W tym poradniku dowiesz się jak dodać ikony do menu nawigacyjnego w WordPress za pomocą wtyczki oraz gotowego kodu styli CSS dla zaawansowanych administratorów WordPress.
Menu WordPress
Menu w WordPress to sekcja ustawień pozwalająae na tworzenie uporządkowanych i predefiniowanych list adresów URL, które mogą być następne umieszczane w dowolnej sekcji strony w formie menu nawigacyjnego. Ustawienia Menu w WordPress znajdziesz w zakładce Wygląd, w której możesz tworzyć nowe menu, dodawać i usuwać adresy URL, a także konfigurować zaawansowane opcje menu takie jak rodzaj linków (dofollow/nofollow), czy też ustawienia CSS.

Dodawanie menu w ustawieniach WordPress.
Menu WordPress to szczególnie przydatna funkcja platformy, która pozwala zamienić linki URL na przyjazne, klikalne etykiety w menu nawigacyjnym, a nawet przyciski. W ten sposób możesz łatwo skierować użytkownika swojej strony WordPress do wybranej sekcji lub wyróżnić ważniejsze elementy menu.
Za pomocą zaawansowanych opcji oraz odrobiny chęci możesz do swojego menu WordPress dodać także ikony, które upiększą i urozmaicą wygląd menu, a także poinformują użytkownika o tym co znajduje się za wybranym linkiem.
Ikony w menu WordPress
Ikony dodawane do menu WordPress to ciekawy pomysł na wyróżnienie Twojego bloga WordPress oraz przyciągnięcie uwagi czytelników. Mogą być świetnym uzupełnieniem przekazu, a czasem nawet zastąpić etykietę menu.

Ikony dodane w menu nawigacyjnym WordPress.
Jeżeli korzystasz z jednego z gotowych szablonów WordPress, może się zdarzyć, że możliwość dodawania ikon do menu WordPress jest w nim dostępna. Niestety, sam WordPress nie oferuje wsparcia dla ikon w menu, jednak i na to mamy rozwiązanie!
Za chwilę przedstawimy Ci trzy metody na dodanie ikon do menu WordPress. Za pomocą wtyczki [łatwiejsza opcja] oraz za pomocą gotowego kodu [trudniejsza opcja], a także niespodziankę! Zaczynamy 🤓
Dodawanie ikon do menu WordPress
Pierwsze rozwiązanie pozwala na szybkie i bezproblemowe dodanie ikon do menu WordPress bez zbędnej wiedzy i tę opcję polecamy dla początkujących adeptów szkoły WordPress. Druga opcja jest trudniejsza, jednak nie wymaga instalowania wtyczek, które często niosą ze sobą zbędne funkcje oraz obciążają stronę WordPress. Którą opcję Ty wybierzesz? Daj znać w komentarzu 🤔
1. Ikony w menu WordPress za pomocą wtyczki
Najprostszą i najbardziej niezawodną wtyczką WordPress, która umożliwi Ci dodanie ikon do menu jest wtyczka Menu Icons by ThemeIsle . Wtyczkę możesz pobrać i zainstalować za darmo z repozytorium wtyczek WordPress. Gdy juz to zrobisz, umożliwi Ci ona dodawanie następujących rodzajów plików jako ikony w menu WordPress:
- Dashicons [wbudowane w WordPress].
- Elusive Icons.
- Font Awesome.
- Foundation Icons.
- Genericons.
- Fontello.
- TI Icons.
- Zdjęcia
- Pliki SVG.
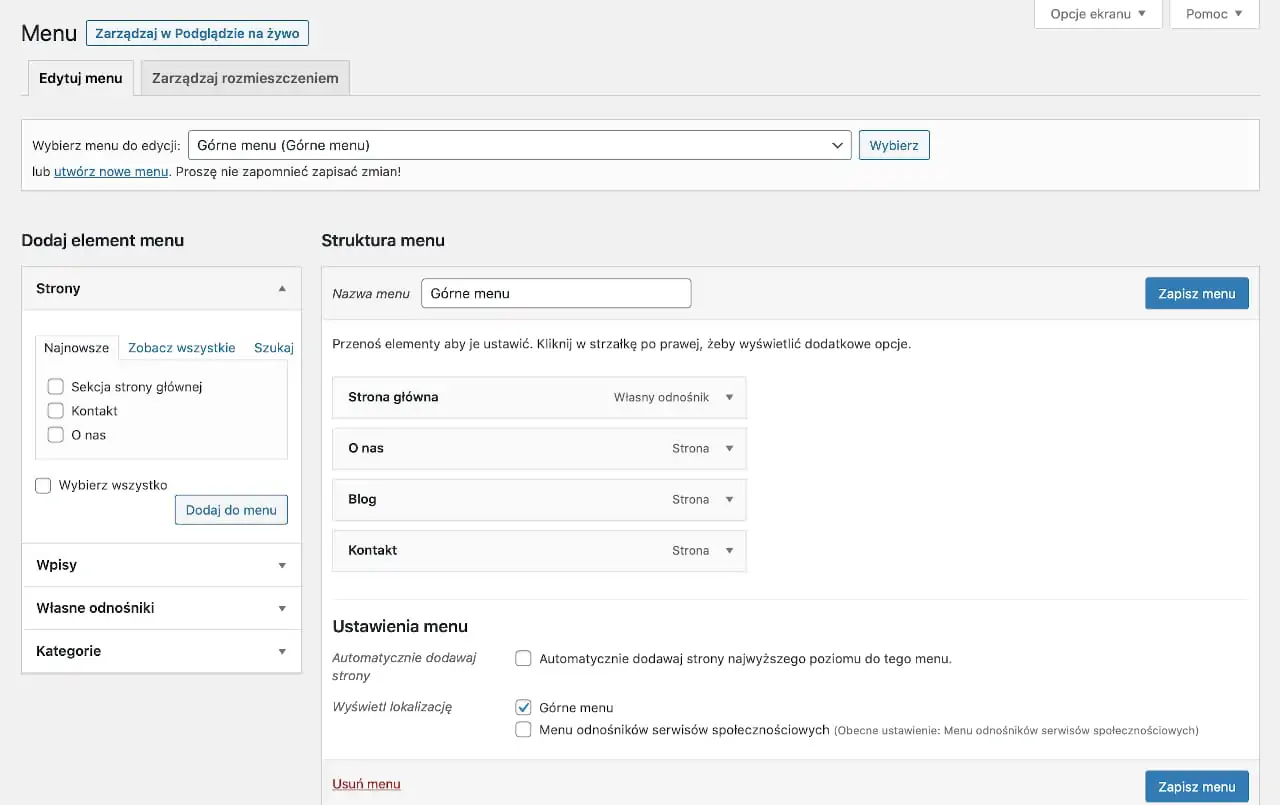
Po instalacji wystarczy, że odwiedzisz ponownie sekcję Menu, a następnie włączysz wybrane paczki ikon i wybierzesz jedną z nich dla każdego z elementów menu.

Dodawanie ikon w menu WordPress za pomocą wtyczki.
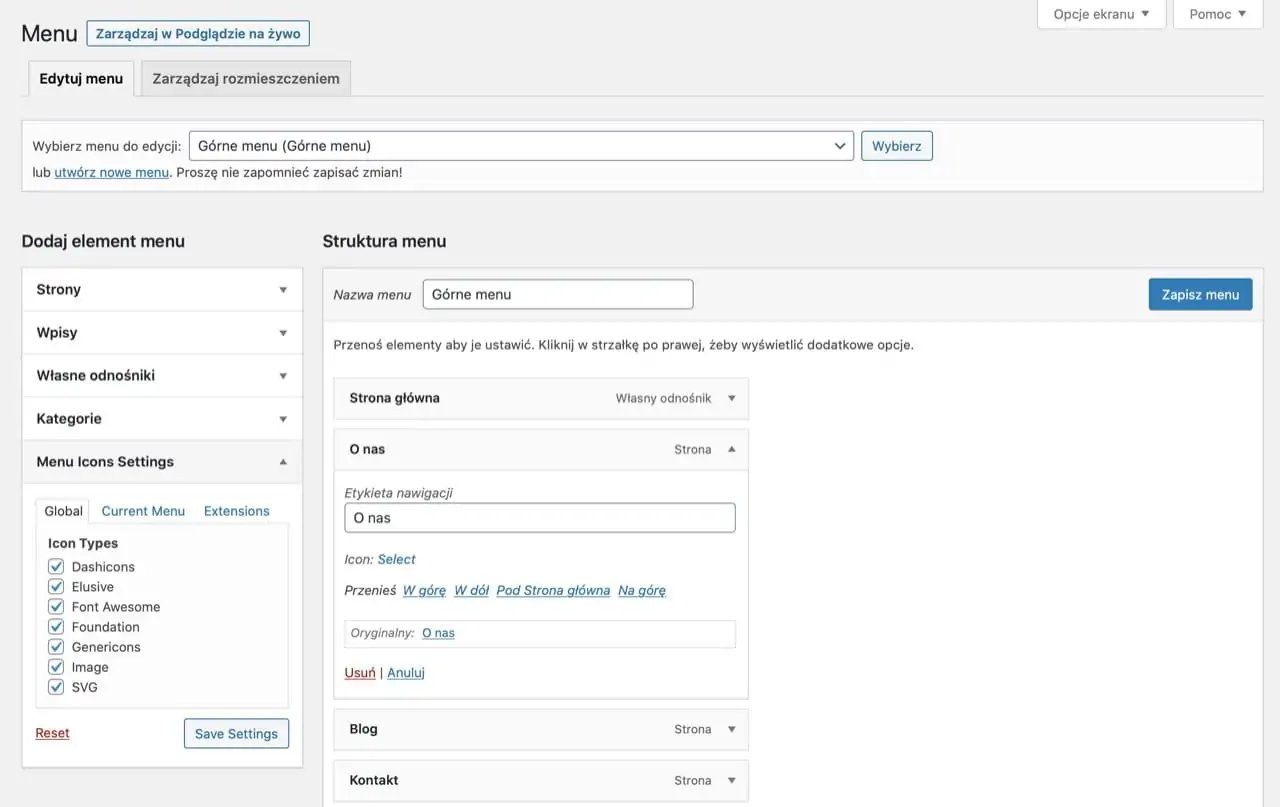
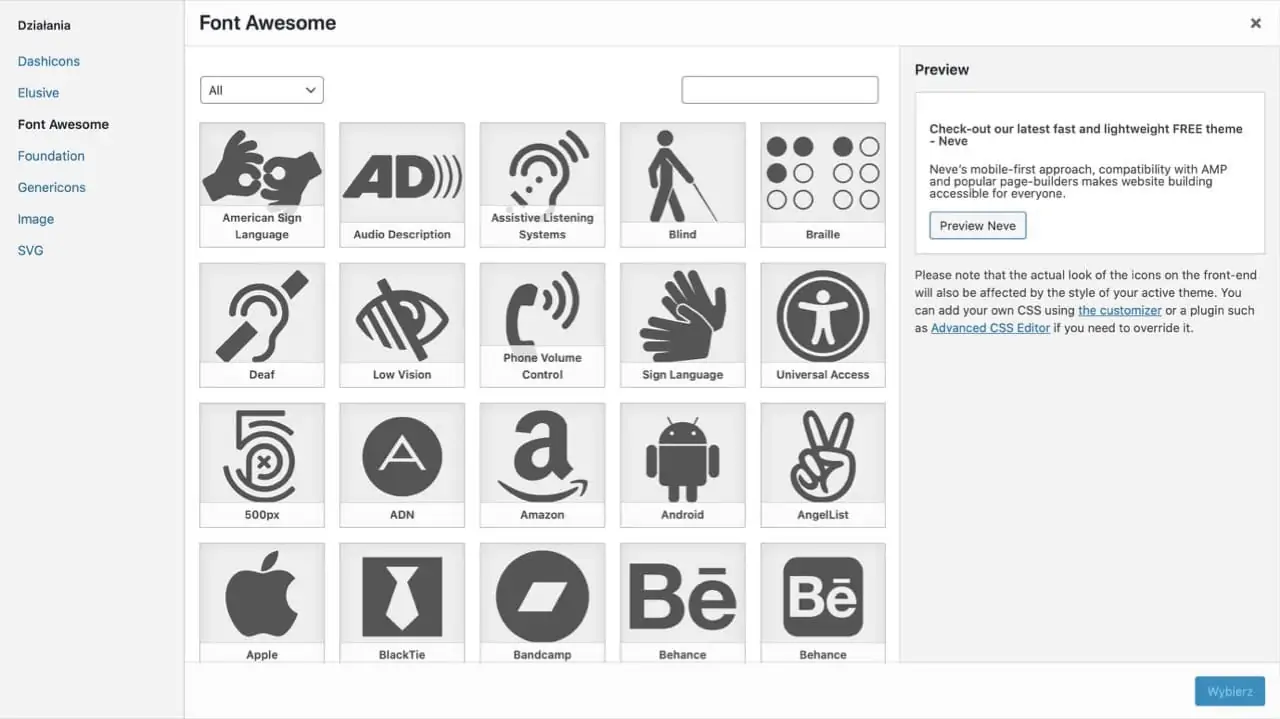
Wtyczka jest bardzo prosta w obsłudze i posiada niesamowicie bogatą bazę ikon dostępną po jej instalacji wraz z wyszukiwarką wprost z biblioteki WordPress.

Wybór ikon w menu WordPress za pomocą wtyczki.
Po wybraniu ikony pamiętaj, aby zapisać ustawienia menu i gotowe!
Korzystając z ustawień ikon w menu po lewej stronie możesz także skonfigurować ich wielkość, pozycję położenie i ukrywanie etykiety.
2. Ikony w menu WordPress za pomocą styli CSS
Istnieje też druga metoda na dodanie ikon do menu nawigacyjnego w WordPress jaką jest skorzystanie z gotowego kodu styli CSS, który pozwala na umieszczenie dowolnej ikonu przed etykietą menu.
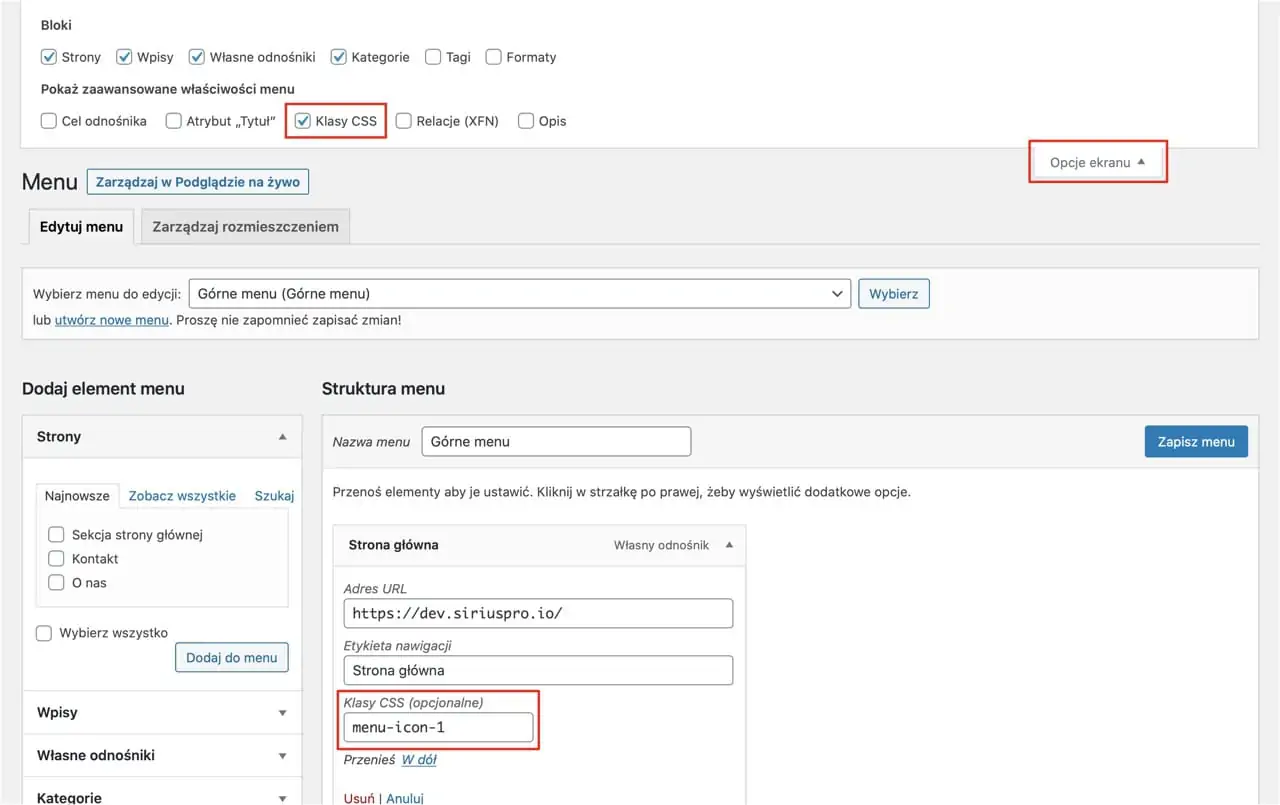
Aby to zrobić, ponownie udaj się do do sekcji Menu w Wygląd i włącz w Opcjach ekranu opcję Klasy CSS. Następnie w wybranym przez siebie menu dodaj w polu Klasy CSS (opcjonalnie) klasę CSS o nazwie menu-icon-1.
Pamiętaj, że aby dodać wiele ikon do menu każdy pole musi mieć inną klasę CSS np. menu-icon-1, menu-icon 2 etc.

Dodawanie ikon w menu nawigacyjnym WordPress za pomocą styli CSS.
Następnie udaj się do menu Wygląd, następnie kliknij w Dostosuj i w sekcji Custom CSS dodaj poniższy kod:
.menu-icon-1 {
background-image: url('https://siriuspro.pl/wp-content/uploads/ikona.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Pamiętaj, aby w powyższym kodzie podmienić adres grafiki na ten, pod którym znajduje się Twoja ikona. Możesz dodać je za pomocą WordPress lub wysłać na serwer – ikony pojawią się w obu przypadkach jeżeli podasz poprawny adres URL.
Powyższy kod CSS sprawi, że przed wybraną zakładką menu pojawi się ikona, jednak pamiętaj, że:
W zależności od stosowanego szablonu WordPress, może wymagać on dostosowania tak, aby ikona dobrze prezentowała się na Twojej stronie.
3. Ikony w menu WordPress za pomocą emoji
Ostatnia metoda na dodanie ikon do menu WordPress jest bardzo prosta i też bardzo przyjemna. Jeżeli Twój motyw nie posiada możliwości dodawania ikon do menu, nie chcesz instalować zewnętrznej wtyczki, a także nie znasz się na tyle by dodać taką funkcję samodzielnie mamy na to rozwiązanie 💁♂️
Chodzi o emoji, o których więcej przeczytasz tutaj: Emoji 🥳 (Emotikony) Google w SEO 🔎
W skrócie mówiąc emoji to graficzne elementy czcionek obsługiwane przez wszystkie popularne systemy na świecie. Zaletą emoji jest jednak nie tylko szerokie wsparcie, lecz także to, że praktycznie nic nie ważą są więc przyjazne dla SEO, a samych emoji są setki! Wystarczy, że skopiujesz i wkleisz emoji w dowolnym miejscu na stronie WordPress np. w menu i gotowe 💁♂️
Jak wygląda emoji w praktyce możesz zobaczyć w górnem menu naszego bloga. Podoba Ci się? 🤔
Dodaj ikony do menu WordPress razem z nami
Jeżeli brakuje Ci czasu, wiedzy lub cierpliwości, a wciąż chcesz dodać do swojego menu WordPress ikony to napisz do nas. Chętnie pomożemy Ci w tym zadaniu, a także w innych związanych z platformą WordPress. Skorzystaj z pomocy najlepszych ekspertów w Polsce od WordPress i buduj z nami swoją markę w sieci!