W tym poradniku dowiesz się jak naprawić błąd Google Maps API error: RefererNotAllowedMapError. Sprawdź co zrobić, gdy na Twojej stronie WordPress lub w innym systemie CMS nie działają mapy Google JavaScript oraz dowiedz się czym różni się Google Maps API od ramki iframe.
Google Maps, czyli mapy na stronie internetowej
Google Maps to najpopularniejsza usługa map na świecie. Z tego względu jest tak bardzo chętnie wykorzystywana na stronach internetowych do prezentowanie lokalizacji przydatnych dla użytkownika. Samo korzystanie z map Google jest bardzo proste i możliwe za pomocą zarówno prostego osadzenia kodu jak i np. w formie gotowych bloków z możliwością edycji lokalizacji. Google Maps pozostaje w pewnym zastosowaniu darmowe, dotyczy to także [API Application Programming Interface], które jednak przy wykorzystaniu komercyjnym jest odpłatne. W tym poradniku skupimy się jednak na rozwiązaniu problemów przy darmowym wykorzystaniu usługi Google Maps za pomocą API.
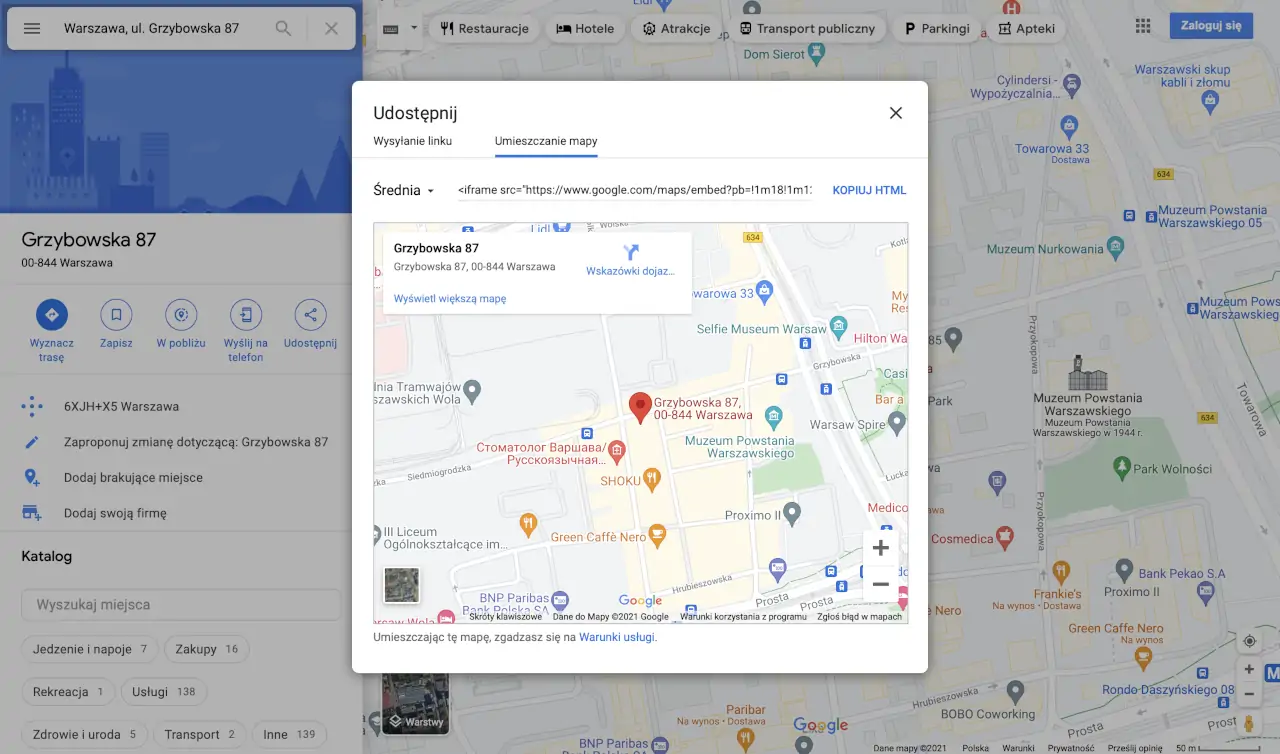
Pierwsza opcja umożliwia udostępnienie w formie mapy dowolnej lokalizacji. Aby tego dokonać wystarczy przejść do map Google, a następnie wybrać udostępnienie lokalizacji. Następnie musisz pobrać kod iframe, który pozwoli Ci osadzić na dowolnej stronie internetowej mapę Google:

Udostępnianie map Google za pomocą ramki iframe.
Przykładowy taki kod wygląda tak:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2531.60613894872!2d16.523840315906394!3d50.61585577949857!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x470e4711111b6209%3A0x4687d3c8e75e2752!2sGrzybowska%2087%2C%2057-430%20Jug%C3%B3w!5e0!3m2!1spl!2spl!4v1632356283405!5m2!1spl!2spl" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
I należy umieścić go w kodzie HTML strony, a w przypadku WordPress w edytorze tekstowym. Ta metoda praktycznie nigdy nie generuje żadnych problemów z prezentowaniem map Google, dlatego jeżeli nie potrzebujesz korzystać z innych możliwości map to radzimy pozostać przy tym rozwiązaniu.
Sprawa nieco komplikuje się jeżeli chcesz na swojej stronie internetowej dodać mapę Google za pomocą kodu JavaScript z możliwością wskazania dowolnej lokalizacji bez konieczności ładowania jej za pomocą ramki iframe. Aby tego dokonać należy przede wszystkim posiadać aktywne konto Google. Następnie w zależności od używanego systemu CMS lub też budowy strony internetowej należy dodać mapę Google za pomocą kodu JavaScript. W tym wypadku potrzebna będzie praca programisty, dlatego jeżeli potrzebujesz takiej pomocy to skontaktuj się z nami.
W przypadku platformy WordPress Google Maps JavaScript możesz dodać za pomocą m.in.:
✅ Edytora blokowego Elementor
✅ Edytora blokowe WPBakery Page Builder
✅ Każdej innej wtyczki dostępnej w repozytorium WordPress
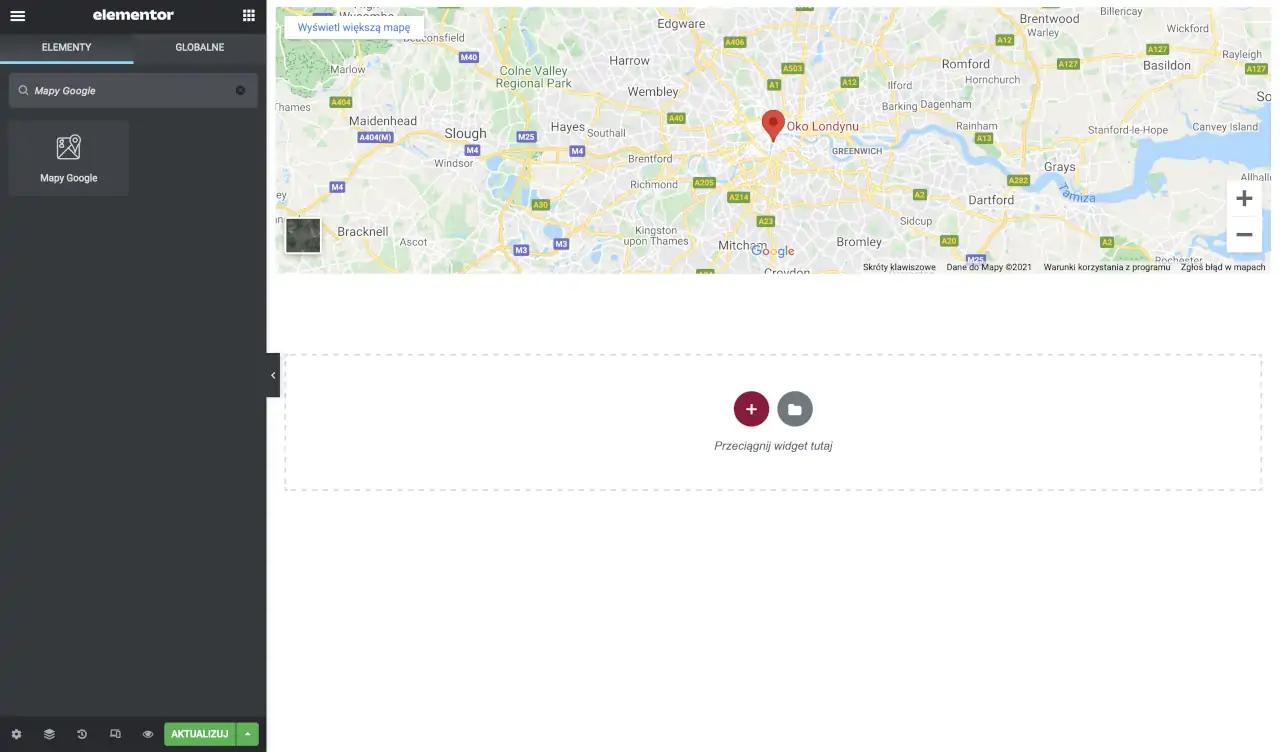
Poniżej przykładowy wygląd edytora blokowego Elementor wraz z blokiem Google Maps JavaScript:

Dodawanie Google Maps JavaScript za pomocą edytora blokowego Elementor.
Co jednak zrobić jeżeli mapa Google JavaScript nie wyświetla się, a zamiast tego widzisz komunikat błędu Google Maps API error: RefererNotAllowedMapError? Poniżej znajdziesz proste i konkretne wskazówki, które pozwolą Ci naprawić problem z wyświetleniem map Google za pomocą kodu JavaScript.
Błąd Google Maps API error: RefererNotAllowedMapError
Opisana wyżej druga metoda różni się tym od ramki iframe, że mamy pełną kontrolę nad umieszczonym na stronie kodem. Z tego powodu do działania Google Maps JavaScript niezbędne jest skorzystanie z interfejsu API. Ten natomiast dostępny jest jak już wiesz tylko dla zalogowanych użytkowników tej platformy. Następnie za pomocą strony console.cloud.google.com/apis/dashboard musisz uzyskać klucz API. Dostępny jest on w zakładce Dane logowania.
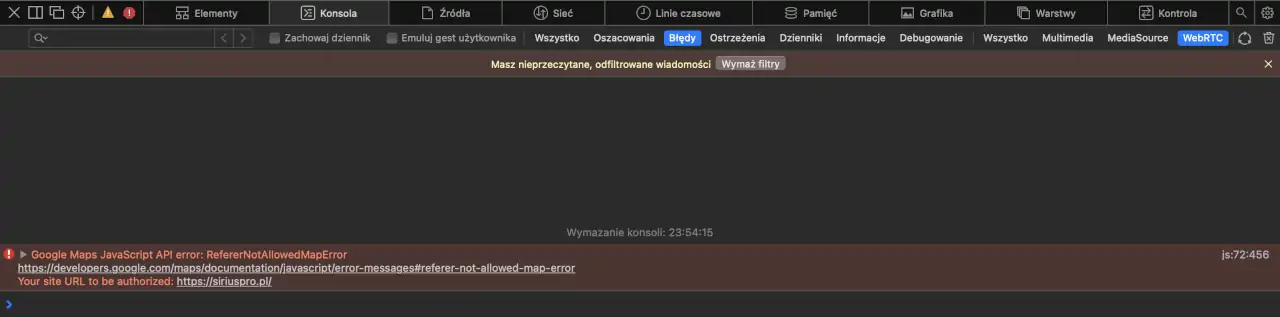
Jeżeli na swojej stronie internetowej widzisz taki komunikat błędu [Błąd Google Maps API error: RefererNotAllowedMapError]:

Błąd Google Maps API error: RefererNotAllowedMapError w Google Maps.
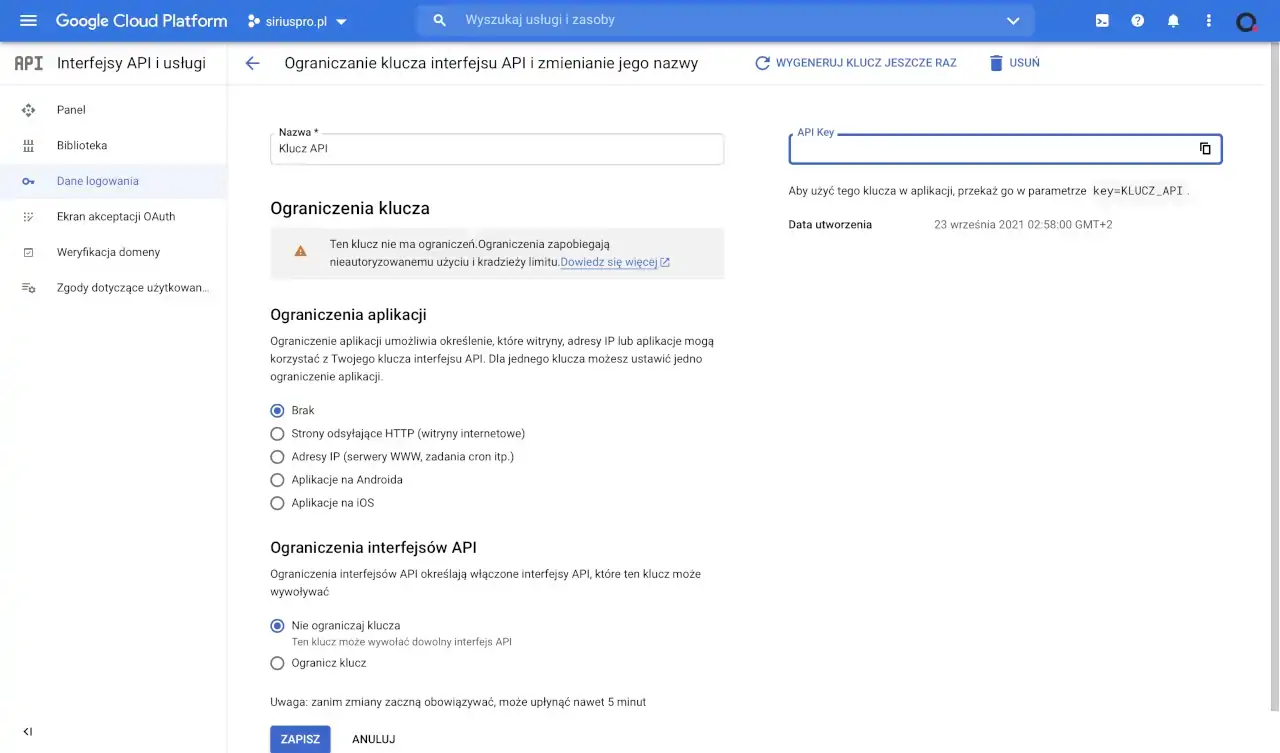
Oznacza to, że albo klucz API jest nieprawidłowy, albo nie jest zezwolony on dla Twojej strony internetowej. Aby to naprawić dodaj nowy klucz API klikając w przycisk Utwórz dane logowania, a następnie w Klucz interfejsu API. Gdy zobaczysz swój klucz kliknij w opcję OGRANICZ KLUCZ. Upewnij się, że Twój klucz API nie posiada żadnych ograniczeń i jest skonfigurowany jak poniżej:

Dodawanie nowego klucza API w Google Maps.
Gdy to zrobisz spróbuj raz jeszcze dodać nowy klucz API na swojej stronie i zobaczyć, czy problem zniknął. Jeżeli nie, to możesz spróbować w tym miejscu wprowadzić ograniczenia aplikacji wybierając Strony odsyłające HTTP (witryny internetowe). Następnie w polu poniżej wprowadź adres strony zgodnie z tym wzorem:
https://siriuspro.pl/*
Podaj dokładny adres i przedrostek strony internetowej, a na samym końcu umieść gwiazdkę *, która pozwoli Ci korzystać z Google Maps API JavaScript na dowolnej stronie internetowej.
Taka zmiana może potrwać do kilku minut.
Jeżeli problem nadal występuje to przejdź do zakładki Panel, a następnie kliknij w przycisk WŁĄCZ INTERFEJSY API I USŁUGI. Wyszukaj na tej stronie dwa interfejsy: Maps JavaScript API oraz Geolocation API. Oba z nich muszą być włączone, aby usługa map Google JavaScript była dostępna. Gdy upewnisz się, że są włączone sprawdź ponownie, czy mapy Google działają.
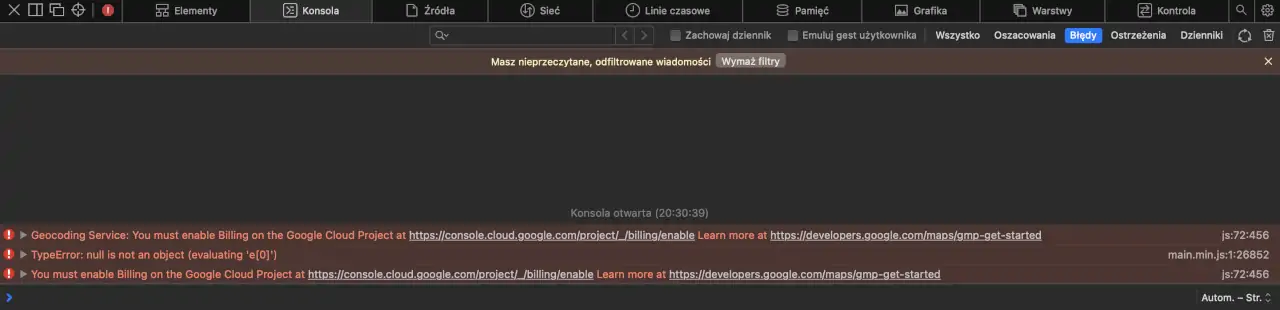
Istnieje spora szansa, że Twoje mapy Google będą już działać, ale zobaczysz teraz taki komunikat w konsoli przeglądarki:
Jest to wymagane do korzystanie z Geolocation API, dlatego musisz udać się do zakładki Płatności i dodać nowe konto rozliczeniowe Google. I to tyle ☺️ Twoje mapy Google powinny już działać i być poprawnie wyświetlane na stronie internetowej.
Napraw Google Maps razem z nami
Jeżeli z jakiegoś powodu masz dalej problem z działaniem map Google to być może wymaga to bardziej zaawansowanej analizy i pomocy naszych programistów. W tym celu napisz do nas za pomocą formularza kontaktowego, a my pomożemy rozwiązać ten problem z mapami Google ☺️ skontaktuj się z nami także jeżeli potrzebujesz pomocy przy platformie WordPress, w której specjalizujemy się od wielu lat. Do usłyszenia ✋