W tym poradniku dowiesz się czym jest aplikacja PWA oraz jak działa Progressive Web Application. Z nami dowiesz się w jaki sposób samodzielnie uruchomić PWA na Android, iOS, Windows, MacOS i Linux oraz WordPress za pomocą darmowej wtyczki.
Jeżeli chcesz skorzystać z naszej pomocy przy wdrożeniu aplikacji PWA to nie musisz czytać ten poradnik do końca. Po prostu kliknij tutaj i napisz do nas.
PWA = Progressive Web Application
Na samym początku zacznijmy od tego, czym jest w ogóle PWA. Jak już widzisz nazwa ta pochodzi od skrótu Progressive Web Application, co w języku polskim tłumaczymy jako Progresywna Aplikacja Internetowa. Wiemy już, że jest to więc w pewnym sensie aplikacja, a do tego warto dodać, że choć jest ona dedykowana 📲 urządzeniom mobilnym to uruchomimy ją również na systemach takich jak Windows, MacOS, czy Linux. Same określenie aplikacji jako progresywne oznacza z kolei, że choć nie działa ona jak kod napisany pod dany system to jednak sprawia takie wrażenie. PWA ma bowiem za zadanie w taki sposób prezentować stronę internetową, aby w swoim działaniu i wyglądzie przypominała ona jak najbardziej natywne aplikacje. Stało się to możliwe wraz z rozwojem technologii HTML5 oraz AJAX, a także responsywnych stron internetowych.
Chociaż pojęcie aplikacja PWA modne stało się dopiero w ostatnich latach, to jednak warto wspomnieć, że technologia ta ma swoje korzenie już w 2007 roku. Wszystkie te lata pozwoliły, aby PWA stało się dojrzałą technologią spełniającą oczekiwania użytkowników pod względem jakości i szybkości działania.
Aplikacje PWA wspierane są obecnie przez większość nowoczesnych i popularnych przeglądarek internetowych na systemach Windows, MacOS, Linux oraz Android i iOS.
Można więc określić PWA [Progressive Web Application] jako swego rodzaju kontener zawierający określone pliki i informacje o witrynie, dzięki czemu możliwe jest zainstalowanie i uruchomienie aplikacji na smartfonach z systemem Android, czy też iOS. Przejdźmy więc teraz do szczegółowego opisu wymagań jakie PWA stawia przed twórcami oprogramowania.
Wymagania i sposób działania PWA
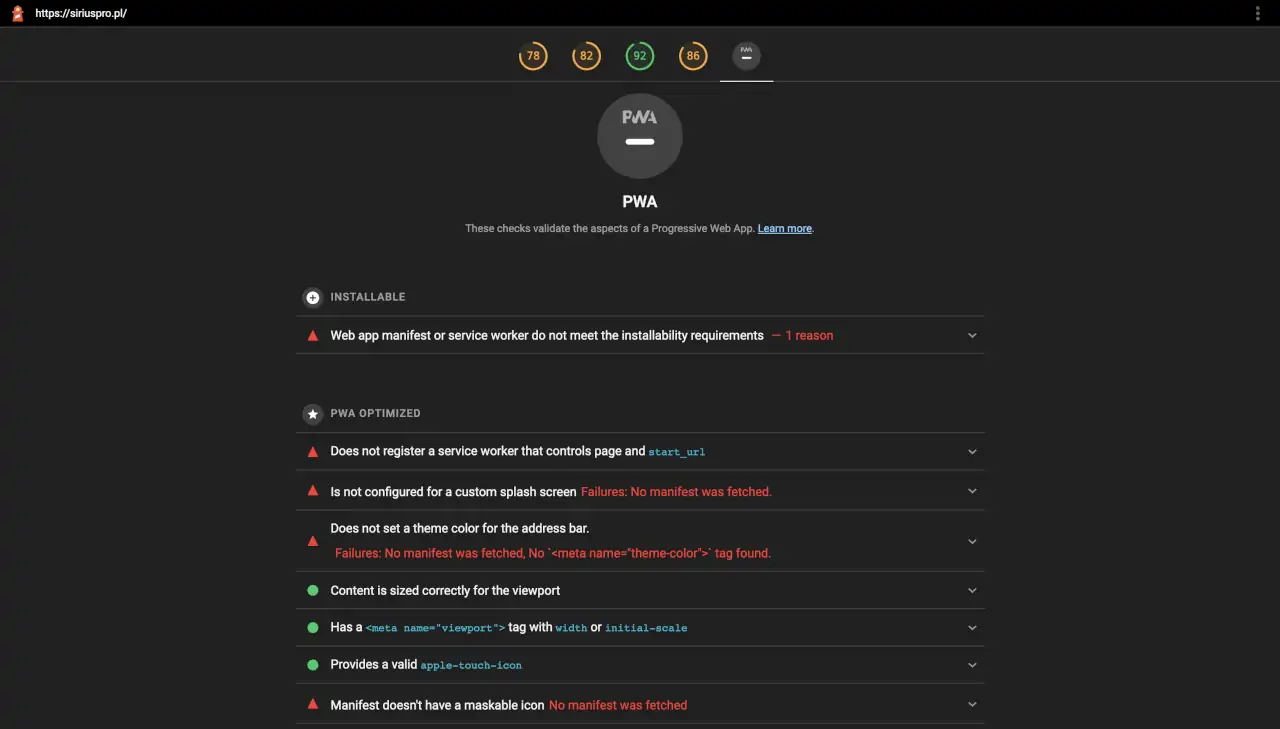
Jak każda aplikacja tak i PWA cechuje się określonymi zasadami działania. Nie każda więc strona jest zgodna z Progressive Web Application, co łatwo można sprawdzić za pomocą narzędzi od Google:

Weryfikacja zgodności aplikacji PWA w narzędziu Google Lighthouse.
Aby tak się stało musi więc ona spełnić pewne kryteria oraz zostać stworzona z wykorzystaniem poniższych technologii.
1. Manifest PWA
Manifest to serce każdej aplikacji PWA wykorzystujący do działania specyfikację W3C bazującą na języku programowania JSON [przeczytaj także jak naprawić błąd JSON w WordPress]. W pliku manifest, który może mieć nazwę np. manifest.json zawarte muszą być takie informacje jak:
- Nazwa aplikacji PWA widoczna dla użytkownika
- Link do ikony aplikacji PWA w formie pliku graficznego
- Preferowany adres URL po uruchomieniu aplikacji PWA
- Pliki konfiguracyjne aplikacji PWA
- Domyślną orientację urządzenia po uruchomieniu aplikacji PWA
- Sposób prezentowania aplikacji PWA na urządzeniu mobilnym
To jednak nie koniec warunków, które musisz spełnić, aby uruchomić swoją pierwszą aplikację PWA 🤓
2. Responsywne PWA
Działanie aplikacji PWA nie byłoby możliwe, gdyby strona nie była responsywna. Oznacza to, że musi ona dynamicznie dostosowywać się do każdej rozdzielczości i wielkości ekranu. Takie wymogi spełnia obecnie już praktycznie każda nowa strona internetowa, a szczególnie proste do osiągnięcia jest to w przypadku platformy WordPress.
Wystarczy, że zapoznasz się z naszymi poradnikami Darmowe Szablony WordPress oraz Płatne szablony WordPress, gdzie znajdziesz wybrane przez nas najlepsze motywy dla strony WordPress.
3. HTTPS PWA
Kolejnym wymogiem stawianym przez PWA wobec twórców aplikacji webowych jest korzystanie z HTTPS. Protokół ten wykorzystuje certyfikat SSL instalowany na serwerze aplikacji i ma na celu on zabezpieczenie transferowanych danych przed ich podsłuchem oraz kradzieżą.
Istotne jest także tutaj to, że aplikacja PWA nie może zawierać mieszanych treści, a więc wszystkie ładowane zasoby muszą być serwowane z użyciem protokołu HTTPS. Jest to bardzo słuszny wymóg, który pozytywnie wpływa na bezpieczeństwa, prywatność oraz uwierzytelnienie aplikacji PWA.
Przeczytaj więcej o tym jak zainstalować Darmowe certyfikaty SSL.
4. Service Worker PWA
Poprawnie skonfigurowana i zabezpieczona aplikacja PWA musi oferować użytkownikom także korzystanie z niej offline, czyli bez aktywnej sieci internetowej. W teorii, bo w praktyce musi ona przynajmniej jasno określać, czy jest to w ogóle możliwe. A jeżeli nie to jaką stronę należy zaprezentować użytkownikowi, który po otwarciu aplikacji PWA pozostaje bez dostępu do sieci.
Możliwe jest to za pomocą pliku Service Worker, który oparty jest o JavaScript. Pozwala on zdefiniować dokładny sposób w jaki aplikacja PWA ma korzystać z cache. Daje to ich twórcom możliwość m.in. częściowego dostarczania użytkownikom treści, które w danym momencie nie wymagają dostępu do sieci internetowej. PWA może także działać w 100% offline, co jeszcze bardziej zbliża wrażenia korzystania z nich do natywnych aplikacji.
I to wszystkie najważniejsze rzeczy, o których musisz pamiętać jeżeli zamierzasz uruchomić aplikację PWA. Oznacza to, że tylko strony internetowe spełniające powyższe wymagania mogą być traktowane jako Progressive Web Application i dzięki temu instalowane na urządzeniach z systemem Android i iOS. Należy jednak tutaj dodać, że w przypadku urządzeń z systemem iOS działanie PWA jest w pewnym stopniu ograniczone, a przez Apple nałożone są na programistów dodatkowe wymogi w postaci koniecznych do umieszczenia w kontenerze danych.
Co ciekawe:
Prekursorem technologi PWA był Steve Jobs, który podczas prezentacji pierwszego iPhone zapowiedział możliwość uruchamiania na nich aplikacji webowych bez bezpośredniego udziału Apple.
Pomimo tego Apple ostatecznie zdecydowało się porzucić pomysł z PWA na rzecz własnego sklepu z natywnymi aplikacjami. Wszystko to sprawia, że do dnia dzisiejszego pomimo zaangażowania w samą ideę Steve’a Jobsa nie jest możliwe dodanie do Apple App Store aplikacji PWA.
Aplikacje PWA
Zanim przejdziemy do sedna tego poradnika, czyli pokazania Ci jak szybko, prosto i co istotne za darmo uruchomić PWA na WordPress musimy nawiązać do jeszcze jednej korzyści jaką oferują twórcom Progressive Web Application.
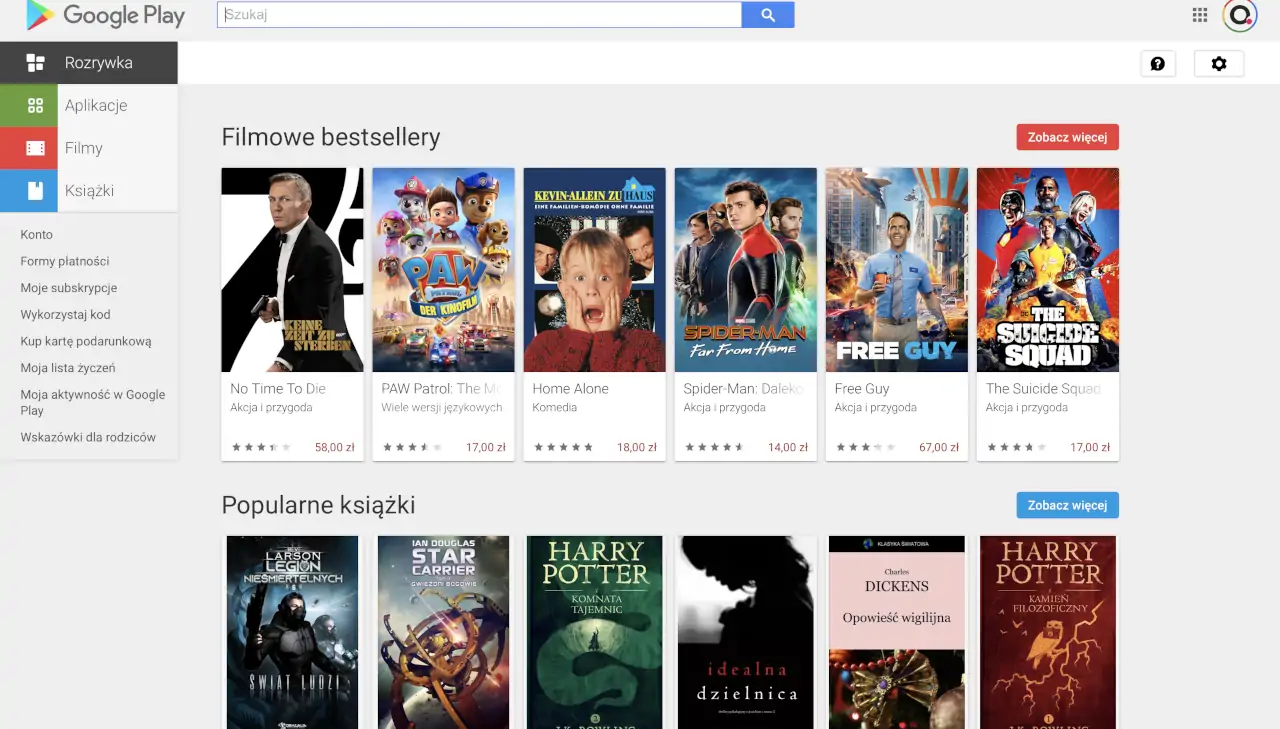
Chodzi mianowicie o możliwość dodania aplikacji PWA do sklepu Google Play. Są one bowiem traktowane przez Google tak samo dobrze jak natywne aplikacje. Niesie to za sobą pewne ograniczenia, jednak pozwala to twórcom PWA na dotarcie do zupełnie nowej grupy docelowej odbiorców, którzy preferują klasyczne aplikacje.

Aplikacje PWA w Google Play.
Przykładami aplikacji, które działają jako PWA na systemach Android jest YouTube oraz Spotify w przeciwieństwie np. do aplikacji Nintendo, która stanowi już natywny kod. Dodanie aplikacji PWA do sklepu Google Play jest jednak trudnym zadaniem i wymaga specjalistycznej wiedzy, dlatego napisz do nas, abyśmy pomogli Ci w tym zadaniu ☺️
Podsumujmy więc najważniejsze korzyści jakie oferuje Progressive Web Application:
✅ Stosunkowo łatwe i szybkie uruchomienie PWA
✅ Korzystanie z PWA jest zbliżone do natywnej aplikacji
✅ Szybkie działanie PWA po zoptymalizowaniu strony
✅ Uniwersalne korzystanie z PWA niezależnie od urządzenia
✅ Możliwość konfiguracji polityki cache dla PWA
✅ Dynamiczne aktualizacje aplikacji dla użytkownika
✅ Dysbrutucja aplikacji PWA z pominięciem sklepów
✅ Tańszy koszt stworzenia i rozwoju aplikacji PWA
✅ Obsługa powiadomień Push w PWA
Ok, przejdźmy teraz do tego jak uruchomić PWA na stronie internetowej WordPress krok po kroku.
WordPress PWA
O zaletach WordPress przeczytasz w praktycznie każdym poradniku na naszym blogu. I również tutaj w kontekście PWA WordPress pokazuje swoją wyższość pozwalając Tobie za darmo, szybko i bardzo łatwo uruchomić aplikację Progressive Web Application.
O tym jak tego dokonać dowiesz się postępując krok po kroku zgodnie z poniższymi poradami. Do tego celu musimy skorzystać z wtyczki, ale jest ona w tym przypadku całkowicie uzasadniona i przydatna. Uruchomienie PWA na WordPress bez niej byłoby dla Ciebie zbyt skomplikowane, ale jest ciągle możliwe np. z naszą pomocą 🤓 ok to do dzieła.
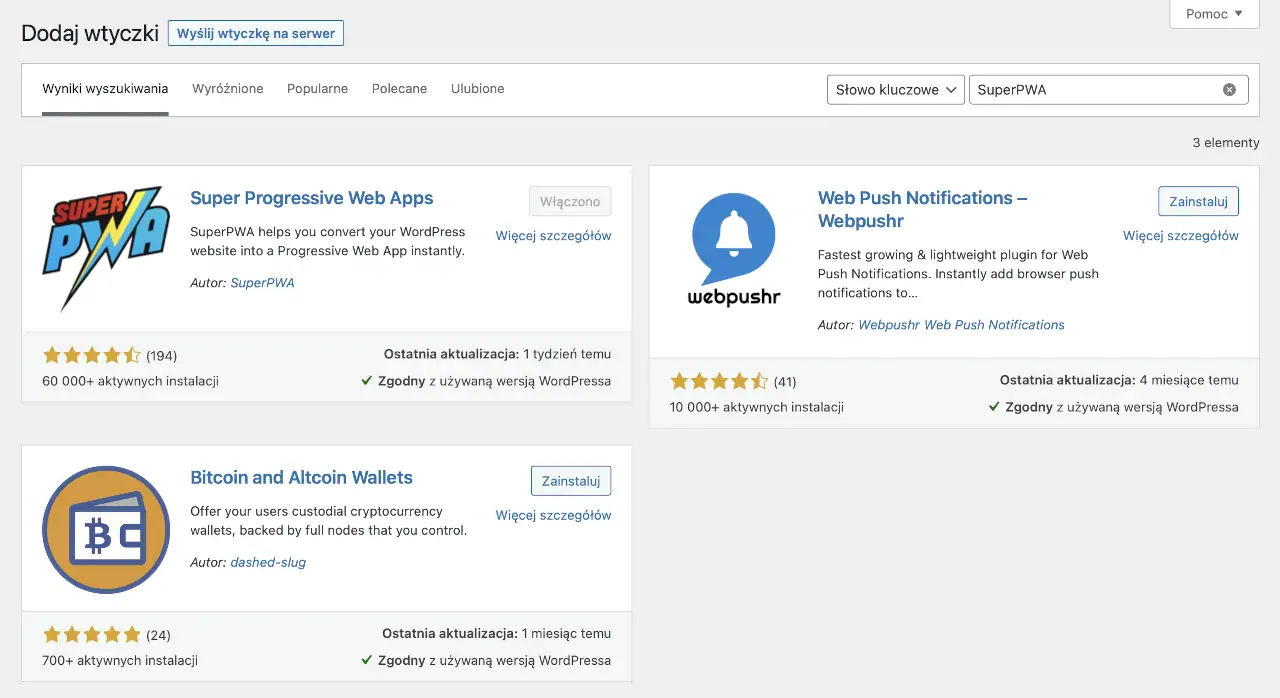
Krok 1. Pobierz i zainstaluj wtyczkę
A mianowicie SuperPWA, która w super prosty sposób pomoże Ci w tym zadaniu. Oczywiście istnieją inne wtyczki dla WordPress, które robią podobne zadania, ale uwierz nam – ta jest najlepsza 👇

Wtyczka SuperPWA w repozytorium WordPress.
Krok 2. Skonfiguruj wtyczkę SuperPWA
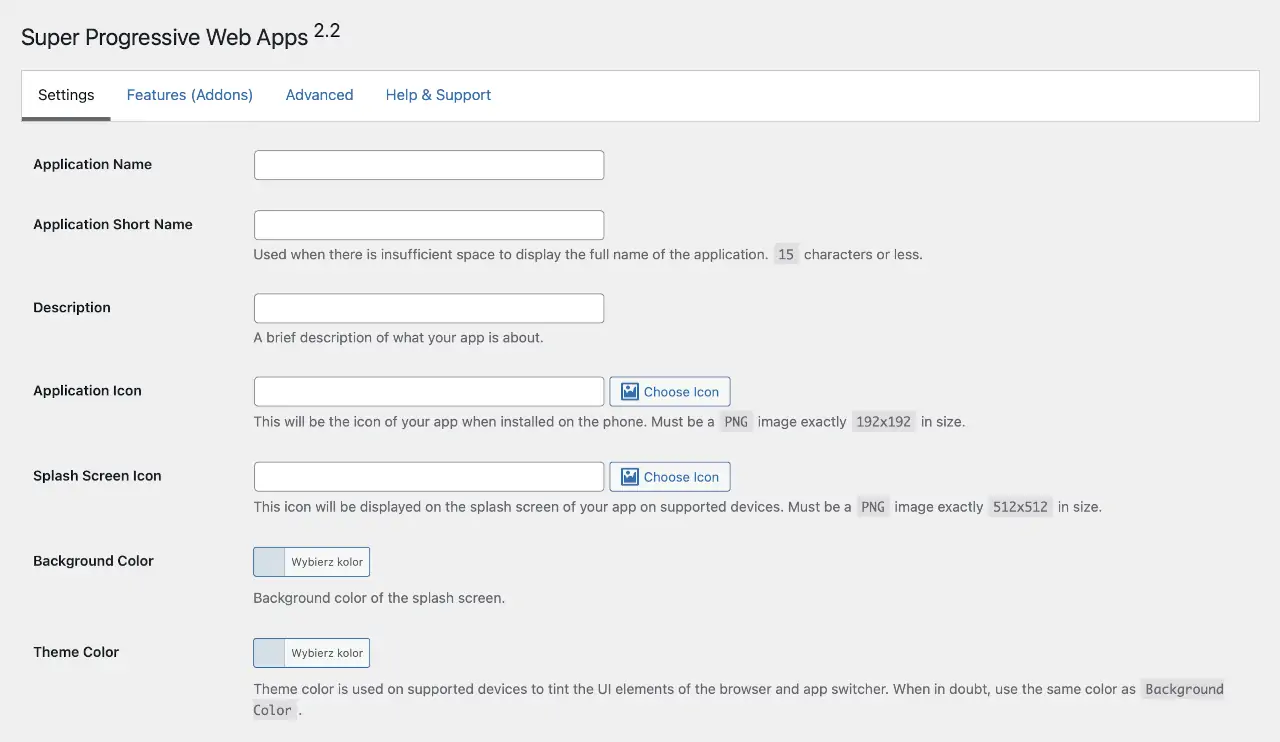
Przejdź do zakładki SuperPWA w panelu administratora i skonfiguruj wszystkie niezbędne do uruchomienia aplikacji opcje.

Konfiguracja SuperPWA w WordPress.
Należy więc uzupełnić pola:
- Application Name: Nazwa aplikacji prezentowana użytkownikowi.
- Application Short Name: Wyświetlana tam, gdzie brakuje miejsca na pełną nazwę aplikacji.
- Description: Opis aplikacji dla użytkownika.
- Application Icon: Graficzna ikona aplikacji w formacie PNG o wymiarach 192px na 192px.
- Splash Screen Icon: Graficzna ikona aplikacji prezentowana przy uruchomieniu PWA.
- Background Color: Kolor tła ekranu wyświetlanego przy uruchomieniu aplikacji PWA.
- Theme Color: Główny kolor lub jego akcent w Twojej aplikacji PWA.
- Start Page: Adres URL strony, który zostanie wczytany po włączeniu PWA.
- Offline Page: Prezentowany adres URL, gdy strona nie może zostać wczytana z cache.
- Orientation: Do wyboru
Follow Device Orientation,PortraitiLandscape, czyli sposób orientacji ekranu dla aplikacji PWA. - Display:
Full Screen,Standalone,Minimal UIiBrowser, czyli sposób wyświetlania aplikacji na urządzeniu.
Pamiętaj, że:
Niektóre opcje SuperPWA mogą być dostępne tylko w wersji płatnej wtyczki.
W zakładce Advanced możesz ponadto ustawić kilka innych przydatnych opcji:
- Disable „Add to home screen”: Wyłącza banner PWA na urządzeniach mobilnych.
- App shortcuts link: Adres URL aplikacji PWA ładowanej ze skrótu.
- Yandex support: Zapewnia wsparcie dla wyszukiwarka Yandex.
- Offline analytics: Umożliwia prowadzenie analityki użytkowników w trybie offline.
- Cache External Origin URLs: Pozwala na stosowanie cache dla zewnętrznych zasobów.
- Re-Install Service Worker: Pozwala przeinstalować i zmienić wersję Service Worker.
- Exclude URLs from Cache list: Lista stron wykluczonych z cache PWA.
- Exclude Add to homescreen banner: Lista adresów URL wykluczonych z wyświetlania banneru.
- Reset Settings: Zresetowanie ustawień SuperPWA.
I to tyle 🤓
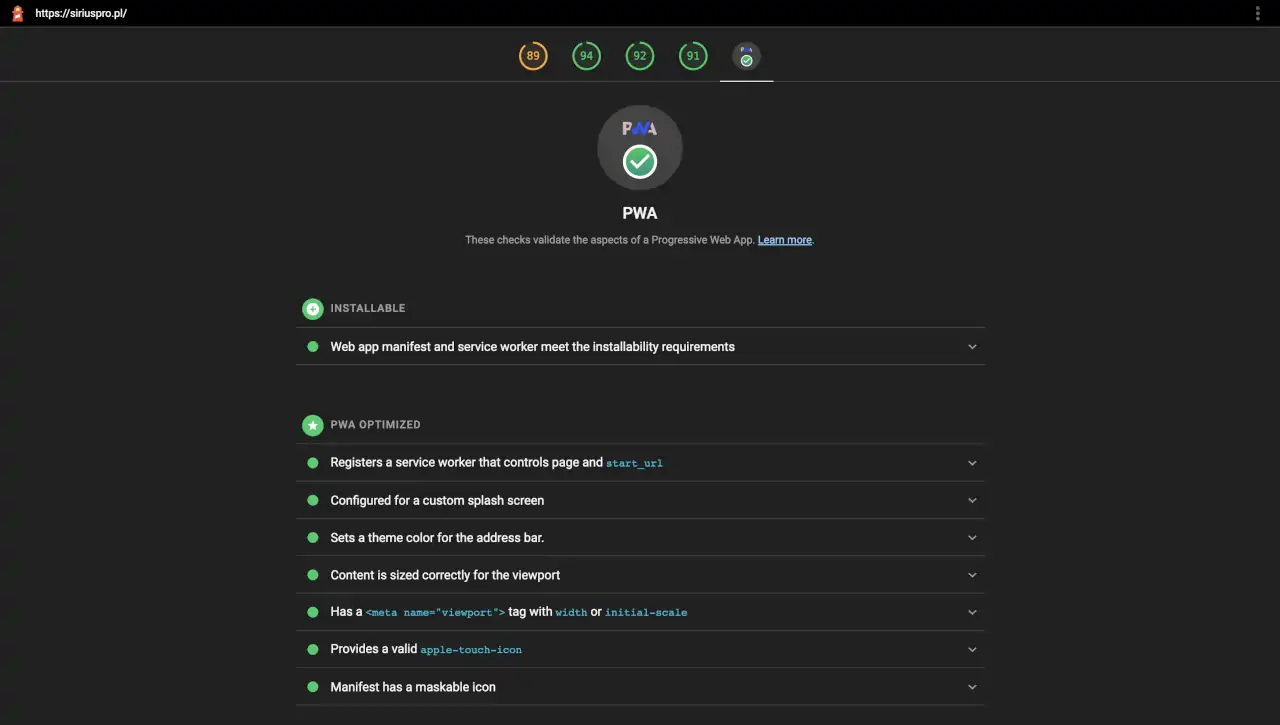
Krok 3. Upewnij się, że PWA działa
Teraz pozostaje już tylko sprawdzić, czy PWA działa poprawnie na Twojej stronie internetowej. W tym celu sprawdź, czy w ustawieniach widzisz takie o to komunikaty:
✅ Manifest generated successfully
✅ Service worker generated successfully
✅ Your website is served over HTTPS
Jeżeli tak to pobierz na Google Chrome wtyczkę Google Lighthouse i przetestuj stronę, aby uzyskać taki wynik:

Testowanie aplikacji PWA w WordPress.
Jeżeli wszystko się zgadza i aplikacja PWA działa to otwórz ekranu swojego urządzenia i spróbuj ją zainstalować. Na systemie Android zobaczysz banner, w który wystarczy kliknąć, a w przypadku iOS należy dodać aplikację do ekranu jako skrót. I gotowe 💁♂️
Stwórz z nami aplikację PWA w WordPress
Mamy nadzieję, że poradnik ten wyczerpał wszystkie Twoje pytania na temat aplikacji PWA na przykładzie WordPress. Jak zawsze jesteśmy do Twojej dyspozycji, aby pomóc Ci z tą platformą, dlatego skontaktuj się z nami jeżeli chcesz z nami działać ☺️ Pomożemy Ci nie tylko uruchomić PWA na WordPress, ale również dodać aplikację do sklepu Google Play. No to do usłyszenia niebawem 🖐
Artykuł powstał we współpracy z morele.net.