Chcesz dowiedzieć się czym jest ramka iframe w HTML? W tym poradniku przedstawimy Ci działanie oraz wykorzystanie ramki iframe tag na przykładzie platformy WordPress.
Ramka iframe tag w HTML
Ramka iframe to nic innego jak tag HTML, który pozwala na łatwe osadzanie na stronie treści z popularnych platform takich jak YouTube, WordPress, Vimeo, Twitter i wielu innych. Wykorzystując w prosty sposób funkcjonalność kodu HTML o nazwie iframe tag możesz z łatwością zamieścić na stronie odtwarzacz wideo, czy też podgląd innej strony internetowej np. WordPress.
Mówiąc językiem programisty, ramka iframe pozwala tak naprawdę na osadzenie dowolnego, zewnętrznego dokumentu HTML wewnątrz innego dokumentu HTML.
Ponieważ prezentowane zasoby pojawiają się właśnie w ramce (np. scollowanej) to z tego powodu nazywamy ją ramką iframe lub też iframe tag.
Tag iframe jest częścią języka HTML i znalazł on swoje zastosowanie przede wszystkim w prezentowaniu reklam na stronach internetowych. Za pomocą ramki iframe HTML możemy tak na prawdę wyświetlić dowolną treść z innej strony internetowej, a także dowolnie modyfikować prezentowane zdalnie treści w iframe bez potrzeby ingerowania w umieszczony na stronie kod.
Przykładowy kod ramki iframe może wyglądać nastepująco:
<iframe src="https://siriupro.pl" height="200">Twoja przeglądarka nie obsługuje iframe.</iframe>
Ramka iframe WordPress
W WordPress ramka iframe nie jest już domyślnie wspierana przez platformę ze względów bezpieczeństwa, jednak musisz wiedzieć, że istnieją szablony WordPress, które częściowo lub całkowicie obsługują ramki iframe.
Aby sprawdzić, czy Twój szablon wspiera i poprawnie wyświetla ramkę iframe najprościej będzie zamieścić w poście osadzone wideo z YouTube lub skorzystać z naszego przykładowego kodu w celu pobrania zawartości HTML z innej strony.

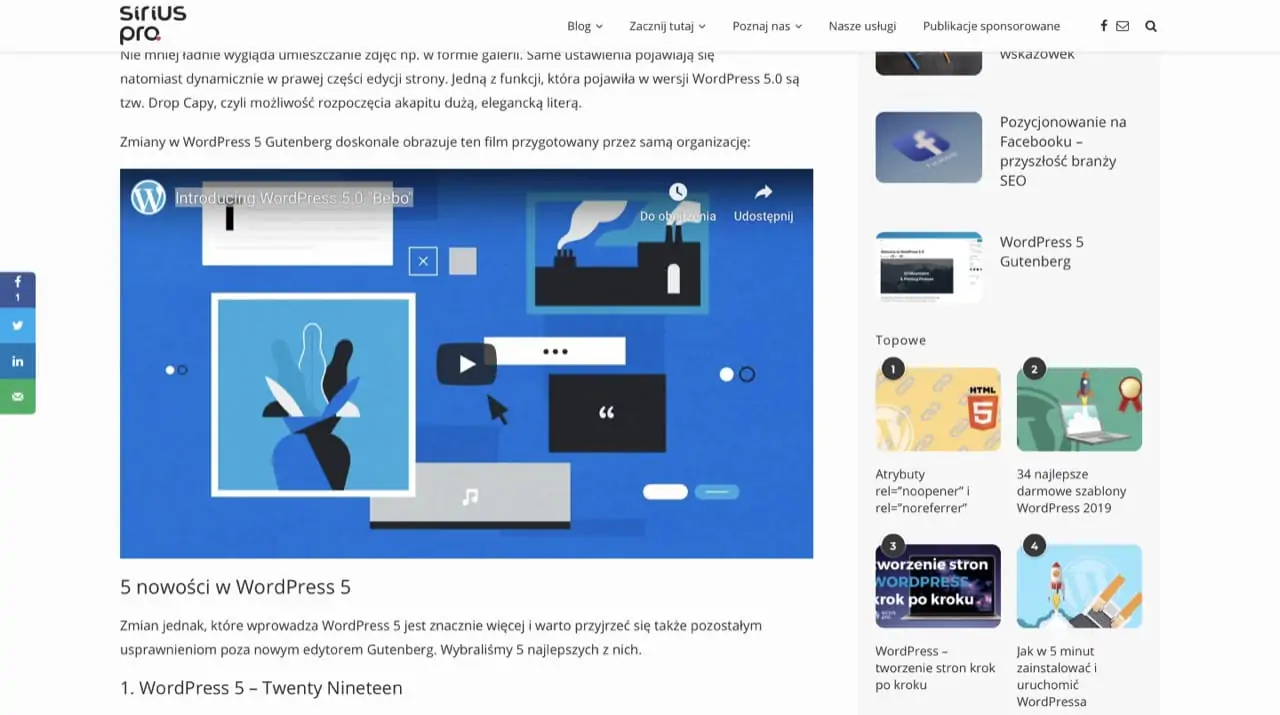
Film YouTube w ramce iframe tag w WordPress.
Dodając na stronie WordPress ramkę iframe koniecznie upewnij się, że źródło jej pochodzenia jest wiarygodne, ponieważ możesz narazić swoją stroną oraz użytkowników na niebezpieczeństwo!
Jak umieścić ramkę iframe w WordPress
Aby dodać do WordPress ramkę iframe tag, musisz użyć powyższego kodu i zmodyfikować go pod swoje potrzeby. Teraz pokażemy Ci na przykładzie filmu YouTube jak zamieścić krok po kroku kod iframe z wideo umieszczonym na podstronie. WordPress.
1. Ramka iframe WordPress – utwórz stronę lub post
Na samym początku otwórz lub stwórz nowy post lub stronę, na której chcesz umieścić swój kod iframe WordPress.
2. Ramka iframe WordPress – pobierz osadzony kod z YouTube
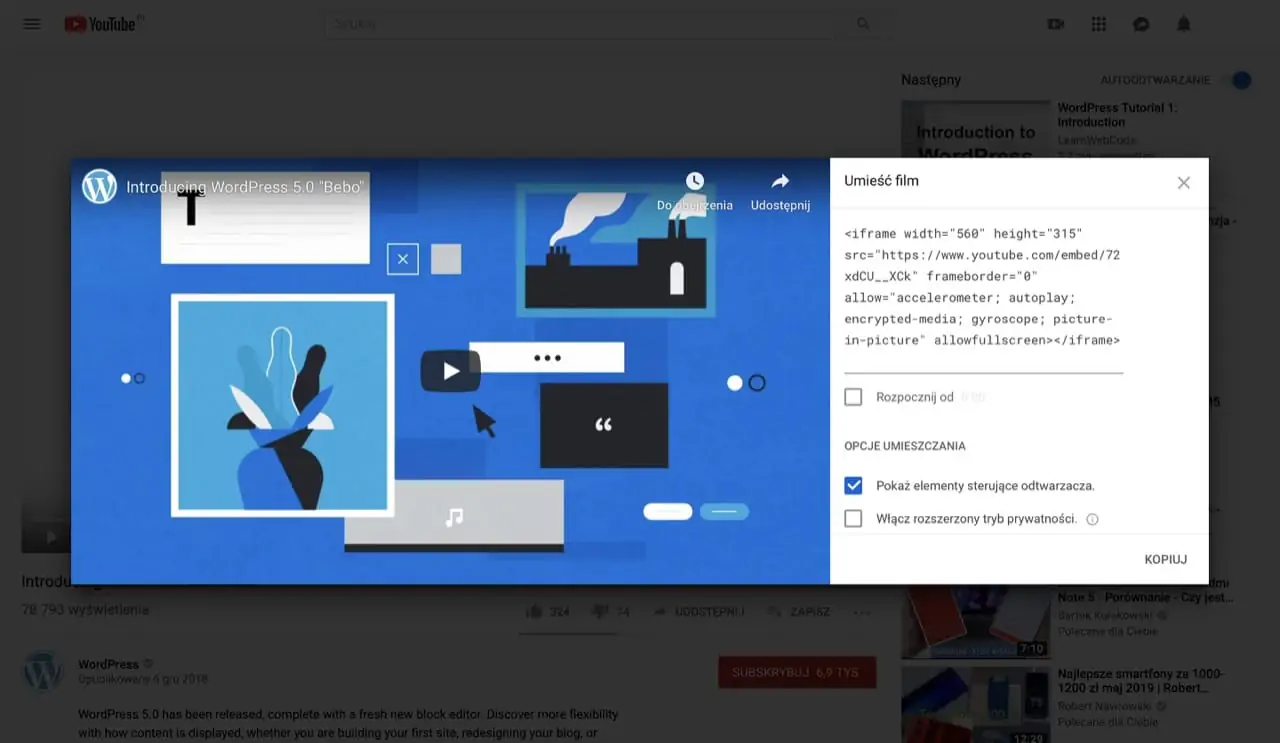
Otwórz stronę YouTube z filmem, który chcesz osadzić w ramce, a następnie kliknij Udostępnij i Umieść. Zobaczysz opcje takie jak poniżej:

Osadzanie filmu YouTube w ramce iframe na WordPress.
Teraz skiopiuj cały kod widoczny z prawej strony filmu np.:
<iframe width="560" height="315" src="https://www.youtube.com/embed/72xdCU__XCk" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
3. Ramka iframe WordPress – wklej kod iframe tag
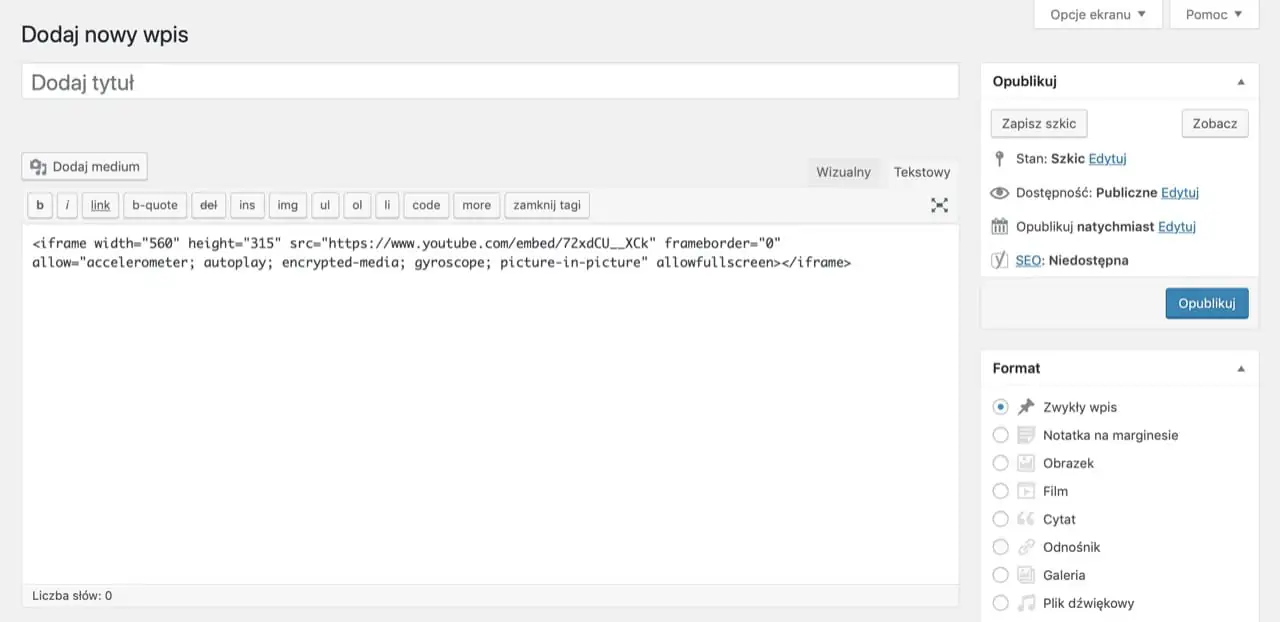
Ponownie otwórz podstronę WordPress, na której chcesz dodać kod iframe i zmień edytor na tekstowy oraz wklej skopiowany kod.

Dodawanie iframe w edytorze tekstowym w WordPress.
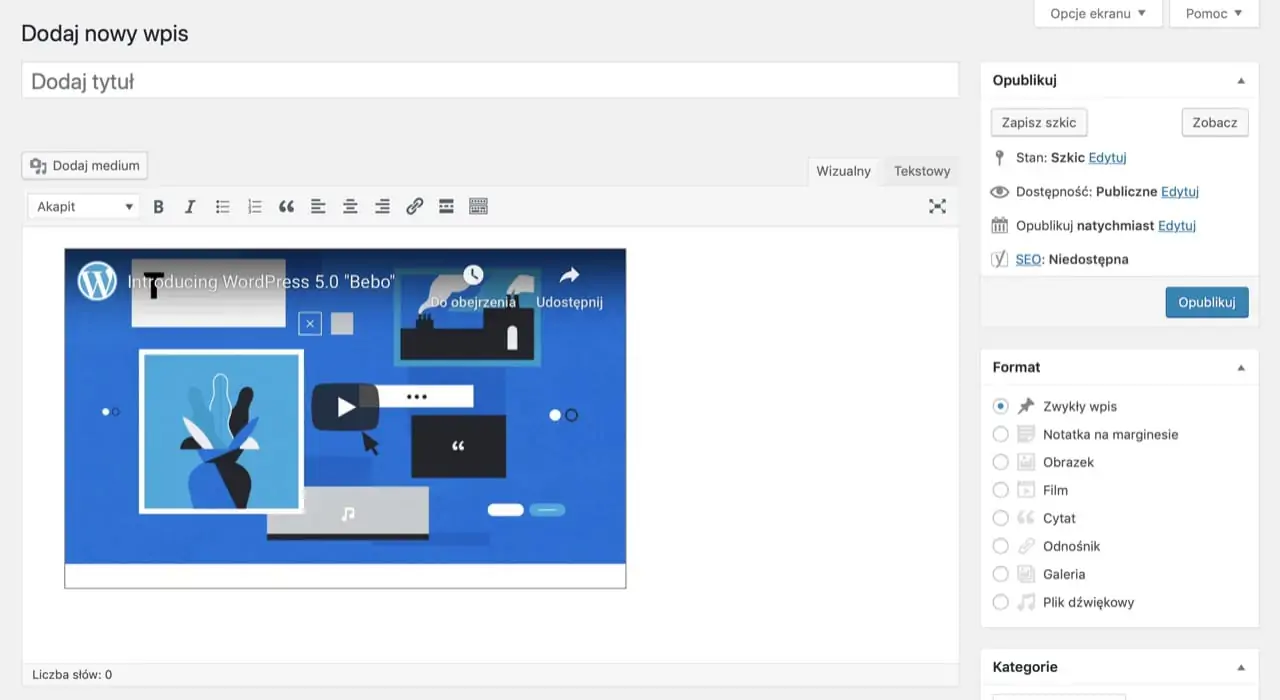
Po dodaniu kodu iframe w edytorze tekstowym, zmień edytor na wizualny. Zobaczysz teraz ramkę iframe z YouTube:

Podgląd ramki iframe w edytorze wizualnym WordPress.
Twoja ramka iframe jest już gotowa. W przypadku, gdy chcesz wyświetlić w iframe tag inną treść niż film z YouTube wystarczy, że skopiujesz nasz przykładowy kod i wprowadzisz własny adres strony URL np.:
<iframe src="https://wikipedia.org" height="200">Twoja przeglądarka nie obsługuje iframe.</iframe>
Responsywna ramka iframe w WordPress
Niestety, jak już wspomnieliśmy WordPress obecnie nie wspiera już ramki iframe. Istnieje jednak wiele szablonów, które obsługują osadzane elementy, jednak nie zawsze efekt końcowy ramki iframe na stronie WordPress jest zadowalający. Wszystko oczywiście zależy od szablonu, który wybierzesz, ponieważ zdarza się, że producent szablonu wspiera zarówno iframe tag jak i jej responsywność w CSS.
Co zrobić jednak, gdy jest inaczej i po dodaniu ramki iframe do podstrony WordPress wygląda ona dobrze tylko na desktopach lub pojawiają się inne błędy widoczne np. przy jej skalowaniu? Problem z responsywną ramką iframe niestety dotyczy sporej części stron WordPress, ponieważ choć same ramki iframe przyjęły się świetnie w branży to jak już wspomnieliśmy nie każdy szablon w pełni je wspiera.
Aby umożliwić w WordPress dodawania responsywnych ramek iframe, które będą poprawnie prezentowały się na każdym urządzeniu konieczne jest dodanie poniższego kodu do pliku functions.php:
function setup_theme( ) {
// Theme setup code...
// Filters the oEmbed process to run the responsive_embed() function
add_filter('embed_oembed_html', 'responsive_embed', 10, 3);
}
add_action('after_setup_theme', 'setup_theme');
/**
* Adds a responsive embed wrapper around oEmbed content
* @param string $html The oEmbed markup
* @param string $url The URL being embedded
* @param array $attr An array of attributes
* @return string Updated embed markup
*/
function responsive_embed($html, $url, $attr) {
return $html!=='' ? '
'.$html.'
' : '';
}
Następnie konieczne jest dodanie kodu CSS w pliku style.css lub w sekcji Custom CSS w menu Dostosuj:
.embed-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
max-width: 100%;
height: auto;
iframe, object, embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
Oczywiście jest to przykładowy kod, który może, lecz nie musi zadziałać z Twoim szablonem WordPress. Po dodaniu obu kodów w WordPress ponownie dodaj kod iframe tag do swojej podstrony i sprawdź, czy wyświetla się ona poprawnie na urządzeniach z różną rozdzielczością.

Responsywna ramka iframe tag w WordPress.
Ramka iframe w WordPress za pomocą wtyczki
Jeżeli Twój szablon WordPress nie wspiera responsywnej ramki iframe lub w ogóle nie obsługuje osadzonych treści możesz skorzystać z zewnętrznej wtyczki, która pomoże Ci dodać tą funkcję bez specjalistycznej wiedzy.
W tym celu pobierz i zainstaluj wtyczkę Advanced iFrame z repozytorium WordPress. Następnie korzystając z krótkiego kodu shortcode [advanced_iframe] dodaj ramkę iframe prezentującą zawartość innego dokumentu HTML np.:
[advanced_iframe src=”https://siriuspro.pl”]
Wtyczka ta umożliwia także dodanie do shortcode innych parametrów za pomocą, których z łatwością spersonalizujesz swoją ramkę iframe.
Iframe a SEO
Ramki iframe zostały jakiś czas temu oficjalnie uznane przez Google jako nieprzyjazne pod SEO, ponieważ oprócz niebezpieczeństwa, które ze sobą niesie ich stosowanie, ich treść zgodnie z oficjalnym stanowiskiem giganta, nie jest indeksowana przez wyszukiwarkę.
Co to oznacza? Z jednej strony to dobra, a z drugiej zła wiadomość w kontekście SEO. Nieindeksowanie treści z ramki iframe przez Google sprawia, że wstawiany content nie będzie pojawi się w SERPach, czyli organicznych wynikach wyszukiwania. Z drugiej jednak strony, treść w iframe tag nie będzie powodowała zjawiska duplicate content na stronie internetowej, a zatem nie obniży jej wartości pod kątem SEO.
Potrzebujesz pomocy z ramką iframe tag? Napisz do nas
Jeżeli Twój szablon nie wspiera ramki iframe lub potrzebujesz szybkiej i skutecznej pomocy ekspertów od WordPress skontaktuj się z nami już teraz. Opisz nam swój problem, a my pomożemy Ci go rozwiązać oraz poprawić działanie Twojej strony WordPress.
![Iframe tag WordPress [ramka iframe] Iframe tag WordPress [ramka iframe]](https://siriuspro.pl/wp-content/uploads/iframe-tag-wordpress-ramka-1200x800.webp)