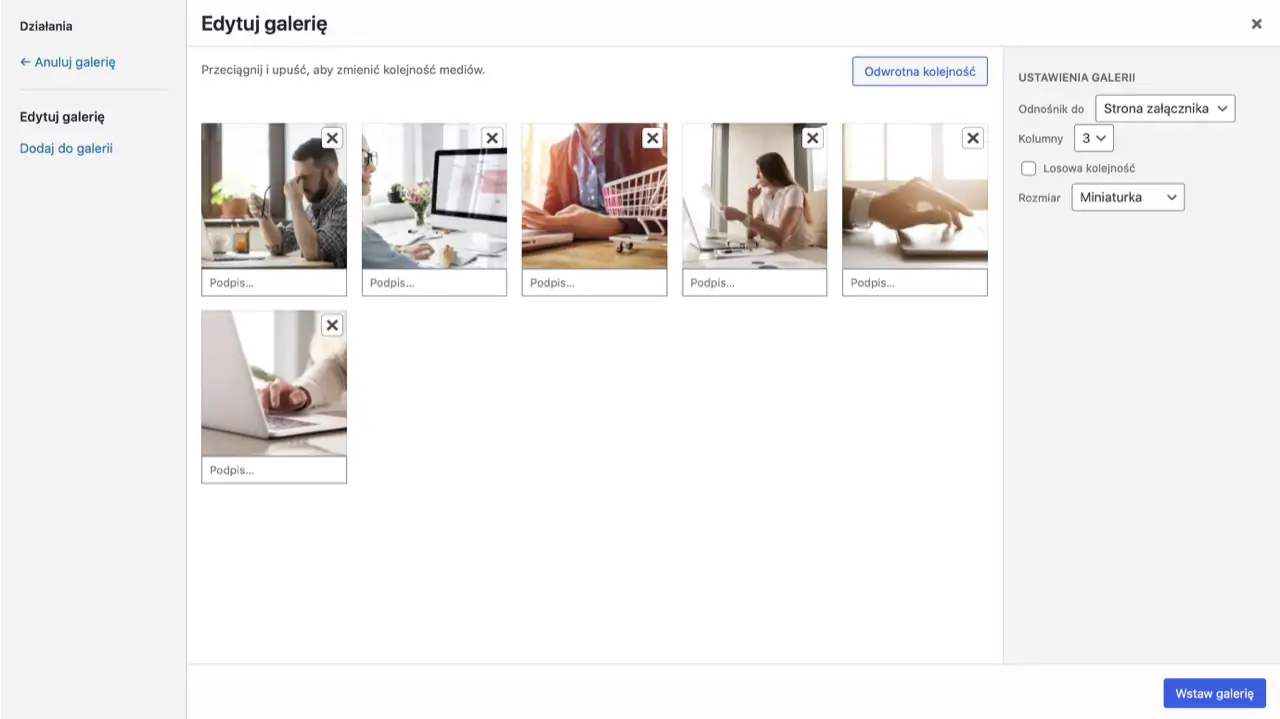
W tym momencie możesz zmienić kolejność zdjęć, a także dodać nowe i usunąć obecne z galerii. Z prawej strony znajdziesz natomiast ustawienia galerii:

Tworzenie galerii w WordPress.
- Odnośnik do – Wybierz do czego kierować ma zdjęcie galerii po kliknięciu.
- Kolumny – Ilość kolumn prezentowanych zdjęć w galerii.
- Losowa kolejność – Wyświetlanie zdjęć w galerii w kolejności losowej.
- Rozmiar – Wybierz rozdzielczość zdjęcia w galerii.
Efekt będzie podobny jak poniżej:

Stworzona galeria w WordPress.
Sposób prezentowania galerii oraz dostępnych opcji może być różny w zależności od stosowanego motywu.
Niektóre szablony WordPress umożliwiają np. stosowanie tzw. lightboxa, czyli efektu otwierania zdjęcia w pełnym rozmiarze w warstwie zakrywającej treść strony, jednak bez jej opuszczania.
2. Wstawianie galerii w edytorze Gutenberg
Ok, teraz przejdźmy do dodawania galerii w WordPress w Gutenbergu. Proces ten jest bardzo podobny do dodawania pojedynczego zdjęcia, jednak wybierając blok musisz wstawić ten o nazwie Galeria.

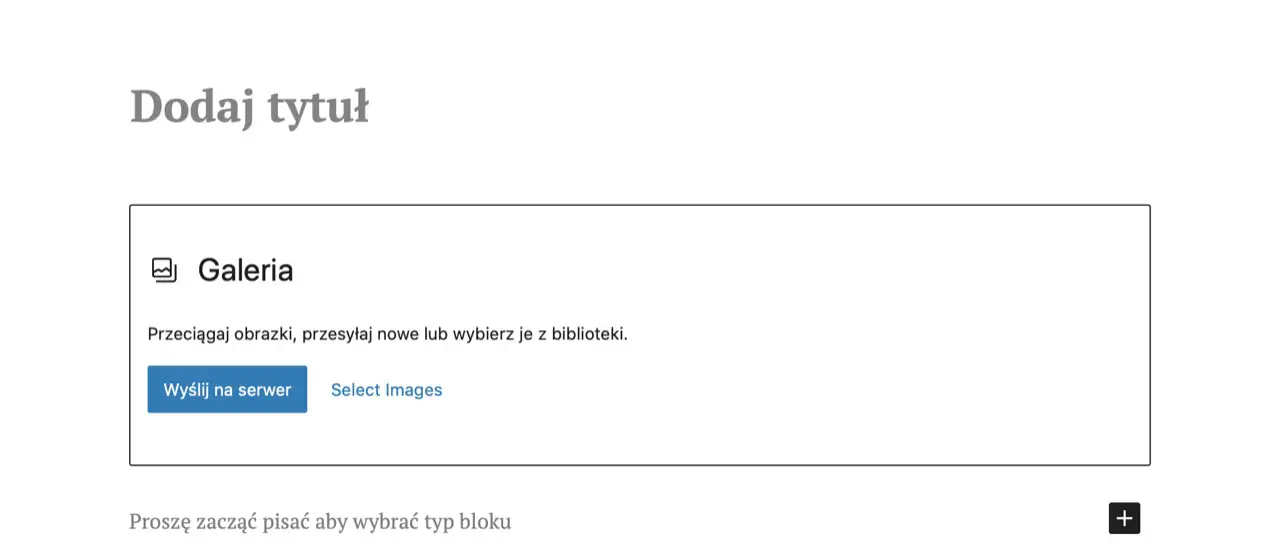
Tworzenie galerii zdjęć w edytorze Gutenberg WordPress.
Teraz wybierz pliki, które mają zostać wyświetlone w galerii i gotowe. Zobaczysz taki o to układ:

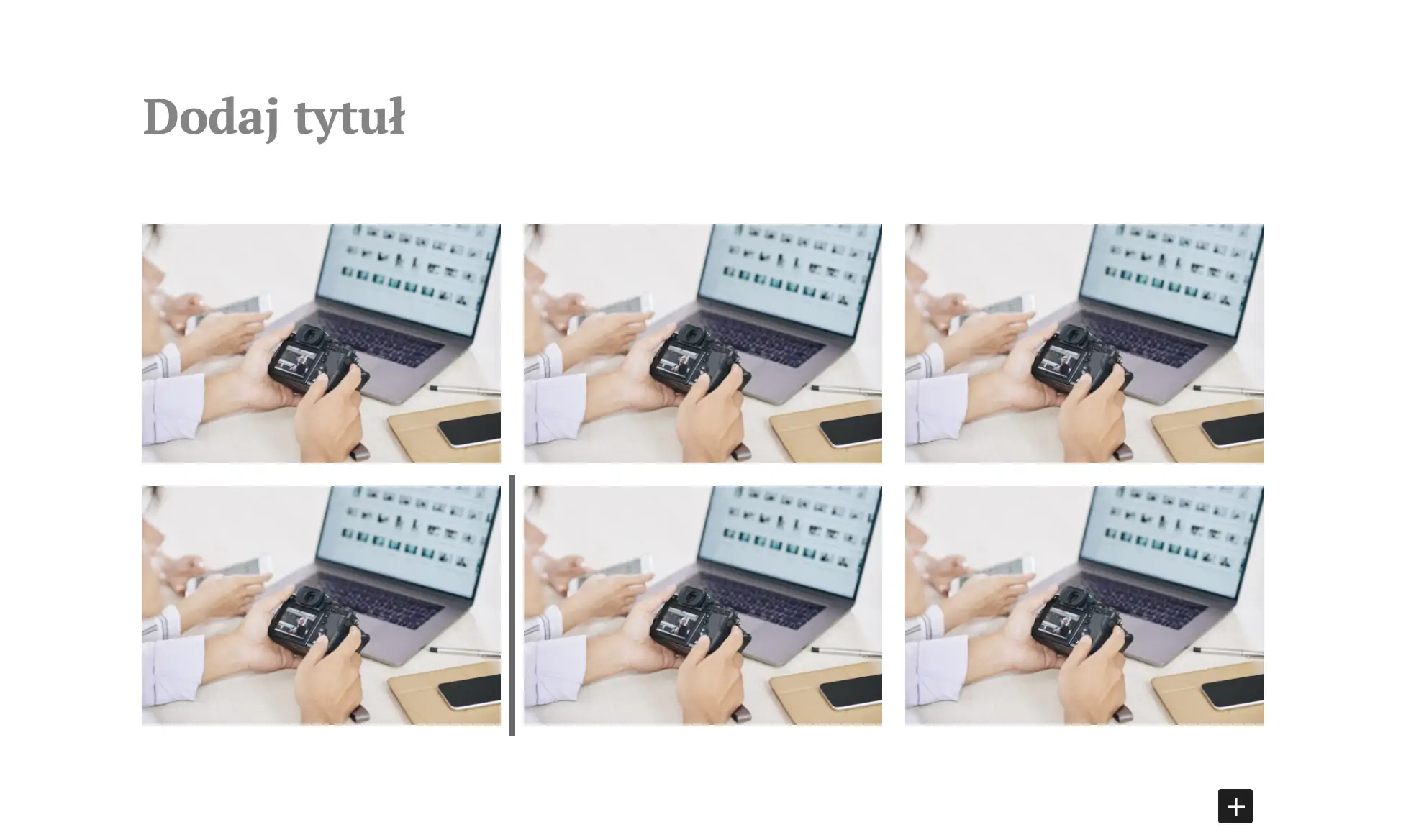
Galeria WordPress wyświetlana w edytorze Gutenberg.
Ostatnim krokiem jest dodanie galerii za pomocą wtyczki.
3. Wstawianie galerii za pomocą wtyczki
W WordPress możesz zainstalować wiele darmowych wtyczek, które pozwalają na tworzenie wyjątkowych galerii zdjęć. Najpopularniejszą wtyczką do galerii WordPress jest WordPress Gallery Plugin – NextGEN Gallery. Po zainstalowaniu i włączeniu wtyczki masz możliwość skonfigurować jej ustawienia. Jest ich bardzo wiele i zaspokoją w darmowej wersji potrzeby większości osób.

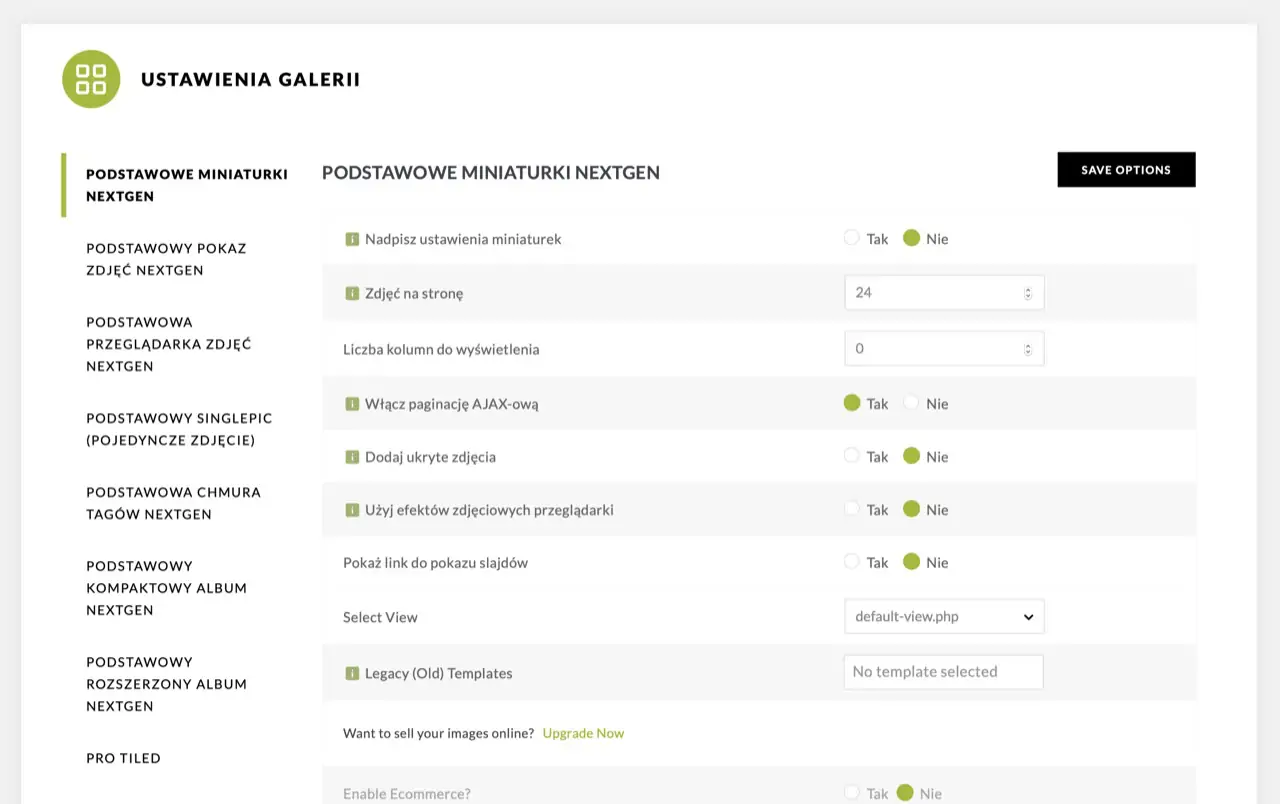
Wtyczka NextGEN Gallery do tworzenia galerii WordPress.
NextGEN Gallery umożliwia m.in. dodawanie i usuwanie zdjęć, importowanie meta danych, edycję miniaturek oraz grupowanie galerii w albumy. W przeciwieństwie do galerii WordPress, NextGEN Gallery pozwalana korzystanie z jednej galerii na wielu podstronach oraz jej edycję z poziomu wtyczki.
Wtyczka jest bardzo prosta w obsłudze, posiada polski język oraz umożliwia dodawanie grafik także z poziomu wpisu i strony, dlatego nie będzie ona stanowić problemu dla osób początkujących z WordPressem. Dodatkowo NextGEN Gallery umożliwia korzystanie z tagów, do których możesz przypisać galerie.

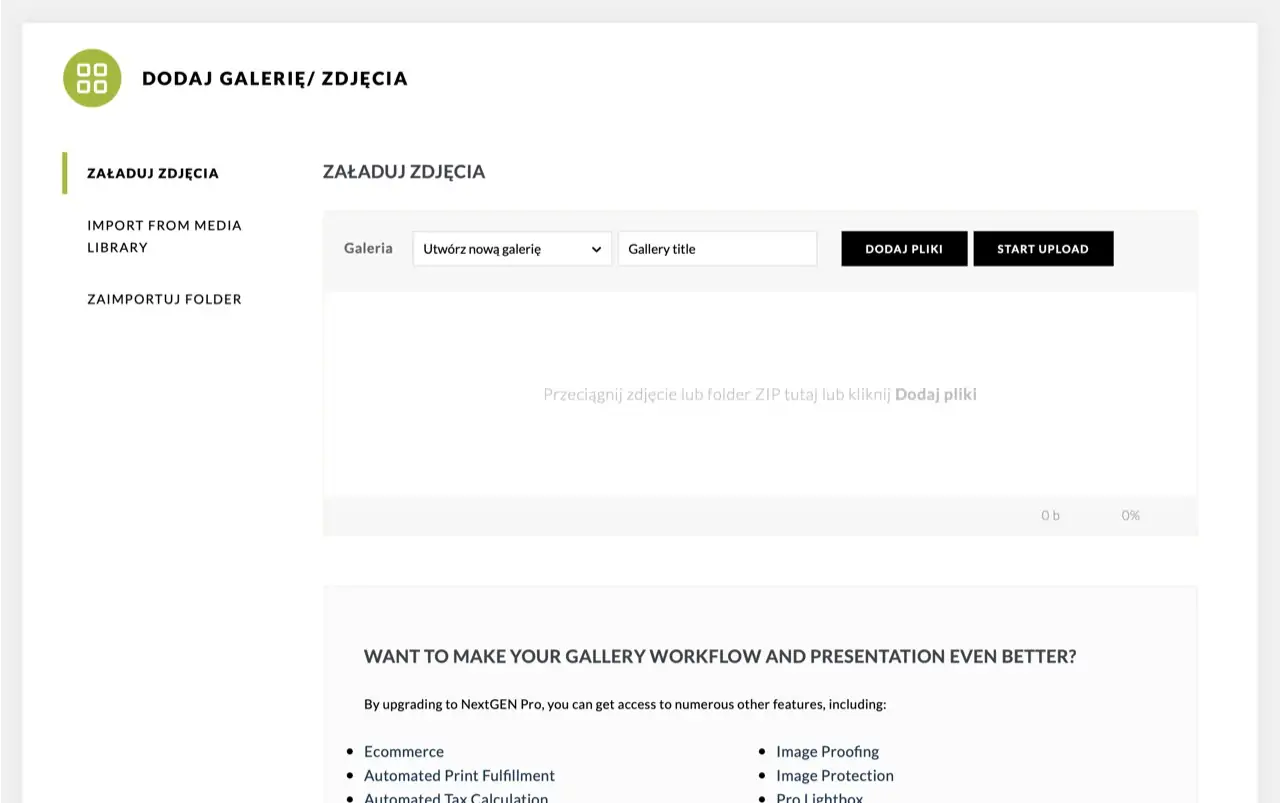
Tworzenie galerii za pomocą wtyczki NextGEN Gallery.
4. Edycja galerii w WordPress
Aby dokonać edycji galerii w WordPress musisz najechać myszką na galerię i kliknąć w ikonkę edycji. W ten sposób uzyskasz możliwość zmiany kolejności zdjęć, dodania lub usunięcia dowolnego z nich oraz rekonfiguracji galerii.
W przypadku, gdy korzystasz z wtyczki NextGEN Gallery edycję galerii wykonujesz bezpośrednio z poziomu modułu. I to tyle ☺️
Skorzystaj z naszej pomocy ze zdjęciami i galeriami WordPress
Potrzebujesz pomocy na swojej stronie WordPress ze zdjęciami, galeriami lub w innym temacie? Skontaktuj się z nami już teraz klikając w ten link. Nasi eksperci pomogą Ci w każdym zadaniu związanym z WordPressem. Daj znać nam w komentarzach jak pomocny okazał się dla Ciebie ten poradnik ☺️ mamy nadzieję, że tak bardzo, że 💁♂️ odezwiesz się do nas niebawem ✋
