Projektowanie stron internetowych to najważniejszy etap w drodze do stworzenia Twojej nowej wizytówki firmy jaką jest strona internetowa. Na proces projektowania strony internetowej składa się przede wszystkim projekt graficzny, lecz elementów, na które musisz zwrócić uwagę jest znacznie więcej. Dowiesz się jednak o nich w dalszej części tego poradnika jeżeli przeczytasz go w całości. W ten sposób nie tylko stworzysz z nami swój nowy projekt strony www, lecz także unikniesz najczęstszych błędów popełnianych przy tworzeniu strony internetowej. Zaczynajmy! ☺️
Projektowanie stron internetowych z Sirius Pro
Ten artykuł zapewni Ci naprawdę niezbędną wiedzę. Na naszym blogu poruszamy tylko tematy ważne i istotne, o których w większości nie przeczytasz w polskim internecie. Szanujemy jednak Twój czas, dlatego jeżeli jesteś tutaj po to, aby stworzyć z nami swój nowy projekt strony internetowej, to kliknij od razu w ten link i wypełnij formularz kontaktowy. Przygotujemy dla Ciebie błyskawicznie ofertę na projektowanie strony www.
W tym artykule dowiesz się:
- Czym jest projektowanie stron internetowych?
- Na czym polega proces projektowania stron www?
- Jak zaprojektować z nami stronę na WordPress?
- Ile kosztuje projekt graficzny strony internetowej?
- Jak zaprojektować stronę dla systemu CMS?
- Jak poprawnie zrealizować projekt graficzny strony?
- Które elementy są istotne dla grafika?
- Jakie są trendy w projektowaniu stron internetowych?
- Dlaczego warto zaprojektować stronę razem z nami?
A więc zacznijmy od początku.
Czym jest projektowanie stron internetowych
Co pojawia się w Twojej głowie, gdy myślisz o projektowaniu stron internetowych? Zapewne wyobrażasz sobie przygotowywaną makietę graficzną Twojej strony i wcale się w tej kwestii nie mylisz. Projektowanie stron internetowych oznacza właśnie samo w sobie przygotowywanie projektu strony opartej o np. WordPress, a fundamentalnym elementem tego procesu jest właśnie stworzenie wizualizacji tego jak powinna wyglądać Twoja nowa strona internetowa.
Przy okazji, koniecznie przeczytaj ten poradnik: Tworzenie Stron WordPress Krok Po Kroku oraz czego agencja WordPress nigdy nie mówi swoim klientom.
Jeżeli jednak myślisz, że projekt strony www to tylko graficzne przedstawienie tego jak widzisz swoją nową stronę internetową to oznacza, że jesteś w dużym błędzie i na dobrej drodze do straty swoich pieniędzy i nerwów. O co nam chodzi? Jak zwykle o Twoją satysfakcję.
Zaprojektowanie strony internetowej powinno zaczynać się od dobrego planu do działa. Co może być takim planem?
Pomyślmy 🤔
✅ Specyfikacja projektu? Jak najbardziej.
✅ Mapa podstron? Tak.
✅ Strategia SEO? Koniecznie!
✅ Branding? Bez tego się nie obejdzie!
✅ Przygotowanie contentu? Oczywiście.
✅ Zakres funkcjonalności? Tak.
✅ Analiza UX/UI? Bardzo chętnie!
✅ Uwzględnie trendów? To podstawa.
A co, gdyby zebrać wszystkie powyższe elementy i na ich podstawie przygotować projekt strony internetowej? Nie wiesz? My wiemy. Wtedy właśnie Twoja strona internetowa będzie dokładnie taką jakiej oczekujesz, a Ty z uśmiechem 😀 na twarzy wystawisz nam opinię.
Projektowanie stron internetowych powinno uwzględniać wszystkie powyższe aspekty, ponieważ na tym etapie stworzymy dla Ciebie fundament Twojej nowej strony internetowej. Tylko dokładne i sumienne przygotowanie do tego zadania pozwoli nam uzyskać dla Ciebie satysfakcjonujący efekt. Warto więc poświęcić dodatkowy czas, ponieważ w efekcie końcowym może okazać się, że dzięki przygotowaniu solidnego projektu strony internetowej, czas potrzebny na jej zbudowanie będzie znacznie krótszy i pozbawiony wielu problemów.
Ok, teraz opiszemy Ci bardziej szczegółowo wszystkie etapy projektowania stron internetowych www oraz to w jaki sposób pracujemy.
Nasze projekty i strony internetowe opieramy zawsze o system WordPress, w którym specjalizujemy się od wielu lat.
O tym, dlaczego WordPress jest najlepszym systemem do stworzenia Twojej nowej strony internetowej przeczytasz m.in. w tym wpisie: WordPress dla początkujących od A do Z.
Projektowanie stron internetowych www 2024
Teraz przedstawimy Ci najważniejsze etapy oraz zagadnienia, które musimy wspólnie wziąć pod uwagę projektując Twoją nową stronę internetową www w 2024 roku. Mamy nadzieję, że wybierzesz razem z nami WordPress 🤓 poznaj nasz system i sprawdzony proces projektowania stron internetowych na WordPress.
1. Projektowanie stron internetowych – specyfikacja projektu
Dobry projekt strony internetowej musi zawierać specyfikację! Określa ona zarówno funkcjonalność samego serwisu jak i sposób poruszania się po niej oraz zarządzania jej treściami. Specyfikacja projektu strony www pozwala także na wykonanie bardzo dokładnej wyceny oraz określenia terminu realizacji strony internetowej. Specyfikację techniczną możesz wykonać samodzielnie korzystając do tego celu z najprostszych edytorów tekstu.
Cel jest jeden: opisać w niej wszystko to co chcesz, aby znalazło się na Twojej nowej stronie internetowej oraz sposób w jaki ma ona się prezentować Twojemu potencjalnemu klientowi. Możesz opisać w niej zarówno kwestie techniczne jak i wizualne.
Specyfikację projektu możesz także zlecić nam. Wystarczy, że w tym celu napiszesz do nas.
2. Projektowanie stron internetowych – schemat podstron
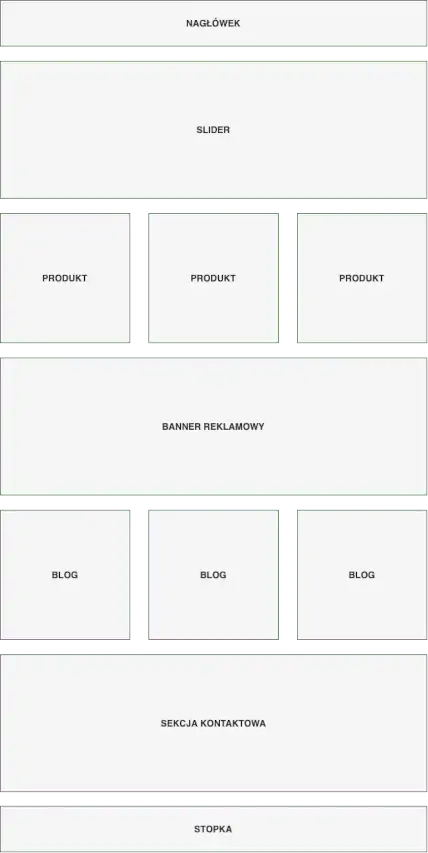
Projektowanie stron internetowych jest znacznie łatwiejsze kiedy do dyspozycji mamy schemat podstron. Może on zawierać tylko podstawowy opis poszczególnych stron serwisu jak i przedstawiać poszczególne ich sekcje. Dzięki temu nasz grafik zaprojektuje stronę internetową zgodnie z elementami, które powinny się na niej znajdować. Schemat podstron może przybrać zarówno formę wizualną jak i prostą formę graficzną wyglądającą np. w taki sposób:

Schemat projektowania stron internetowych www.
Choć taki schemat nie jest wymagany, to jednak nasi klienci bardzo często decydują się na przesłanie nam takich materiałów. Dzięki temu masz gwarancję, że grafik w 100% odtworzy Twoje potrzeby na końcowej makiecie graficznej.
Makieta techniczna to tak naprawdę wizualizacja Twojej specyfikacji w najprostszej z możliwych form. Do tego celu możesz użyć prostych narzędzi graficznych, dedykowanych aplikacji, a nawet zrzutów ekranu. Im więcej szczegółów nam przekażesz, tym większa będzie Twoja satysfakcja na koniec!
3. Projektowanie stron internetowych – treści i grafiki
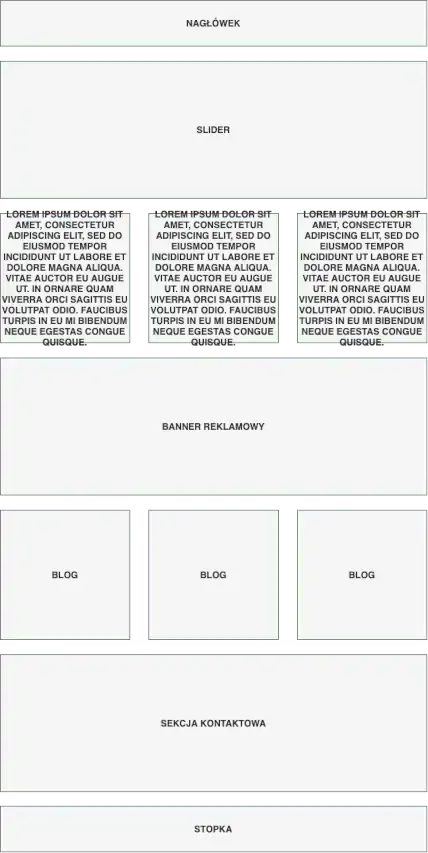
Czyli to czego najbardziej nie lubią nasi klienci. Tworzenie treści na stronę internetową to zadanie zawsze odkładane na sam koniec. Jednak jest to podstawowy błąd przy projektowaniu stron internetowych www. Dlaczego? Weźmy na warsztat powyższą makietę techniczną, która posiada jedynie ogólnie opisane sekcje. Wyobraź sobie jak będzie wyglądać Twój projekt strony internetowej, gdy nasz grafik nie weźmie pod uwagę contentu, ponieważ go tam nie ma! Już wiesz jak? Tak 🙄

Schemat projektowania stron internetowych www.
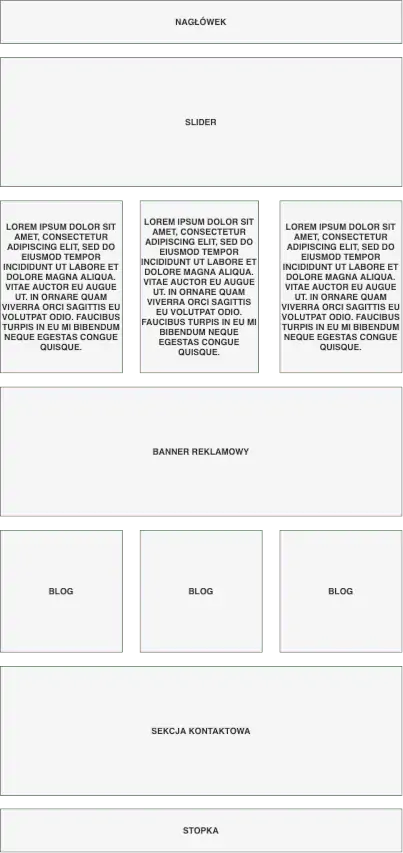
A wystarczy, że content przekażesz nam wcześniej, a nasz grafik dopasuje projekt graficzny do przygotowanych treści:

Schemat projektowania stron internetowych www.
Teraz już wiesz, dlaczego przygotowanie contentu jest tak ważne w procesie projektowania strony internetowej www. Ten etap ma także bardzo duży wpływ na kolejną rzecz, którą chcemy omówić przy projektowaniu stron www, a mianowicie SEO.
Przeczytaj więcej o Content Marketingu zanim przejdziesz dalej.
4. Projektowanie stron internetowych – strategia SEO
O SEO pisaliśmy już bardzo, bardzo dużo. Wystarczy, że przeczytasz te wpisy:
Optymalizacja SEO strony internetowej odbywa się zazwyczaj na etapie, gdy docelowa strona już istnieje. Nie oznacza jednak, że nie można zrobić tego lepiej. Planując strategię SEO już na etapie projektowania strony internetowej możemy m.in. pomóc Ci przygotować lepszy content, zaplanować mocną strukturę linkowania wewnętrznego, a także wdrożyć rozwiązania przyjazne dla robotów Google ☺️ wszystko to pozwoli Ci na szybsze i lepsze pozycjonowanie strony w wyszukiwarkach internetowych.
Realizując z nami od podstaw swój projekt graficzny strony internetowej optymalizację i strategię SEO masz zawsze w cenie. W cenie masz także optymalizację UX/UI.
5. Projektowanie stron internetowych – optymalizacja UX/UI
Optymalizacja UX to działania pomagające uprosić proces poruszania się po stronie Twojego użytkownika. Można wręcz powiedzieć, że działania z zakresu UX [User Experience] mają na celu jak najlepsze komunikowanie z Twoim klientem, gdy odwiedzi on stronę internetową. Optymalizacja UI to natomiast dobór odpowiedniej kolorystyki, grafik, czcionek, układu strony i sekcji po to, aby jak najbardziej przypadła ona do gustu osobom, które je odwiedzą.
Przyjemna oraz przyjazna strona internetowa to sukces Twojej marki w internecie. Dlaczego ten etap realizowany jest jeszcze przed faktycznym projektowanie strony internetowej www przez grafika? Ponieważ to ostatni moment na to, aby nanieść poprawki zarówno na schemat jak i content strony internetowej.
To także doskonała chwila, aby po poznaniu Twoich potrzeb przejść do kwestii związanych z Twoim brandingiem.
6. Projektowanie stron internetowych – branding
Pod pojęciem branding kryje się bardzo wiele znaczeń, jednak my w kontekście projektowania stron internetowych www skupimy się tylko i wyłącznie na kilku z nich, które w największym stopniu odnoszą się do powyższych punktów i pozwalają na jeszcze lepsze wykonanie zadania.
W ramach brandingu uwzględniamy więc takie elementy jak:
- Logo marki.
- Księga znaków.
- Kolorystyka i akcent.
- Grafiki i animacje.
- Rodzaj jej ułożenia.
- Aktualny wygląd strony.
W oparciu o następujące kwestie:
- Historia firmy.
- Produkty i usługi.
- Grupa docelowa klientów.
- Otoczenie i konkurencja.
- Marketing i reklama.
- Przyszłość i wizja.
W ten sposób lepiej jesteśmy w stanie zrozumieć Twoje potrzeby. Nie martw się jeżeli Twoja firma nie posiada jeszcze logo lub wybranych czcionek i kolorów. W tym również Ci pomożemy! 🤓
7. Projektowanie stron internetowych – projekt graficzny
Na sam koniec, po przeanalizowaniu wszystkich poprzednich elementów nasz najlepszych zespół grafików stworzy dla Ciebie doskonały projekt strony internetowej www w oparciu o aktualne trendy. Zadanie to może trwać od kilku tygodni [w przypadku prostszych projektów] do nawet kilku miesięcy, jeżeli ilość widoków [przygotowanych wizualizacji] będzie bardzo duża. W tym czasie możesz wciąż zgłaszać nam swoje uwagi lub poprawki.
Projekt strony internetowej zrealizowany w takim procesie gwarantuje Ci 100% satysfakcję i uwzględnienie wszystkich istotnych elementów nowej strony internetowej. Graficzne projektowanie strony internetowej warto zlecić nam nie tylko dla istniejących marek, lecz także dla nowych firm, które chcą zbudować konkretne wizerunek w oczach klientów i odbiorców.
Po zakończeniu pracy przez grafika otrzymasz od nas w pełni gotowy projekt graficzny nowej strony internetowej gotowy do zakodowania przez programistę. Możesz go zrealizować z nami lub wybrać do tego celu np. własny zespół developerów.
Chociaż projektowanie stron internetowych realizujemy głównie dla stron WordPress tworzonych od podstaw, to możliwe jest także stworzenie go dla stron internetowych oparte o darmowe lub płatne szablony WordPress.
A jak ma się projektowanie stron internetowych do systemów CMS? Sprawdźmy na koniec 🤓
Trendy w projektowaniu stron internetowych 2024
Trendy w projektowaniu stron internetowych zmieniają się bardzo szybko i co roku są inne – dokładnie tak jak w branży modowej. Nie oznacza to jednak. że pogoń za trendami jest potrzebna, ale zawsze warto wzorować się na najlepszych w branży lub spoglądać na konkurencję [jeżeli istnieje dobry wzorzec do naśladowania].
Bardzo łatwo możemy sprawdzić jak radzą sobie w kwestii trendów najwięksi mocarze współczesnego świata i internetu np. Netflix lub Apple odwiedzając po prostu ich strony raz do roku. Polecamy także zobaczyć ten film jak zmieniała się strona marki Apple na przestrzeni lat. W internecie znajdziemy także wiele innych marek, które bardzo skutecznie i zwinnie podążają za trendami designerskimi, choć i nie wcale mniejsza jest liczba firm, które konserwatywnie podchodzą do nowości.
A jakie trendy obowiązują w 2024 roku w projektowaniu stron internetowych?
📈 Rok 2024 to kolejny rok z rzędu kiedy rządzie zasada mobile first
📈 Jeszcze bardziej stawiamy na szybkie i responsywne strony www
📈 Korzystanie z lekkich i subtelnych animacji na stronie oraz w logo
📈 W modzie jest surowy wygląd, duży kontrast oraz brak cieni
📈 Wdrożenie trybu ciemnego lub tzw. nocnego
📈 Budowanie stron internetowych w oparciu o jedną fotografię
📈 Projektowanie stron internetowych jednostronicowych
Oczywiście trendów w projektowaniu stron internetowych na 2024 rok moglibyśmy wymienić znacznie więcej, lecz nie ma to dla Ciebie większego znaczenia, ponieważ realizując ten projekt z nami masz 100% gwarancję, że zawsze będziemy z Twoim projektem na czasie ⏱
A co z systemem CMS WordPress?
Projektowanie stron internetowych – CMS
Wraz z rozwojem systemu WordPress i wzrostem jego popularności projektowanie stron internetowych dla tego systemu CMS stało się powszechnym zadaniem. Można wręcz rzecz, że zbyt częstym, ponieważ wiele osób oferuje swoje usługi klientom nie mając do tego odpowiednich kwalifikacji oraz doświadczenia 👉 patrz: Specjalista WordPress – przeczytaj zanim zapłacisz
Jeżeli nie wiesz co to jest system CMS koniecznie przeczytaj te wpisy:
- Co to jest WordPress? [poradnik dla początkujących]
- Czym jest WordPress?
- System zarządzania treścią CMS
W przypadku platformy WordPress, jako wieloletni eksperci od tej platformy, mamy doskonałe doświadczenie w projektowaniu stron www, a także wdrażaniu graficznych makiet w „życie”. WordPress jest wyjątkowo przyjaznym systemem do tego celu, dlatego 100% naszych mocy przerobowych skupiamy właśnie na tej platformie, co możesz dostrzec bardzo łatwo na naszym blogu ☺️
Jeżeli więc zastanawiasz się nad projektowaniem stron internetowych dla systemu CMS to przestań i wybierz WordPress kontaktując się z nami w tej sprawie. Pomożemy!
Projektowanie stron internetowych – cennik
Na sam koniec zostawiliśmy to co interesuję zapewne Ciebie najbardziej, a mianowicie cenę. Jak już jednak zapewne dobrze pamiętasz określenie dokładne ceny zaprojektowania strony www wymaga wykonania choćby pierwszego etapu. Jednak pamiętaj, że w naszej firmie końcowa kwota za projekt graficzny jest zawsze zależna od ilości widoków, które mamy dla Ciebie przygotować. Oznacza to, że prostsze projekty np. blogi lub strony firmowej będą znacznie tańsze od korporacyjnych stron lub sklepów internetowych.
Chcesz poznać cenę za jaką zaprojektujemy dla Ciebie stronę internetową np. na WordPress? Napisz do nas.
Zaprojektuj z nami swoją stronę internetową
Mamy nadzieję, że wyczerpaliśmy dla Ciebie temat projektowania stron internetowych www w 2024 roku i przekonaliśmy Ciebie do kontaktu z nami.
A więc: ręce na klawiaturę i już teraz wyślij do nas wiadomość. Opisz nam w niej swoje potrzeby. a my jak zawsze, zrealizujemy dla Ciebie najlepszy projekt strony internetowej na WordPress na polskim rynku 🤓 czekamy i do usłyszenia!
![Projektowanie stron internetowych www [trendy 2024] Projektowanie stron internetowych www [trendy 2024]](https://siriuspro.pl/wp-content/uploads/projektowanie-stron-internetowych-www-1200x800.webp)